Для отображения графических изображений Corona SDK предлагает две функции — display.newImageRect() и display.newImage(). Основная разница между ними в том, что первая функция позволяет задавать размеры картинки, меняя тем самым её масштаб и пропорции. Вторая же только выводит исходное изображение в заданное место.
Нам нет необходимости как-то искажать наши рисунки или масштабировать их. Достаточно просто вывести их в нужном месте и обеспечить визуальное переключение между картинками, поэтому нам хватит и display.newImage(). Всего нам понадобится четыре картинки — две для мужского пола и две для женского. Одно изображение будет показывать выбранный пол, второе же неактивный.




Необходимые рисунки для выбора пола
Вывести картинки это самое простое, более трудоёмкая работа состоит в переключения между ними. Вариантов как это сделать несколько. Пойдём самым простым путём, хотя и не самым изящным.
Для начала введём переменную sex, в которой будет храниться выбранный пол и назначим её значение по умолчанию.
sex = "мужской"; -- пол пользователя по умолчанию
Добавим сами картинки, причём у «однополых» изображений будут одинаковые координаты.
-- выбор пола - мужской
maleOn = display.newImage(sexGroup, "img/male_select.png", 300, 680); -- выбран мужской пол
maleOff = display.newImage(sexGroup, "img/male.png", 300, 680); -- мужской пол не выбран
-- выбор пола - женский
femaleOn = display.newImage(sexGroup, "img/female_select.png", 440, 680);
femaleOff = display.newImage(sexGroup, "img/female.png", 440, 680);
После этого надо спрятать лишние картинки в зависимости от выбранного пола. Используем метод isVisible добавляя его к нужным изображениям и устанавливая значение false.
if (sex == "мужской") then
maleOff.isVisible = false; -- скрываем от просмотра
femaleOn.isVisible = false;
else
maleOn.isVisible = false; -- скрываем от просмотра
femaleOff.isVisible = false;
end
Осталось включить обработчик, чтобы при нажатии по картинками они менялись, заодно чтобы менялся и текст рядом с ними.
function selectMale(event)
if (event.phase == "began") then
sex = "мужской";
sexSelect.text = sex; -- меняем текст
maleOn.isVisible = true; -- показываем картинку
maleOff.isVisible = false; -- прячем картинку
femaleOn.isVisible = false;
femaleOff.isVisible = true;
end
return true
end
-- добавляем обработчик нажатия
maleOff:addEventListener("touch", selectMale);
Заметьте, что обработчик addEventListener идёт ниже функции которую он вызывает. По аналогии делаем то же самое с оставшимися картинками. Полный код показан ниже.
-- Пол
------------------------------------------------------------------
sex = "мужской"; -- пол пользователя по умолчанию
-- создаём группу для указания пола пользователя
local sexGroup = display.newGroup();
display.newRoundedRect(sexGroup, display.contentCenterX, 680, w, 120, 10):setFillColor(244/255);
display.newText(sexGroup, "Укажите пол", 105, 660, native.systemFont, 24);
sexSelect = display.newText(sexGroup, sex, 105, 700, native.systemFont, 24);
sexSelect:setFillColor(0.4);
-- выбор пола - мужской
maleOn = display.newImage(sexGroup, "img/male_select.png", 300, 680); -- выбран мужской пол
maleOff = display.newImage(sexGroup, "img/male.png", 300, 680); -- мужской пол не выбран
-- выбор пола - женский
femaleOn = display.newImage(sexGroup, "img/female_select.png", 440, 680);
femaleOff = display.newImage(sexGroup, "img/female.png", 440, 680);
if (sex == "мужской") then
maleOff.isVisible = false; -- скрываем от просмотра
femaleOn.isVisible = false;
else
maleOn.isVisible = false; -- скрываем от просмотра
femaleOff.isVisible = false;
end
-- Выбор мужского пола
function selectMale(event)
if (event.phase == "began") then
sex = "мужской";
sexSelect.text = sex;
maleOn.isVisible = true;
maleOff.isVisible = false;
femaleOn.isVisible = false;
femaleOff.isVisible = true;
end
return true
end
-- Выбор женского пола
function selectFemale(event)
if (event.phase == "began") then
sex = "женский";
sexSelect.text = sex;
femaleOn.isVisible = true;
femaleOff.isVisible = false;
maleOn.isVisible = false;
maleOff.isVisible = true;
end
return true
end
-- добавляем обработчик нажатия
maleOff:addEventListener("touch", selectMale);
femaleOff:addEventListener("touch", selectFemale);
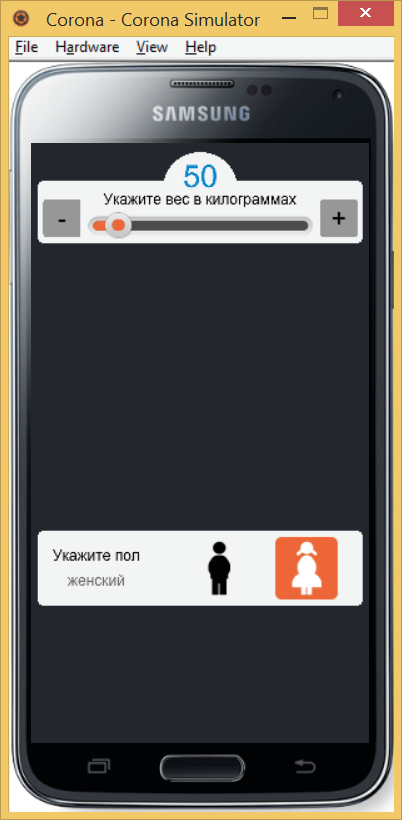
Вот как выглядит наше приложение с учётом уже добавленного блока для ввода веса.

Отображение картинок в приложении
См. также
Документация по display.newImage()
http://docs.coronalabs.com/api/library/display/newImage.html