Инструменты веб-разработчика Firefox позволяют изучить любой макет, который вы просматриваете в браузере. Это может быть полезно, если у вас сложная сетка с элементами, охватывающими несколько дорожек, или очень скудно заполненная сетка. В таких ситуациях бывает сложно представить реальную сетку, которая удерживает элементы на своих местах.
Грид-инспектор в Инструментах веб-разработчика позволяет увидеть линии сетки и любые интервалы между ними.
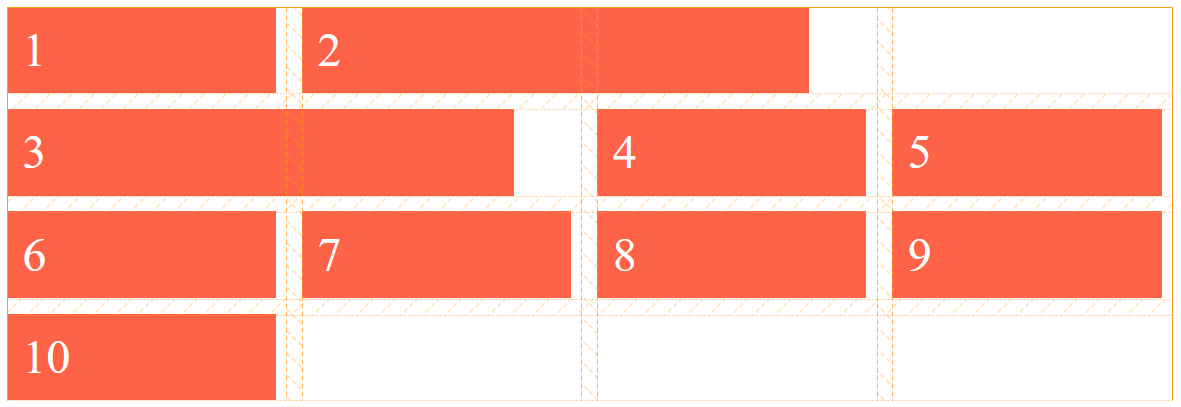
Вроде такого:

Пример сетки при просмотре в Firefox
Как использовать грид-инспектор Firefox
Вот как использовать Инструменты веб-разработчика для просмотра макета сетки в Firefox.
1. Откройте инспектор
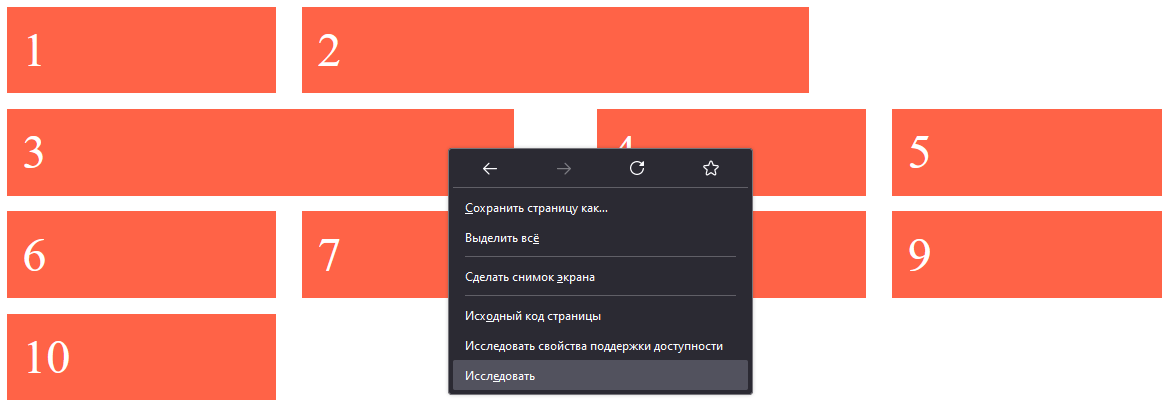
При обычном просмотре веб-страницы в браузере щёлкните правой кнопкой мыши на сетке, которую нужно проинспектировать, и выберите в контекстном меню пункт (Inspect).

2. Выберите грид-инспектор
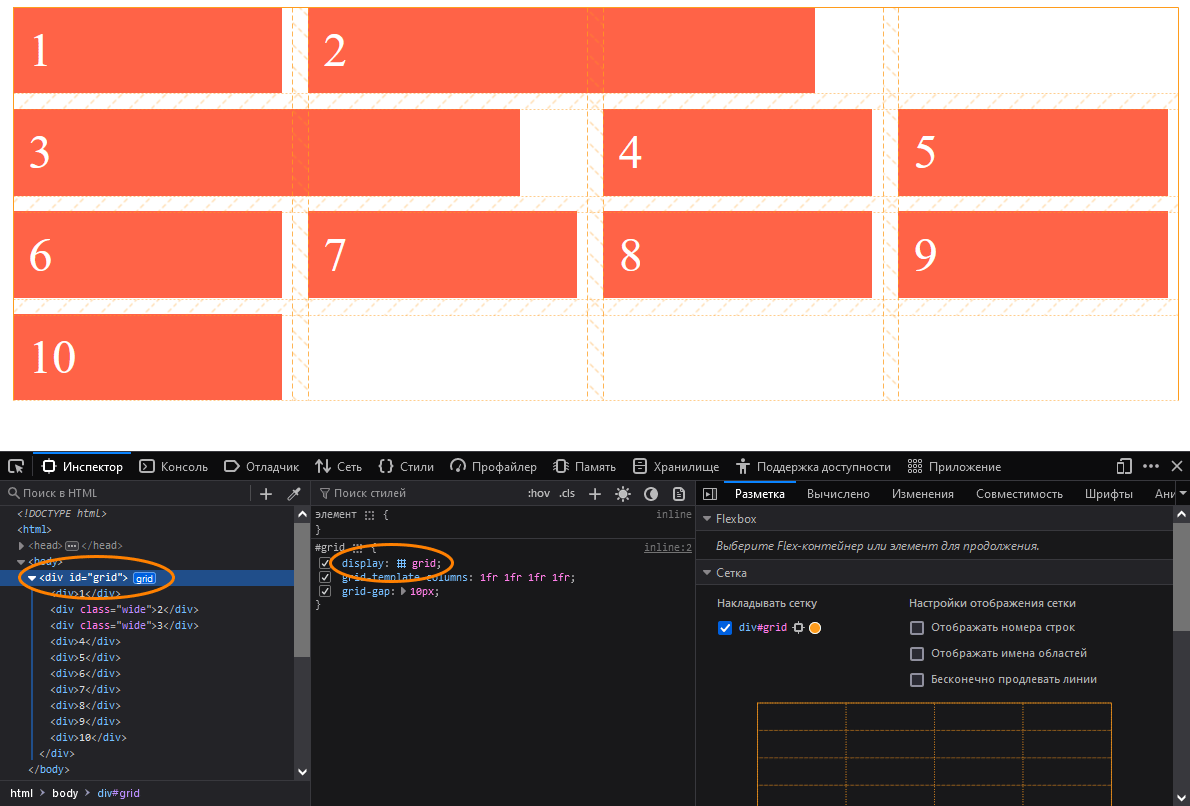
Убедившись, что в панели с исходным кодом выбран элемент с display: grid, а в другой панели вкладка со стилями, щёлкните на иконку сетки ( ).
).

Чтобы сэкономить лишний щелчок…
Когда вы щёлкаете правой кнопкой мыши на сетке (шаг 1), выберите пустую область без элементов сетки (например, промежуток или пустую ячейку). Обычно при этом открывается инспектор с уже выбранным контейнером сетки.
Расширения для Chrome
На момент написания этого руководства в Google Chrome не было встроенного грид-инспектора. Однако для этой цели было создано несколько сторонних инструментов.