Для добавления вокруг изображения цветной рамки применяется стилевое свойство border. В стилях добавляем это свойство к селектору img и указываем толщину рамки, её цвет и стиль. Тогда рамка добавится для всех изображений на странице. Для выбранных рисунков можно ввести собственный класс и писать его только для выбранных элементов <img> (пример 1).
Пример 1. Добавление рамки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображения</title>
<style>
.border {
border: 3px solid #00af64;
}
</style>
</head>
<body>
<img src="image/thumb1.jpg" alt="" class="border">
<img src="image/thumb2.jpg" alt="" class="border">
<img src="image/thumb3.jpg" alt="">
</body>
</html>
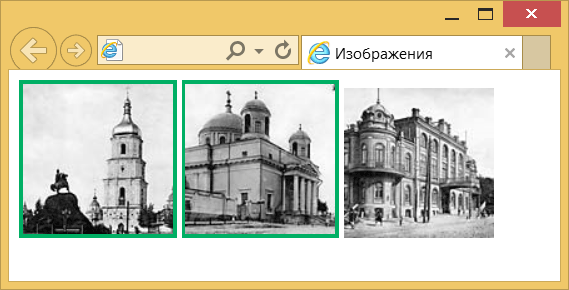
В данном примере к двум изображениям добавляется класс border, через который устанавливается зелёная рамка (рис. 1).

Рис. 1. Рамка вокруг фотографий
Рамку можно добавлять и при наведении курсора на изображение через псевдокласс :hover. Но это ожидаемо приведёт к сдвигу картинки, поскольку свойство border влияет на общую ширину и высоту элемента. Чтобы избежать такого поведения к селектору img предварительно добавляется невидимая рамка, как показано в примере 2.
Пример 2. Рамка вокруг изображений
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображения</title>
<style>
img {
border: 3px solid transparent; /* Прозрачная рамка */
}
img:hover {
border: 3px solid #00af64; /* Цветная рамка */
}
</style>
</head>
<body>
<img src="image/thumb1.jpg" alt="">
<img src="image/thumb2.jpg" alt="">
<img src="image/thumb3.jpg" alt="">
</body>
</html>
Другой способ добавления рамки — использование свойства outline. Оно, в отличие от border, не влияет на размеры элемента, поэтому прозрачная рамка уже не нужна.
img:hover {
outline: 3px solid #00af64; /* Цветная рамка */
}
Несмотря на схожесть этих свойств, у них есть небольшие различия:
- outline выводится вокруг элемента (border внутри);
- outline не влияет на размеры элемента (border добавляется к ширине и высоте элемента);
- outline можно установить только вокруг элемента целиком, но никак не на отдельных сторонах (border можно использовать для любой стороны или всех сразу);
- на outline не действует радиус скругления, заданный свойством border-radius (на border действует).
Ещё один способ создания рамки заключается в добавлении фона к <img>. Сам фон сразу не виден, поэтому надо установить ещё свойство padding, его значением выступает толщина рамки (пример 3).
Пример 3. Использование background и padding
img {
padding: 10px; /* Толщина рамки */
background: #6dcff6; /* Цвет рамки */
}
Сюда же можно включить свойство border и получить новый вид рамки. Вообще, комбинируя padding, border, outline и background можно сделать множество самых разнообразных рамок.