Для изменения цвета фона всей веб-страницы применяется свойство background-color (или универсальное background), которое добавляется к селектору body, а для цвета текста используется свойство color, как показано в примере 1.
Пример 1. Изменение цвета фона
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Цвет фона</title>
<style>
body {
background-color: #0A3542; /* Цвет фона */
color: #FFF; /* Цвет текста */
}
</style>
</head>
<body>
<p>Мышцы спины человека обеспечивают поддержку
позвоночника и участвуют в различных движениях,
таких как наклоны и повороты туловища.</p>
</body>
</html>
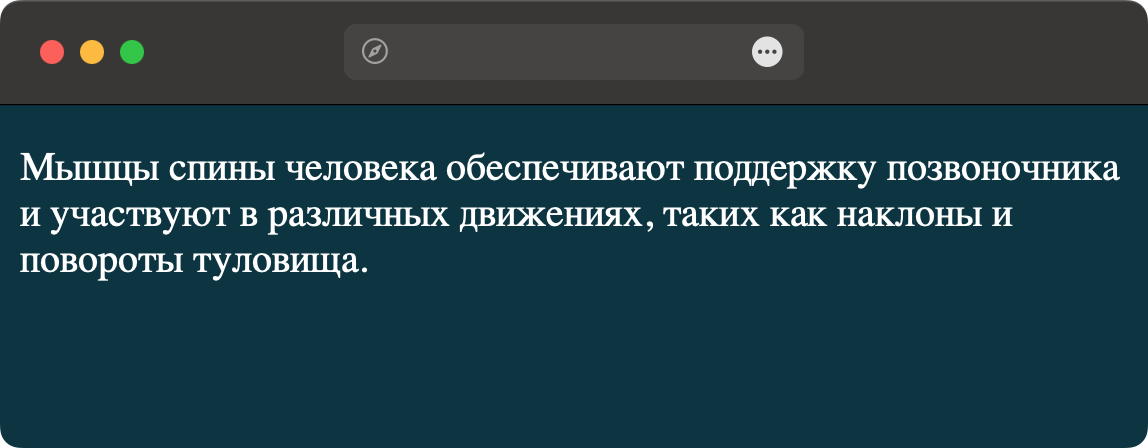
Результат данного примера показан на рис. 1.

Рис. 1. Вид веб-страницы с тёмным фоном