CSS включает в себя множество свойств, которые могут помочь при вёрстке сайта. Но до начала 2017 года в CSS не было механизма для создания двухмерных макетов. Однако всё поменялось с появлением модуля CSS Grid Layout.
Модуль CSS Grid Layout был разработан Рабочей группой CSS с целью предложить лучший способ создания макетов сайтов с помощью CSS. В феврале 2017 года модуль получил статус «Candidate Recommendation», а в марте 2017 года основные браузеры начали поддерживать CSS Grid.
С помощью CSS Grid (или просто «гридов») создание продвинутых (и адаптивных) макетов стало очень простым. Гриды почти наверняка изменят путь разработки сайтов.
Почему гриды?

Веб-дизайн эволюционировал от вёрстки с помощью HTML-таблиц к обтекаемым элементам и, наконец, к вёрстке гридами
По мере развития Интернета вёрстка сайтов с годами становится всё более и более сложной. В первые дни существования Интернета HTML-таблицы часто применялись для многоколоночных макетов, форм и др. Но у этого метода были и свои недостатки. В частности, представление должно было осуществляться на уровне разметки, поэтому не было разделения между представлением и содержимым. Таблицы были созданы для хранения табличных данных, а не для создания макетов. Кроме того, помимо семантических проблем, табличные макеты не подходят для адаптивного дизайна.
Обтекаемые элементы в конечном итоге заменили таблицы в качестве общепринятого и рекомендуемого метода вёрстки, поскольку они позволяют нам размещать элементы независимо от разметки. Однако, несмотря на то, что этот метод стал значительным шагом вперёд по сравнению с табличной вёрсткой, он тоже имеет свои ограничения. Обтекаемые элементы были разработаны в основном для вёрстки документов и не были идеальным вариантом для более сложной вёрстки приложений, которая так распространена в Интернете сегодня. Обтекаемыми элементами сложно управлять, особенно при просмотре на устройствах разного размера. Это привело к тому, что нормой стали различные «хаки» для создания сеток, большинство из которых требовали дополнительной разметки, что принижало всю концепцию разделения содержимого. Поэтому Рабочая группа CSS искала лучшее решение.
Вёрстка с помощью гридов решает эти и другие проблемы. Она позволяет создавать сложные макеты за гораздо меньшее время, чем при использовании обтекаемых элементов, и с меньшим количеством кода.
Правда, внедрение флексов уже позволило разработчикам отказаться от обтекаемых элементов, но флексы работают только в одном измерении. Гриды работают в двух измерениях, поэтому они гораздо лучше подходит для создания сложных макетов.
Как работают гриды
Вёрстка гридами работает на основе системы сетки. Сетка — это набор пересекающихся горизонтальных и вертикальных линий, которые создают систему координат с размерами и позиционированием для содержимого контейнера сетки.
Для создания гридов для элемента достаточно установить display: grid. Это автоматически делает все его прямые потомки элементами сетки. Теперь вы можете использовать разные свойства, чтобы настроить размер и позиционирование элементов сетки по своему усмотрению. Обычно первым шагом является определение количества строк и столбцов сетки (но даже это необязательно, как вы увидите позже).

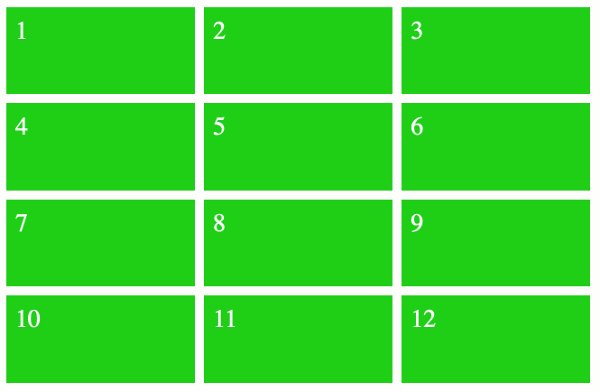
Сетка с 4 строками и 3 столбцами
Это пример сетки с четырьмя строками и тремя столбцами, содержащий 12 элементов. Каждый элемент сетки окрашен в зелёный цвет, а между ними имеется промежуток (он определяет пространство между элементами сетки).
Все эти элементы сетки имеют размер одной ячейки, но они могут быть любого размера. Если захотим, мы можем сделать их разного размера. Некоторые из них могут охватывать несколько столбцов или строк, другие могут оставаться размером с одну ячейку. В следующих уроках мы рассмотрим эти и другие возможности гридов.