Выделение обычно применяется для копирования в буфер фрагмента текста, чтобы после этого вставить выделенный фрагмент в другое место. Например, в текстовый редактор для дальнейшей правки текста. Сам цвет и фон выделенного фрагмента определяется настройками операционной системы, но с помощью CSS эти параметры можно задать самостоятельно.
Чтобы указать цвет и фон выделенного текста применяется псевдоэлемент ::selection, в котором задаются свойства color и background, как показано в примере 1.
Пример 1. Цвет выделенного текста
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Выделение</title>
<style>
::selection {
background: #809778; /* Цвет фона */
color: #fff; /* Цвет текста */
}
</style>
</head>
<body>
<p>В условиях электромагнитных помех, неизбежных при
полевых измерениях, не всегда можно определить,
когда именно волна ненаблюдаемо стабилизирует кварк</p>
</body>
</html>
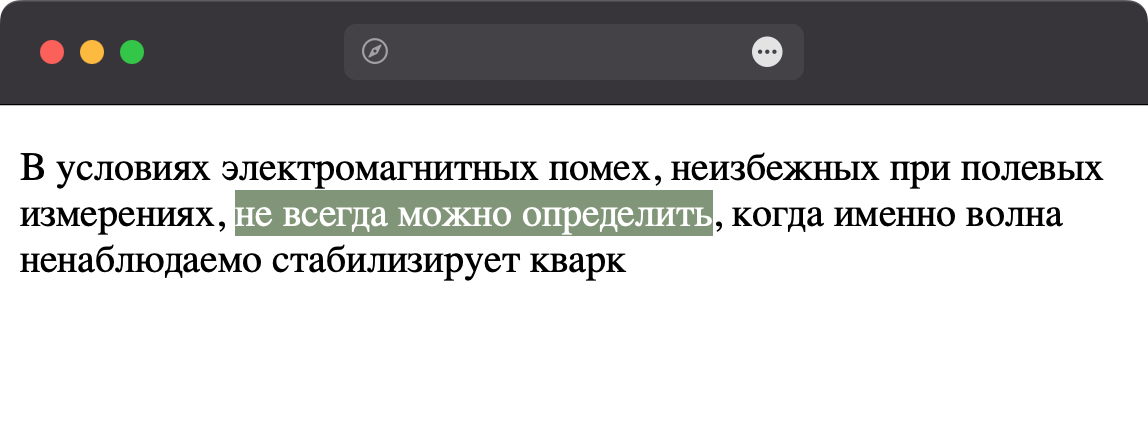
Результат данного примера показан на рис. 1.

Рис. 1. Цвет и фон выделенного текста