Тень для блока делается с помощью свойства box-shadow, при этом тень повторяет форму блока. Так, если сделать блок со скруглёнными уголками через border-radius, то тень тоже будет со скруглением.
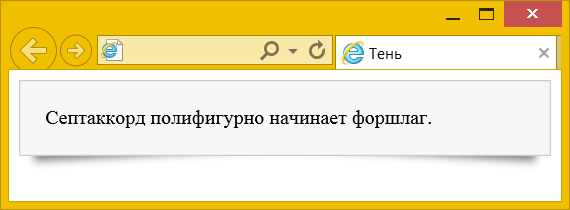
В некоторых ситуациях box-shadow уже недостаточно, когда мы хотим сделать тень сложной формы, например, имитирующей приподнятые уголки (рис. 1).

Рис. 1. Блок с тенью
Для создания подобных теней мы добавляем два псевдоэлемента через ::before и ::after, для них ставим box-shadow и позиционируем нужным нам образом. Окончательно опускаем псевдоэлементы ниже блока с помощью свойства z-index со значением -1.
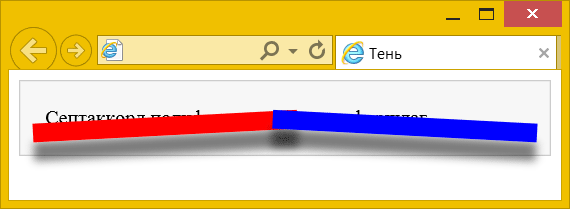
Если для наглядности окрасить псевдоэлементы фоновым цветом и поставить их вперёд, то получим вид блоков как на рис. 2.

Рис. 2. Положение псевдоэлементов для создания тени
В примере 1 показано добавление тени с помощью ::before и ::after.
Пример 1. Создание тени
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тень</title>
<style>
.shadow {
background: #f7f7f7; /* Цвет фона */
border: 1px solid #ccc; /* Параметры рамки */
padding: 20px; /* Поля вокруг текста */
position: relative; /* Относительное позиционирование */
}
.shadow::before, .shadow::after {
content: ''; /* Вывод тени */
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение снизу */
left: 10px; /* Положение слева */
width: 50%; /* Ширина тени */
max-width: 300px; /* Максимальная ширина тени */
height: 15px; /* Высота тени */
box-shadow: 0 15px 10px rgba(0,0,0,0.5); /* Тень */
transform: rotate(-3deg); /* Поворот */
z-index: -1; /* Опускаем ниже блока */
}
.shadow::after {
transform: rotate(3deg); /* Поворот */
right: 10px; /* Положение справа */
left: auto; /* Восстанавливаем положение слева */
}
</style>
</head>
<body>
<div class="shadow">
Септаккорд полифигурно начинает форшлаг.
</div>
</body>
</html>
Для создания разных теней можно воспользоваться следующими визуальными генераторами.