Элементы сетки сами могут стать гридами. Вы можете поместить одни элементы сетки внутрь других, таким образом создавая вложенную сетку.
Чтобы создать вложенную сетку, достаточно применить display: grid (или display: inline-grid) к элементу сетки, и он после этого станет гридом. Вы также можете применить display: subgrid для создания вложенных гридов. Более подробная информация о подгридах приведена ниже.
Вот пример:
<!DOCTYPE html>
<html lang="ru">
<title>Пример</title>
<style>
#outer-grid {
display: grid;
grid-template-rows: 1fr 1fr;
grid-template-columns: 1fr 1fr;
grid-gap: 8px;
}
#outer-grid > div {
background-color: limegreen;
color: white;
font-size: 4vw;
padding: 8px;
}
#inner-grid {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 5px;
}
#inner-grid > div {
background: lightgreen;
padding: 8px;
}
</style>
<div id="outer-grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div id="inner-grid">
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</div>
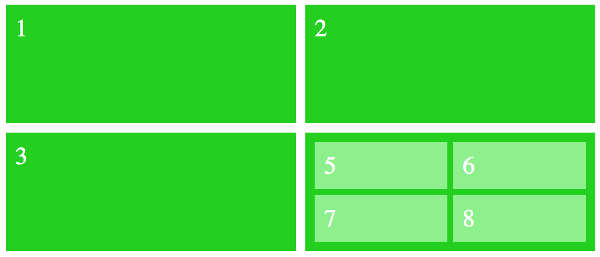
В браузере это должно выглядеть так:

Пример вложенной сетки
Наследование
Большинство свойств гридов не наследуются, а это значит, что вложенный грид не будет наследовать значения от родителя. Это позволяет вносить изменения в родительский грид, не затрагивая случайно вложенный.
Например, у вас есть свойство grid-auto-flow: column в родительском гриде, но вы не установили это свойство для вложенного. В этом случае вложенный грид будет установлен как row, потому что это исходное значение данного свойства.
Например:
<!DOCTYPE html>
<html lang="ru">
<title>Пример</title>
<style>
#outer-grid {
display: grid;
grid-template-rows: 1fr 1fr;
grid-template-columns: 1fr 1fr;
grid-gap: 8px;
grid-auto-flow: column;
}
#outer-grid > div {
background-color: orangered;
color: white;
font-size: 4vw;
padding: 8px;
}
#inner-grid {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 5px;
}
#inner-grid > div {
background: salmon;
padding: 8px;
}
</style>
<div id="outer-grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div id="inner-grid">
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</div>
Обратите внимание, что в родительском гриде числа теперь идут вертикально по столбцам, а не горизонтально по строкам, но во вложенном гриде они по-прежнему идут горизонтально по строкам.
Однако многие другие свойства CSS наследуются, поэтому вам не придётся в обязательном порядке сбрасывать все свойства.
Подгриды
Подгрид — это вложенная сетка, но с display: subgrid. Это делает её особым типом блока контейнера сетки, который участвует в изменении размеров сетки родительского контейнера. Другими словами, содержимое вложенного грида влияет на размер родительского грида, позволяя содержимому выравниваться по обеим сеткам.
Ниже приведён пример того, где это может быть полезно (он основан на примере, приведённом в спецификации W3C).
<!DOCTYPE html>
<html lang="ru">
<title>Пример</title>
<style>
ul {
display: grid;
grid: auto-flow / auto 1fr;
}
li {
grid-column: span 2;
display: grid;
grid: subgrid;
border: solid;
}
label {
grid-column: 1;
}
input {
grid-column: 2;
}
</style>
<ul>
<li><label>Name:</label> <input name=fn>
<li><label>Address:</label> <input name=address>
<li><label>Phone:</label> <input name=phone>
</ul>
Это приведёт к выравниванию <label> и <input>, а также к установке рамки вокруг каждого элемента списка. Преобразование каждого пункта списка в подгрид означает, что не должно возникнуть проблем с выравниванием, когда поля формы не выстраиваются в ряд, поскольку каждый пункт списка будет вносить свой вклад в размер родительского грида.