Гриды включают интуитивно понятный синтаксис в стиле «ASCII-графики», при котором вы можете практически «видеть» макет в коде, что делает создание и модификацию макета чрезвычайно простым. Даже существенные изменения могут быть внесены в течение нескольких секунд. Такой интуитивно понятный синтаксис также помогает в создании адаптивного веб-дизайна. Создание различных макетов для разных устройств при использовании гридов превращается в довольно простое дело.
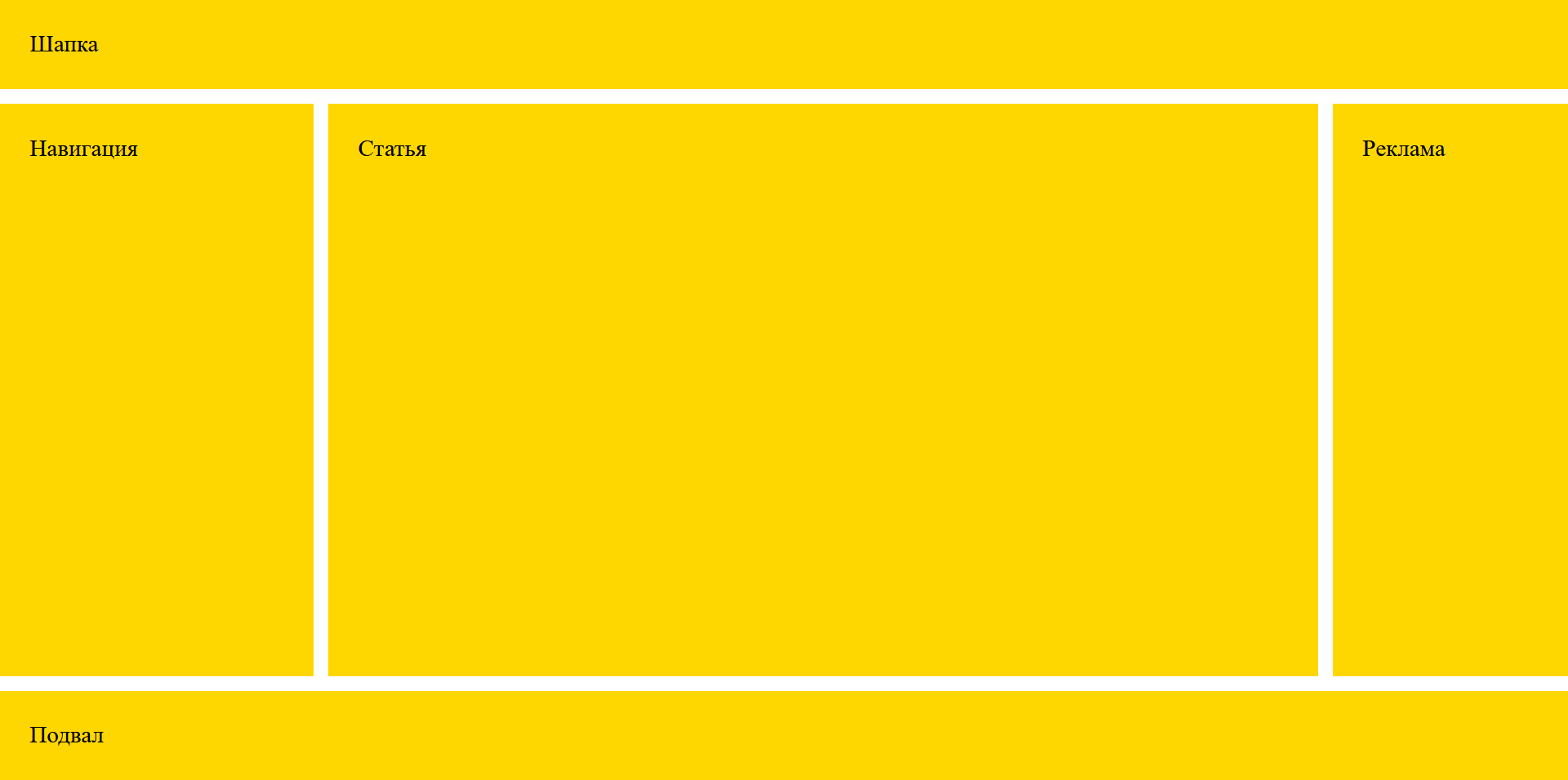
Сейчас мы создадим макет сайта, который будет выглядеть следующим образом:

До появления вёрстки с помощью гридов такой макет часто называли «Святым Граалем» из-за сложностей, связанных с его правильной работой. С гридами создать такой макет стало проще простого.
Вот код:
<!DOCTYPE html>
<html lang="ru">
<title>Пример</title>
<style>
body {
display: grid;
grid-template-areas:
"header header header"
"nav article ads"
"footer footer footer";
grid-template-rows: 60px 1fr 60px;
grid-template-columns: 20% 1fr 15%;
grid-gap: 10px;
height: 100vh;
margin: 0;
}
header, footer, article, nav, div {
padding: 20px;
background: gold;
}
#pageHeader {
grid-area: header;
}
#pageFooter {
grid-area: footer;
}
#mainArticle {
grid-area: article;
}
#mainNav {
grid-area: nav;
}
#siteAds {
grid-area: ads;
}
</style>
<body>
<header id="pageHeader">Шапка</header>
<article id="mainArticle">Статья</article>
<nav id="mainNav">Навигация</nav>
<div id="siteAds">Реклама</div>
<footer id="pageFooter">Подвал</footer>
</body>
Давайте рассмотрим этот код подробнее.
Разметка HTML выглядит следующим образом:
<body>
<header id="pageHeader">Шапка</header>
<article id="mainArticle">Статья</article>
<nav id="mainNav">Навигация</nav>
<div id="siteAds">Реклама</div>
<footer id="pageFooter">Подвал</footer>
</body>
Мы сделаем элемент <body> контейнером сетки, так что все остальные элементы станут элементами сетки.
Итак, давайте взглянем на ту ASCII-графику, о которой я говорил:
grid-template-areas:
"header header header"
"nav article ads"
"footer footer footer";
Это та часть, которая определяет собственно макет. Просто взглянув на код, мы видим, что это сетка 3x3 (три строки и три столбца). Таким образом, у нас имеется пять областей сетки в девяти ячейках (некоторые области сетки занимают несколько ячеек).
Мы также видим, что header занимает весь первый ряд (три ячейки), а footer — весь нижний ряд (три ячейки). Разделы nav, article и ads занимают второй ряд (по одной ячейке).
Теперь мы можем назначить каждой из этих областей сетки свой элемент:
#pageHeader {
grid-area: header;
}
#pageFooter {
grid-area: footer;
}
#mainArticle {
grid-area: article;
}
#mainNav {
grid-area: nav;
}
#siteAds {
grid-area: ads;
}
grid-area — это сокращённое свойство, которое позволяет размещать элементы внутри сетки. В нашем случае мы просто ссылаемся на имена, которые ранее указали в свойстве grid-template-areas.
Теперь большая часть макета завершена. Оставшаяся часть кода просто касается размеров, промежутков, высот и др.
В частности, следующий код задаёт размер строк и столбцов:
grid-template-rows: 60px 1fr 60px;
grid-template-columns: 20% 1fr 15%;
Первая и третья строки имеют высоту 60 пикселей, а вторая строка занимает оставшееся пространство.
Первый столбец имеет размер 20%, а третий 15% (относительно ширины контейнера сетки). Второй столбец занимает оставшееся пространство.
Модификация макета
Вы можете изменить макет, просто переставив области сетки, указанные в свойстве grid-template-areas.
Так, если мы изменим его на такой:
grid-template-areas:
"nav header header"
"nav article ads"
"nav footer ads";
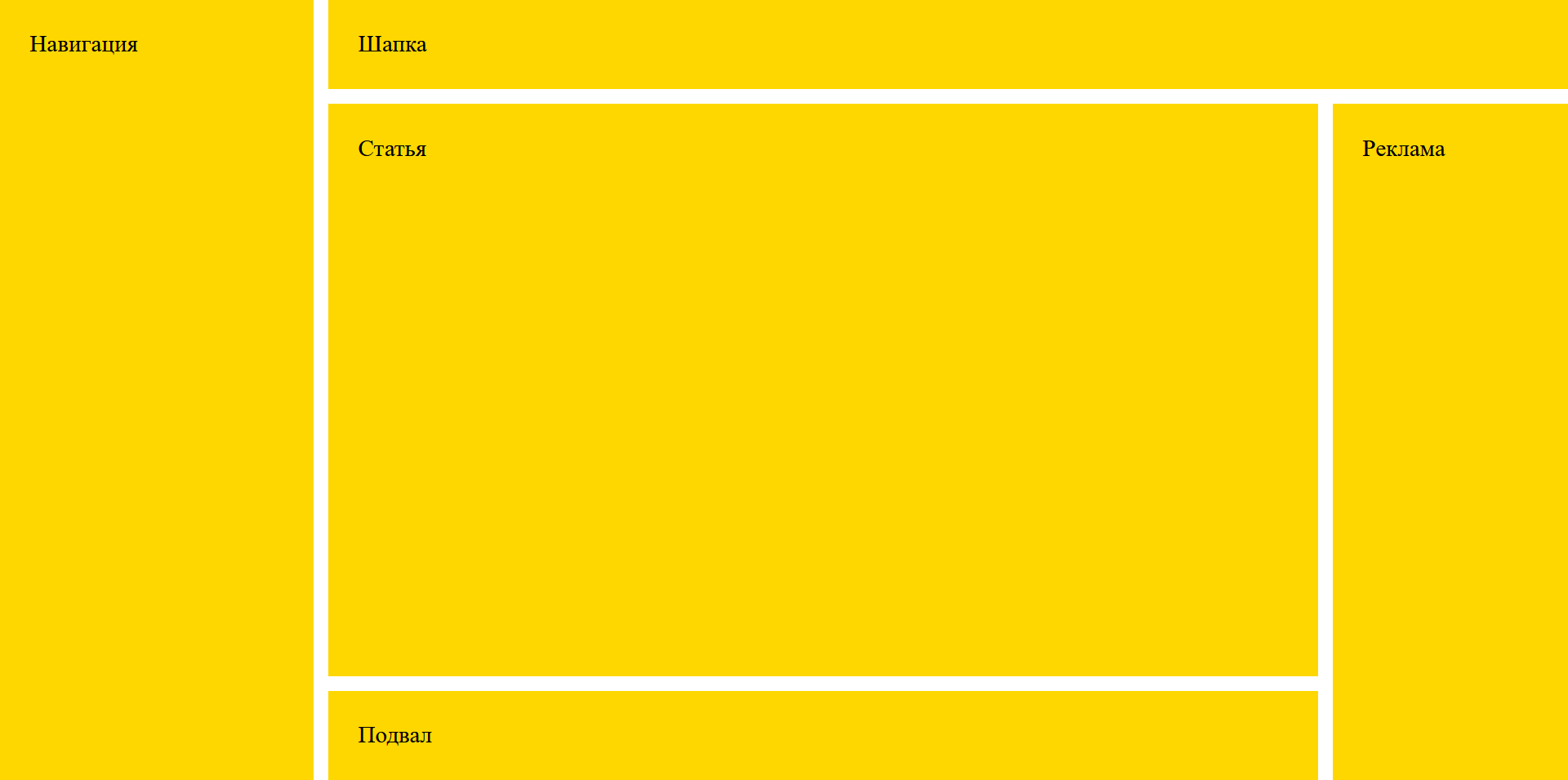
В итоге получим следующее:

Новый макет с использованием тех же элементов сетки, изменение заняло меньше 10 секунд
Однако вам может понадобиться изменить размер дорожки, если вы переместите маленький элемент сетки в большое пространство.
Например:

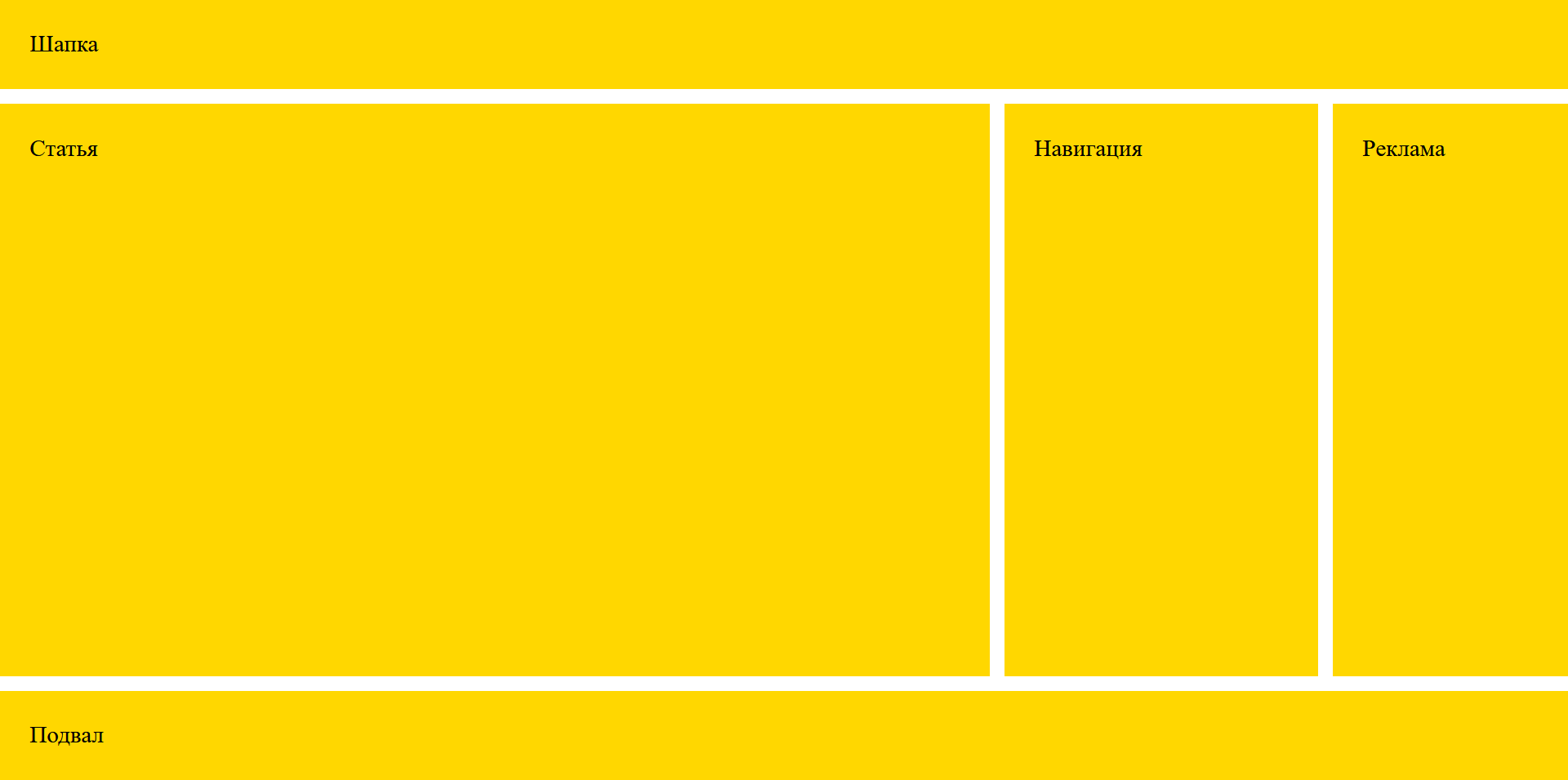
Ещё одно (простое) изменение в макете
Навигация теперь занимает место, где была статья, поэтому пришлось изменить размер дорожек. Иначе у нас была бы узкая статья и очень широкая панель навигации.
Теперь код выглядит следующим образом:
grid-template-areas:
"header header header"
"article nav ads" /* Раньше было "nav article ads" */
"footer footer footer";
grid-template-rows: 60px 1fr 60px;
grid-template-columns: 1fr 20% 15%; /* Раньше было 20% 1fr 15% */