Corona SDK предлагает несколько типовых геометрических фигур, которые можно использовать в своём приложении для дизайна. Это круг, прямоугольник, линия, прямоугольник со скруглёнными уголками и полигон. С помощью последнего можно делать треугольник, звезду, ромб, трапецию и тому подобное.
Нам понадобится только круг и прямоугольник со скруглёнными уголками.
Для начала определим переменную, в которой будет храниться ширина нашего контента. Общую доступную ширину экрана можно получить через переменную display.contentWidth, но если её задействовать, то прямоугольники станут плотно прижиматься к боковым краям экрана. Некрасиво. Так что установим небольшие поля по 10 пикселей слева и справа.
w = display.contentWidth - 20;
Круг
Для круга нужно задать координаты его центра и радиус. Всё делается через метод display.newCircle. По оси x мы для всех фигур будем использовать display.contentCenterX, для y — 74 пикселя от верхнего края. Радиус круга установим 60 пикселей.
display.newCircle(display.contentCenterX, 74, 60);
Цвет заливки задаётся методом setFillColor двумя способами. В первом случае мы через двоеточие добавляем setFillColor к нашему объекту.
display.newCircle(display.contentCenterX, 74, 60):setFillColor(244/255);
Во втором случае вначале определяем переменную, которая будет ассоциироваться с объектом, и добавляем setFillColor уже к ней.
-- добавляем круг
circle = display.newCircle(display.contentCenterX, 74, 60);
-- заливаем круг серым цветом
circle:setFillColor(244/255);
Лишняя переменная нужна, если дальше нам понадобится обращаться к объекту, получать или менять его свойства.
Прямоугольник со скруглёнными краями
Для создания такого прямоугольника нужно определить пять параметров в следующем порядке:
- координата x центра прямоугольника;
- координата y центра прямоугольника;
- ширина прямоугольника;
- высота прямоугольника;
- радиус скругления уголков.
Само создание фигуры делается методом display.newRoundedRect как показано ниже.
display.newRoundedRect(display.contentCenterX, 110, w, 100, 10):setFillColor(244/255);
Прямоугольник располагается по центру горизонтальной оси экрана, на расстоянии 110 пикселей от верхнего края. Ширина равна нашей переменной w определённой ранее, а высота — 100 пикселей. Радиус скругления задан 10 пикселей. Заодно установим цвет заливки такой же как у круга. Вот наш итоговый код main.lua.
-- прячем строку состояния
display.setStatusBar(display.HiddenStatusBar);
-- фон приложения
display.setDefault("background", 37/255, 39/255, 46/255);
-- цвет текста по умолчанию
display.setDefault("fillColor", 0, 0.6);
-- ширина контента
w = display.contentWidth - 20;
-- добавляем круг
display.newCircle(display.contentCenterX, 74, 60):setFillColor(244/255);
-- прямоугольник со скруглёнными уголками
display.newRoundedRect(display.contentCenterX, 110, w, 100, 10):setFillColor(244/255);
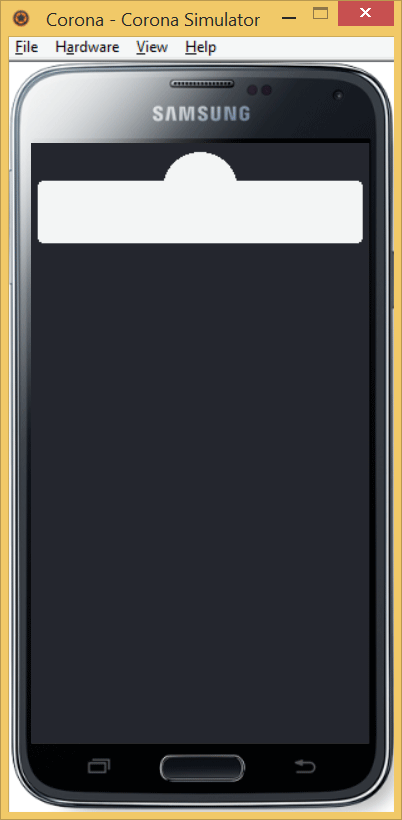
В эмуляторе получается следующая картинка.

Геометрические фигуры в нашем приложении
Цвет круга и прямоугольника совпадают, они частично накладываются друг на друга, получая в результате нужную нам фигуру.
См. также
Документация по созданию круга
http://docs.coronalabs.com/api/library/display/newCircle.html
Документация по созданию прямоугольника со скруглёнными уголками
http://docs.coronalabs.com/api/library/display/newRoundedRect.html