В вёрстке гридами используется понятие явных и неявных сеток. Это ключевое понятие, которое необходимо знать при создании гридов, иначе в итоге вы можете получить кучу строк или столбцов, которых совсем не ожидали!

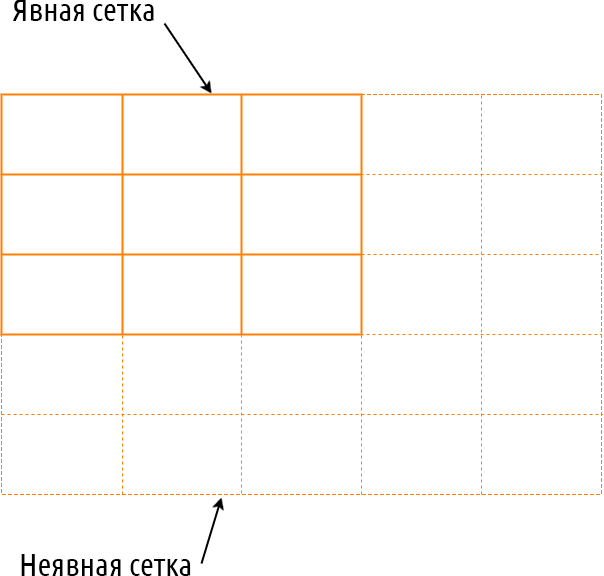
Явные и неявные сетки
Явная сетка — это такая сетка, которую вы определяете с помощью свойств grid-template-rows, grid-template-columns и grid-template-areas.
Однако у вас могут быть элементы, которые не вписываются в явно заданную сетку. К примеру, задайте сетку, в которую помещается только 6 элементов, но контейнер сетки на самом деле содержит 9 элементов. В явную сетку поместится только 6 элементов, а 3 останутся. Здесь на помощь приходит неявная сетка.
Неявная сетка автоматически генерируется контейнером сетки всякий раз, когда её элементы располагаются за пределами явной сетки. Контейнер сетки генерирует дорожки неявной сетки путём добавления линий неявной сетки. Эти линии вместе с явной сеткой образуют неявную сетку.
Вот пример:
<!DOCTYPE html>
<html lang="ru">
<title>Пример</title>
<style>
#grid {
display: grid;
grid-template-rows: 60px 60px;
grid-template-columns: 1fr 1fr;
grid-gap: 10px;
}
#grid > div {
padding: .5em;
background: gold;
text-align: center;
}
</style>
<div id="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
В данном примере мы явно определяем две строки и два столбца. Это позволит разместить четыре элемента сетки. Однако здесь имеется шесть элементов сетки, поэтому для размещения двух дополнительных элементов была создана неявная сетка.
Это правильное решение. Если бы неявная сетка не была создана, два дополнительных элемента, вероятно, полностью испортили бы сетку.
Установка размера дорожки в неявных сетках
Вы могли заметить, что дополнительная строка не такая высокая, как две предыдущих. Это потому, что мы задали высоту строки с помощью свойства grid-template-rows, но оно применимо только к строкам явной сетки. Высоту строк в неявной сетке нужно задавать с помощью свойства grid-auto-rows. Но поскольку мы этого не сделали, для неявной строки используется размер дорожки auto (который зависит от содержимого).
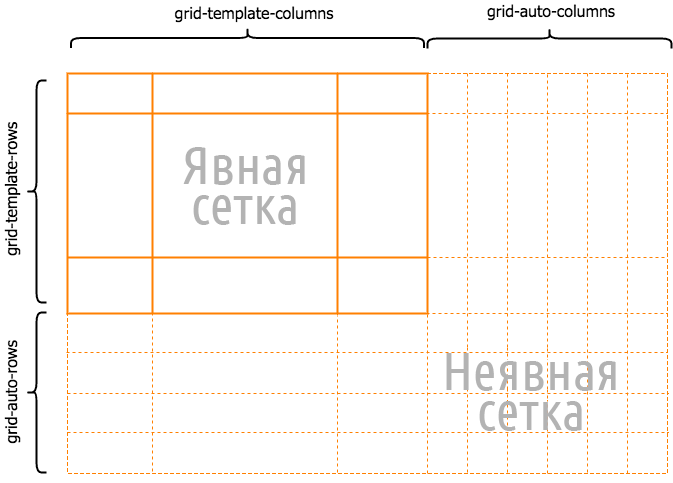
Вот как используются свойства размера дорожки:

Свойства размера дорожки явной сетки в сравнении со свойствами размера дорожки неявной сетки
Это выглядит следующим образом:
- Явная сетка использует grid-template-rows и grid-template-columns.
- Неявная сетка использует grid-auto-rows и grid-auto-columns.
В следующем примере мы сделаем явные и неявные строки одинаковой высоты (60px). Поэтому добавим свойство grid-auto-rows, чтобы установить высоту неявно сгенерированной строки:
<!DOCTYPE html>
<html lang="ru">
<title>Пример</title>
<style>
#grid {
display: grid;
grid-template-rows: 60px 60px;
grid-template-columns: 1fr 1fr;
grid-gap: 10px;
grid-auto-rows: 60px;
}
#grid > div {
padding: .5em;
background: gold;
text-align: center;
}
</style>
<div id="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
Размещение элементов по строкам и столбцам
Итак, нами были созданы дополнительные строки для размещения дополнительных элементов сетки. Но что, если нам понадобятся дополнительные столбцы?
Это можно сделать с помощью свойства grid-auto-flow. Оно позволяет указать, что использовать для авторазмещения элементов — строки или столбцы. Другими словами, вы можете указать, будет ли неявная сетка расти строками или столбцами. Начальное значение row, поэтому в приведённом выше примере вместо столбцов добавляются строки.
Если вы предпочитаете использовать столбцы, то можете сделать следующее:
grid-auto-flow: column;
Это гарантирует, что все дополнительные элементы будут помещены в неявные столбцы, а не в строки.
Вот что произойдёт, если мы применим это к первому примеру:
<!DOCTYPE html>
<html lang="ru">
<title>Пример</title>
<style>
#grid {
display: grid;
grid-template-rows: 80px 80px;
grid-template-columns: 1fr 1fr;
grid-gap: 10px;
grid-auto-flow: column;
}
#grid > div {
padding: .5em;
background: gold;
text-align: center;
}
</style>
<div id="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
Конечно, вы можете использовать свойство grid-auto-columns, чтобы поменять ширину автоматически сгенерированного столбца. К примеру, если вы хотите, чтобы все перечисленные выше столбцы были одинаковой ширины, используйте свойство grid-auto-columns: 1fr.
Обратите внимание, что устанавливая значение grid-auto-flow как column, вы фактический меняете поток элементов сетки. Можете заметить, что элементы сетки в приведённом выше примере теперь перетекают вниз по каждому столбцу, а не по каждой строке.
Ключевое слово dense
Свойство grid-auto-flow также имеет необязательное ключевое слово dense, которое может помочь сохранить компактность сетки и предотвратить появление промежутков из-за несоответствия размеров элементов сетки.
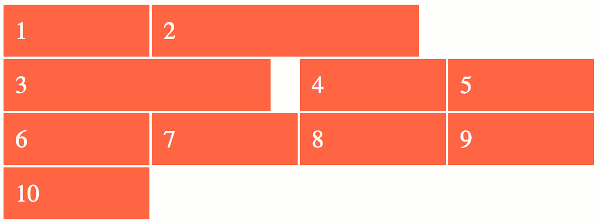
Например, вы можете такую сетку:

Пример сетки без ключевого слова dense
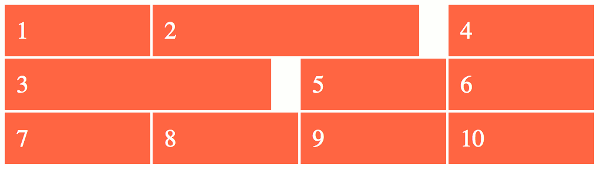
Превратить в такую:

Пример сетки с ключевым словом dense
Использование этого ключевого слова может нарушить порядок появления элементов (поскольку последующие элементы могут вернуться и заполнить промежутки, появившиеся ранее), поэтому оно подходит не для всех ситуаций.