Для изменения расстояния между маркером списка и текстом используйте свойство padding-left для селектора li, как показано в примере 1.
Пример 1. Расстояние от маркера до текста
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Расстояние между маркером и текстом</title>
<style>
li {
padding-left: 20px; /* Расстояние от маркера до текста */
}
</style>
</head>
<body>
<hr>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
<hr>
</body>
</html>
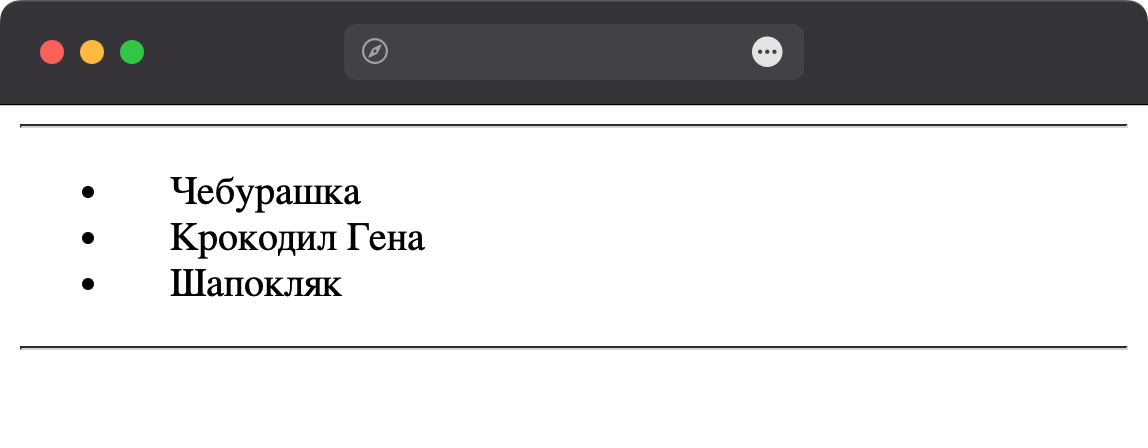
Результат данного примера показан на рис. 1. Здесь расстояние от маркеров до текста задано как 20 пикселей.

Рис. 1. Расстояние между маркерами и текстом списка
Отрицательное значение для padding-left использовать нельзя, поэтому минимальное задаваемое расстояние равно нулю. Но даже в этом случае небольшой исходный промежуток между маркером и текстом останется.
Указанное решение не работает, если для списка (селектора ul или ol) задано свойство list-style-position со значением inside.