Обтекаемые элементы не участвуют в потоке документа, когда все элементы выстраиваются последовательно друг за другом согласно схеме документа. Из-за этого обтекаемые элементы не оказывают влияние на высоту блока, внутри которого они располагаются. Чтобы это заметить, достаточно обвести блок рамкой и поместить внутрь него картинку с float (пример 1).
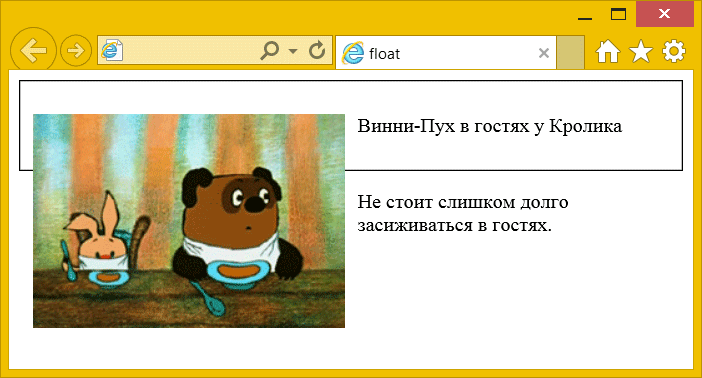
Пример 1. Высота блока
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float</title>
<style>
div {
border: 1px solid #000; /* Рамка */
padding: 10px; /* Поля вокруг текста */
}
.fig {
float: left;
margin-right: 10px; /* Отступ справа */
}
</style>
</head>
<body>
<div>
<p><img src="image/winnie.png" class="fig"></p>
<p>Винни-Пух в гостях у Кролика</p>
</div>
<p>Не стоит слишком долго засиживаться в гостях.</p>
</body>
</html>
Результат данного примера показан на рис. 1. Рамка обводит сам <div> с текстом, а картинка отображается поверх рамки.

Рис. 1. Высота блока с обтекаемым элементом
Ситуация может оказаться ещё более выраженной, если внутри блока кроме обтекаемых элементов не будет другого содержимого. В примере 2 показано добавление float к элементу <h2>, из-за чего <div> «схлопывается» и его фон не отображается.
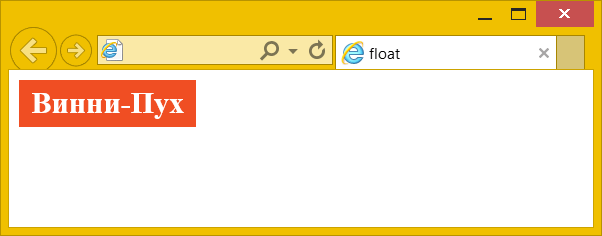
Пример 2. Высота блока
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>float</title>
<style>
div {
background: #d7d6cb; /* Цвет фона */
}
h2 {
float: left;
background: #f04e23; /* Цвет фона */
color: #fff; /* Цвет текста */
margin: 0; /* Отступ */
padding: 5px 10px; /* Поля */
}
</style>
</head>
<body>
<div>
<h2>Винни-Пух</h2>
</div>
</body>
</html>
Результат данного примера показан на рис. 2. Поскольку <h2> не участвует в потоке документа из-за float и не оказывает влияние на высоту <div>, то <div> считается пустым.

Рис. 2. Влияние float на высоту
Действие float может продолжаться и за пределами родителя, если высота обтекаемого элемента превышает высоту родителя. На рис. 1 видно, что второй текстовый абзац начинается не под картинкой, а справа от неё.
Все эти особенности обтекаемых элементов могут оказать довольно неприятное воздействие на макет веб-страницы, особенно в перечисленных выше ситуациях. Основной способ добиться желаемого результата — в нужный момент отменить действие float с помощью разных методов.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 13.04.2025