Практически любое приложение состоит больше, чем из одного экрана. Надо показывать много данных и их наподобие слайдов в презентации PowerPoint лучше выводить на разные экраны. Это также упрощает разработку, поскольку большое приложение разбивается на отдельные файлы, которые проще тестировать и отлаживать по отдельности. Такие экраны в Corona называются сценами и они в реальности являются программами на Lua. Между сценами можно переключаться, прятать их и выводить одну сцену поверх другой наподобие диалогового окна. Все сцены имеют доступ к глобальным переменным объявленным ранее, а также кэшируются при их создании. Так что при повторном отображении сцены это происходит мгновенно.
Раньше для создания и управлениями сцен в Corona применялась библиотека Storyboard, но в настоящее время она считается устаревшей и не рекомендуется к использованию. Обращайте на это внимание при чтении статей и книг по Corona SDK. Во многих из них до сих пор описана именно эта библиотека. Использовать для работы со сценами надо современную библиотеку Composer, именно о ней мы и будем говорить.
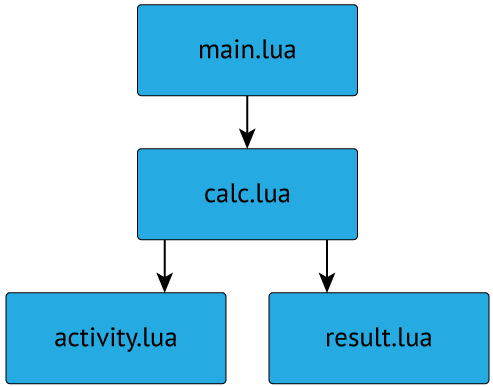
Переделаем нашу программу для работы со сценами. Файл main.lua будет сразу же перенаправлять на файл scenes/calc.lua, а из него в свою очередь можно вызвать scenes/activity.lua, отвечающий за список всех активностей (баскетбол, бег и др.), а также scenes/result.lua, который выводит результат расчётов калорий. Схематично это выглядит так.

Структура сцен нашего приложения
Файл main.lua сократится до следующего кода.
local composer = require("composer");
-- Переменные
------------------------------------------------------------------
weightMin = 40; -- Минимальный вес
weightMax = 140; -- Максимальный вес
heightMin = 100; -- Минимальный рост
heightMax = 200; -- Максимальный рост
ageMin = 18; -- Минимальный возраст
ageMax = 98; -- Максимальный возраст
timeMin = 1; -- Минимальное время
timeMax = 120; -- Максимальное время
sex = "мужской"; -- пол пользователя по умолчанию
w = display.contentWidth - 20; -- ширина контента
-- Настройки цвета фона и текста
------------------------------------------------------------------
display.setDefault("background", 37/255, 39/255, 46/255); -- фон приложения
display.setDefault("fillColor", 0); -- цвет текста по умолчанию
-- Переходим к сцене calc
------------------------------------------------------------------
composer.gotoScene("scenes.calc");
Первым делом в начале кода следует добавить вызов библиотеки Composer и объявить переменную для обращения к сценам.
local composer = require("composer");
В самом низу кода идёт переход к файлу calc.lua.
composer.gotoScene("scenes.calc");
Обратите внимание на формат записи, это важно. Чтобы перейти к файлу calc.lua находящимся внутри папки scenes мы пишем scenes.calc. Без слэша (/) и без расширения файла (.lua). Если файл main.lua и calc.lua находились бы в одном месте, то достаточно было бы написать gotoScene("calc"), в данном случае scenes это имя папки, а не какой-то переменной.
Оставим также в коде main.lua переменные, настройки цвета фона и текста.
Переходим к calc.lua. Как и любой файл участвующий в сценах он имеет типовую структуру кода. Вначале вызываем библиотеку Composer и создаём сцену через функцию composer.newScene(). У неё есть четыре метода — create, show, hide и destroy, они вызываются при создании, отображении, скрытии и удалении сцены. Наш код мы вставляем внутрь scene:create или scene:show, это даёт одинаковый результат.
local composer = require("composer"); -- вызов библиотеки Composer
local scene = composer.newScene(); -- создаём новую сцену
-- создание сцены
function scene:create(event)
local sceneGroup = self.view;
end
-- отображание сцены
function scene:show(event)
local sceneGroup = self.view;
-- наш код здесь
end
-- скрытие сцены
function scene:hide(event)
local sceneGroup = self.view;
end
-- удаление сцены
function scene:destroy(event)
local sceneGroup = self.view;
end
scene:addEventListener("create", scene);
scene:addEventListener("show", scene);
scene:addEventListener("hide", scene);
scene:addEventListener("destroy", scene);
return scene;
Можно оставить код целиком или для упрощения удалить все незадействованные в нашем приложении методы.
local composer = require("composer"); -- вызов библиотеки Composer
local scene = composer.newScene(); -- создаём новую сцену
function scene:show(event)
local sceneGroup = self.view;
-- наш код здесь
end
scene:addEventListener("show", scene);
return scene;
Переменная sceneGroup является названием группы, в которой хранятся все объекты данной сцены. При добавлении фигур, картинок, слайдеров, текста и любых других объектов их требуется обязательно включить в группу sceneGroup. В противном случае при переключении сцен появятся ошибки — объекты не будут исчезать, станут отображаться не так как нужно и тому подобные неприятные артефакты.
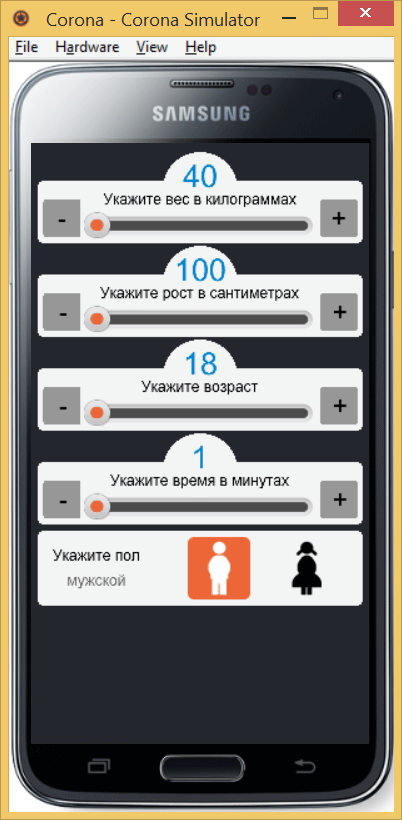
Создание блока для ввода роста, возраста и времени аналогично созданию блока для ввода веса, останавливаться на этом не будем. Разница лишь в наименовании переменных и координатах. Полный код приводить здесь не будем из-за большого объёма. Но вы можете скачать приложенные файлы и посмотреть код самостоятельно. На данном этапе получаем следующий результат.

Вид нашего приложения