Вы можете использовать неявную сетку в своих интересах при создании форм и любой другой коллекции элементов, требующих выравнивания по сетке.
К примеру, с помощью неявной сетки можно делать вот такие вещи:

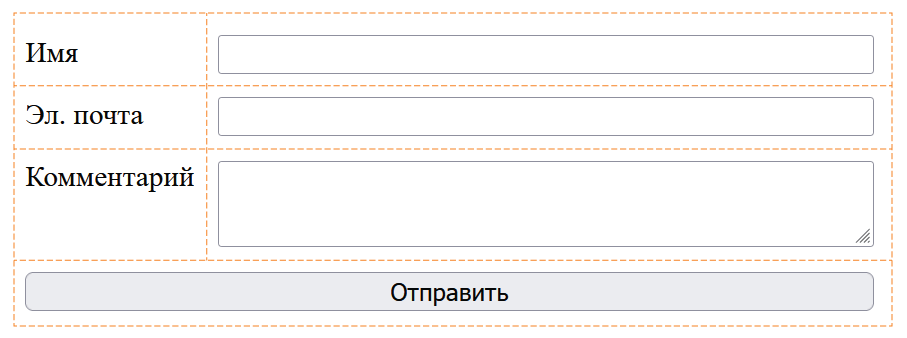
Пример простой формы
Когда вы добавляете элементы формы в разметку, неявная сетка будет добавлять строки для их размещения.
Таким образом, мы можем создать приведённую выше форму, используя следующую разметку:
<form class="myForm">
<label for="customer_name">Имя </label>
<input type="text" name="customer_name" id="customer_name" required>
<label for="email_address">Эл. почта </label>
<input type="email" name="email_address" id="email_address">
<label for="comments">Комментарий</label>
<textarea name="comments" id="comments" maxlength="500"></textarea>
<button>Отправить</button>
</form>
Для правильного выравнивания не требуется никакой дополнительной разметки. Также нет необходимости добавлять какие-либо классы к элементам формы. Мы используем только один класс для элемента <form> (и даже он необязателен).
Макет формируется с помощью гридов. Вот рабочий пример:
<!DOCTYPE html>
<html lang="ru">
<title>Пример</title>
<style>
.myForm {
display: grid;
grid-template-columns: [labels] auto [controls] 1fr;
grid-auto-flow: row;
grid-gap: .8em;
background: beige;
padding: 1.2em;
}
.myForm > label {
grid-column: labels;
grid-row: auto;
}
.myForm > input,
.myForm > textarea {
grid-column: controls;
grid-row: auto;
}
.myForm > button {
grid-column: span 2;
}
</style>
<form class="myForm">
<label for="customer_name">Имя </label>
<input type="text" name="customer_name" id="customer_name" required>
<label for="email_address">Эл. почта </label>
<input type="email" name="email_address" id="email_address">
<label for="comments">Комментарий</label>
<textarea name="comments" id="comments" maxlength="500"></textarea>
<button>Отправить</button>
</form>
Вы можете добавлять новые элементы формы и они автоматически выровняются по отношению к остальным, поскольку будут находиться в неявной сетке.
Это стало возможным благодаря тому, что мы сделали саму форму гридом (к классу .myForm был применён display: grid). Затем мы указали, что <label> размещаются в одном столбце, а поля формы в другом.
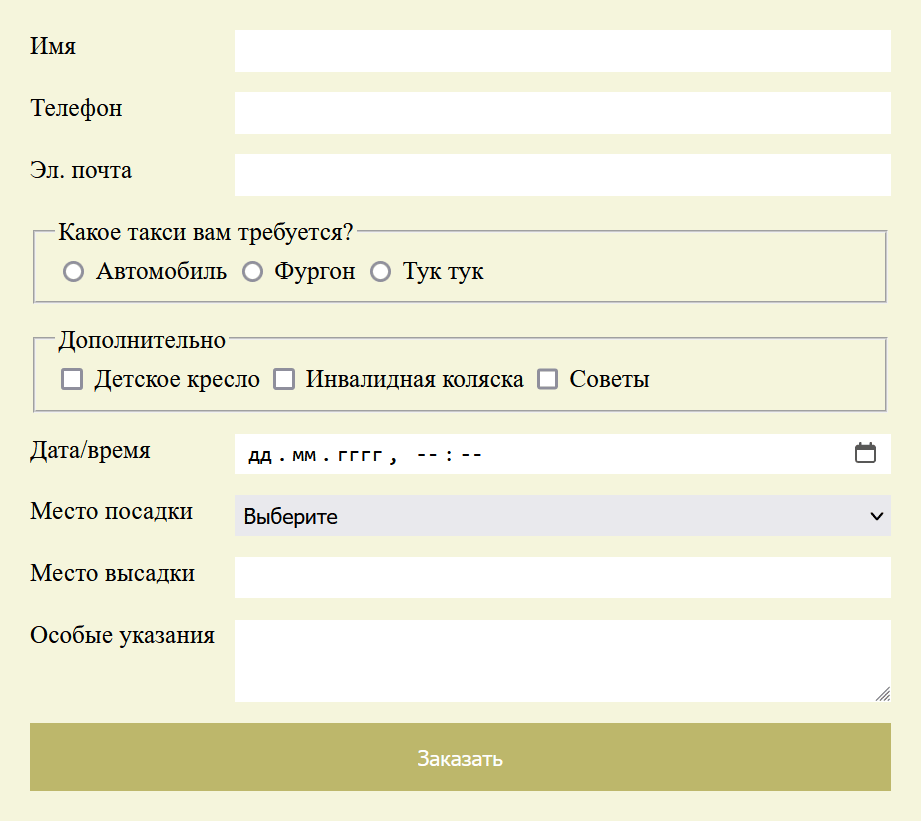
Вот ещё один пример, на этот раз с большим количеством элементов формы:

Пример более сложной формы с авторазмещением элементов
А вот и код:
<!DOCTYPE html>
<html lang="ru">
<title>Пример</title>
<style>
.myForm {
display: grid;
grid-template-columns: [labels] auto [controls] 1fr;
grid-auto-flow: row;
grid-gap: .8em;
background: beige;
padding: 1.2em;
}
.myForm > label,
.myForm > fieldset {
grid-column: labels;
grid-row: auto;
}
.myForm > input,
.myForm > select,
.myForm > textarea {
grid-column: controls;
grid-row: auto;
padding: .4em;
border: 0;
}
.myForm > fieldset,
.myForm > button {
grid-column: span 2;
}
.myForm > button {
padding: 1em;
background: darkkhaki;
border: 0;
color: white;
}
</style>
<form class="myForm">
<label for="customer_name">Имя </label>
<input type="text" name="customer_name" id="customer_name" required>
<label for="phone_number">Телефон </label>
<input type="tel" name="phone_number" id="phone_number">
<label for="email_address">Эл. почта </label>
<input type="email" name="email_address" id="email_address">
<fieldset>
<legend>Какое такси вам требуется?</legend>
<label> <input type="radio" name="taxi" id="taxi_car" required value="car"> Автомобиль </label>
<label> <input type="radio" name="taxi" id="taxi_van" required value="van"> Фургон </label>
<label> <input type="radio" name="taxi" id="taxi_tuk" required value="tuktuk"> Тук тук </label>
</fieldset>
<fieldset>
<legend>Дополнительно</legend>
<label> <input type="checkbox" name="extras" id="extras_baby" value="baby"> Детское кресло </label>
<label> <input type="checkbox" name="extras" id="extras_wheel" value="wheelchair"> Инвалидная коляска </label>
<label> <input type="checkbox" name="extras" id="extras_tip" value="tip"> Советы </label>
</fieldset>
<label for="pickup_time">Дата/время</label>
<input type="datetime-local" name="pickup_time" id="pickup_time" required>
<label for="pickup_place">Место посадки</label>
<select name="pickup_place" id="pickup_place">
<option value="" selected="selected">Выберите</option>
<option value="office" >Офис такси</option>
<option value="town_hall" >Ратуша</option>
<option value="telepathy" >Мы угадаем!</option>
</select>
<label for="dropoff_place">Место высадки</label>
<input type="text" name="dropoff_place" id="dropoff_place" required list="destinations">
<datalist id="destinations">
<option value="Аэропорт">
<option value="Пляж">
<option value="Дом Флинстоунов">
</datalist>
<label for="comments">Особые указания</label>
<textarea name="comments" id="comments" maxlength="500"></textarea>
<button>Заказать</button>
</form>
Формы и подгриды
После того как подгриды станут широко поддерживаться браузерами, появится возможность выравнивать элементы, которые не являются прямыми дочерними элементами <form> (например, списки элементов формы).