Удобство работы с Corona заключается в применении виртуального рабочего поля, размеры которого задаются в файле config.lua. Мы точно знаем ширину и высоту этого поля и можем точно позиционировать каждый элемент. Размеры экрана реального устройства могут не совпадать с нашими заданными размерами из-за широкого диапазона устройств на Android и iOS. В этом случае наше виртуальное рабочее поле масштабируется согласно заданному алгоритму. Самый подходящий и популярный алгоритм называется letterBox, остановимся на нём подробнее. Про остальные алгоритмы вы можете узнать из документации Corona. В силу того, что они вносят искажения, применяются достаточно редко.
Если кратко, то letterBox масштабирует рабочее поле так, чтобы оно максимально вписалось в экран устройства с сохранением при этом пропорций сторон. Предположим, у нас есть картинка размером 300х500 пикселей. На устройствах с таким же размером экрана всё будет отображаться без каких-либо изменений. Аналогично будет и на экранах с другим размером, но с тем же соотношением сторон, например 600х1000 пикселей.

Исходная картинка
На устройствах с широким экраном наша картинка будет занимать всю высоту, но по бокам появится пустое пространство.

Поля слева и справа на устройствах с широким экраном
На устройствах с узким экраном исходная картинка будет занимать всю ширину, но пустое пространство появится уже сверху и снизу.

Поле сверху и снизу на устройствах с узким экраном
Таким образом независимо от устройства и разрешения его экрана наш проект на Corona SDK будет отображаться всегда корректно и без каких-либо искажений пропорций. Пустые поля же можно замаскировать, если использовать однотонную заливку цвета. Ниже на рисунке поля не видны, потому что их цвет совпадает с цветом фона рабочего поля.

Цвет фона поля
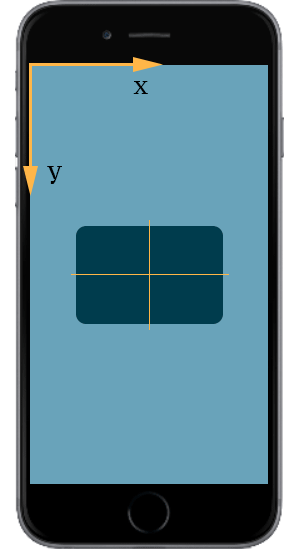
Положение любого элемента задаётся относительно левого верхнего угла рабочего поля. Отсчёт координаты x ведётся по горизонтали, координаты y — по вертикали.

Система координат
При этом надо учитывать, что по умолчанию все объекты имеют точку трансформации по центру, по ней же ведётся и отсчёт координат. Что это значит на практике? Если установить координаты прямоугольника нулевыми, то половина по горизонтали и половина по вертикали окажутся за пределами экрана. По этой причине удобно использовать переменные display.contentCenterX и display.contentCenterY, с помощью которых можно позиционировать любые объекты по центру вертикальной или горизонтальной оси.
См. также
Алгоритмы масштабирования рабочего поля
http://docs.coronalabs.com/daily/guide/basics/configSettings/#content-scaling