Вёрстка форм — это одна из сильных сторон Bootstrap. Фреймворк не только помогает расположить элементы форм в нужном порядке, но и обеспечивает изменение вида элементов и их взаимодействие с пользователем.
Давайте рассмотрим типовую форму для входа на сайт и на её примере разберём, как работает Boostrap для форм. В примере 1 показано создание базовой формы пока без добавления дополнительных классов.
Пример 1. Форма для входа на сайт
<form>
<fieldset>
<legend>Вход на сайт</legend>
<p><label for="inputLogin">Логин</label></p>
<p><input id="inputLogin" placeholder="Введите логин"></p>
<p> <label for="inputPassword">Пароль</label></p>
<p><input type="password" id="inputPassword" placeholder="Введите пароль"></p>
<p><label><input type="checkbox"> Запомнить меня</label></p>
<p><button type="submit">Войти</button></p>
</fieldset>
</form>
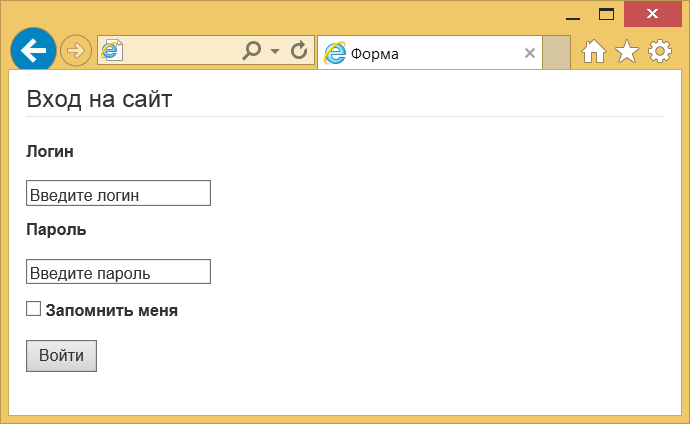
Форма выглядит скучно (рис. 1), поскольку какое-либо оформление ещё не включено.

Рис. 1. Вид исходной формы
Для начала добавим к текстовому полю и полю с паролем класс form-control, это изменит стиль текстовых полей. Далее нужно сгруппировать заголовок и поле за ним, чтобы расстояние между ними было меньше обычного. Добавим <label> и <input> внутрь элемента <div> с классом form-group. Кроме того изменим чекбокс с текстом, добавив их внутрь <div> с классом checkbox и зададим другой вид кнопки. В примере 2 показаны изменения формы.
Пример 2. Применение классов
<form>
<fieldset>
<legend>Вход на сайт</legend>
<div class="form-group">
<label for="inputLogin">Логин</label>
<input id="inputLogin" placeholder="Введите логин" class="form-control">
</div>
<div class="form-group">
<label for="inputPassword">Пароль</label>
<input type="password" id="inputPassword" placeholder="Введите пароль" class="form-control">
</div>
<div class="checkbox">
<label><input type="checkbox"> Запомнить меня</label>
</div>
<button type="submit" class="btn btn-default">Войти</button>
</fieldset>
</form>
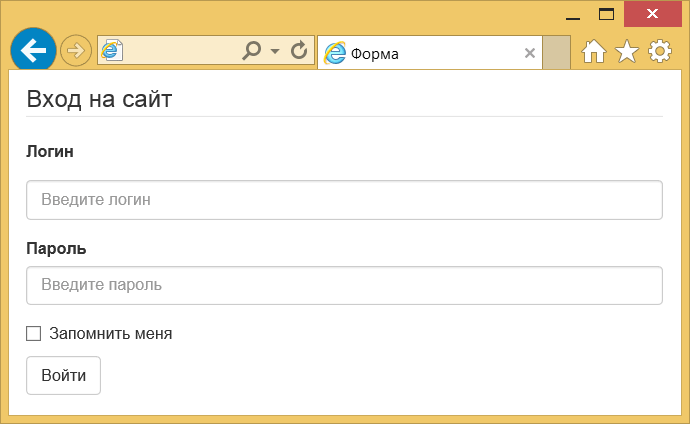
В результате форма выглядит иначе (рис. 2).

Рис. 2. Вид формы
Однострочная форма
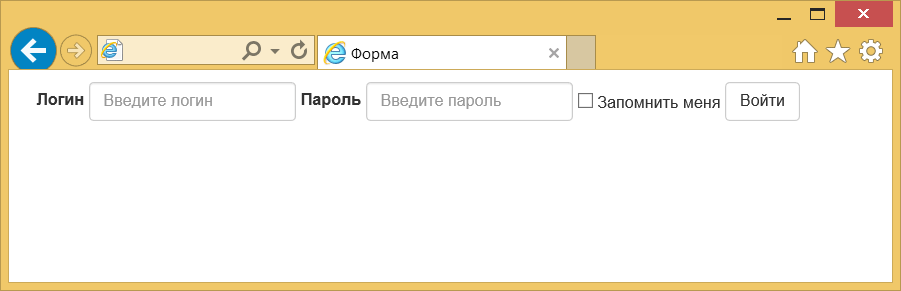
Чтобы сделать форму компактнее, к элементу <form> достаточно добавить класс form-inline. Элементы формы после этого вытянутся в одну строку (рис. 3). Также из кода следует убрать <fieldset> и <legend>.

Рис. 3. Однострочная форма
В примере 3 показано создание такой формы.
Пример 3. Однострочная форма
<form class="form-inline">
<div class="form-group">
<label for="inputLogin">Логин</label>
<input id="inputLogin" placeholder="Введите логин" class="form-control">
</div>
<div class="form-group">
<label for="inputPassword">Пароль</label>
<input type="password" id="inputPassword" placeholder="Введите пароль" class="form-control">
</div>
<div class="checkbox">
<label><input type="checkbox"> Запомнить меня</label>
</div>
<button type="submit" class="btn btn-default">Войти</button>
</form>
При уменьшении размера окна форма перестанет быть однострочной и примет исходный вид показанный на рис. 2.
Горизонтальная форма
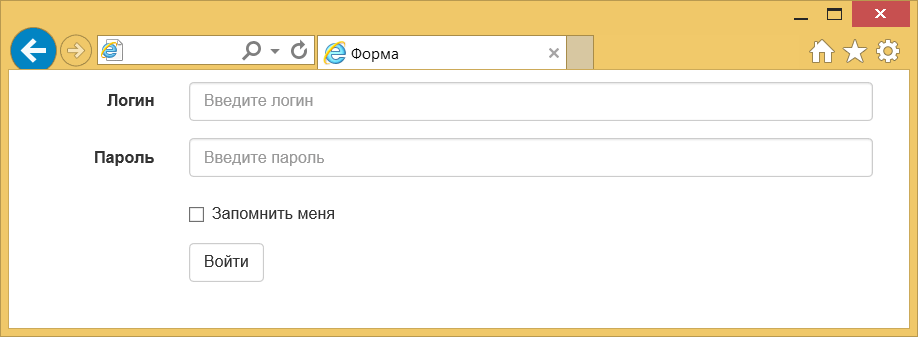
Такой вид формы часто встречается на сайтах, когда поле и метка к нему располагаются на одной строке (рис. 4).

Рис. 4. Вид горизонтальной формы
Для создания формы такого вида требуется проделать несколько действий:
- к <form> добавить класс form-horizontal;
- к <label> добавить класс control-label, тогда метка поля будет выравниваться по правому краю и по центральной горизонтальной оси поля;
- обернуть <label> и <input> в <div> с классом form-group;
- использовать модульную сетку.
Мы уже имели дело с 12-колоночной модульной сеткой, применим эти навыки для управления дизайном формы. Метка будет занимать две колонки, а ширина самого поля — оставшиеся десять колонок. Вместо добавления дополнительного <div> добавим класс col-sm-2 непосредственно к <label>, так немного сократится число элементов кода. Что касается чекбокса и кнопки, то добавим к ним класс col-sm-offset-2, он сдвинет поля прямо под текстовое поле (пример 4).
Пример 4. Горизонтальная форма
<form class="form-horizontal">
<div class="form-group">
<label for="inputLogin" class="col-sm-2 control-label">Логин</label>
<div class="col-sm-10">
<input id="inputLogin" placeholder="Введите логин" class="form-control">
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-sm-2 control-label">Пароль</label>
<div class="col-sm-10">
<input type="password" id="inputPassword" placeholder="Введите пароль" class="form-control">
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-sm-offset-2 checkbox">
<label><input type="checkbox"> Запомнить меня</label>
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-sm-offset-2">
<button type="submit" class="btn btn-default">Войти</button>
</div>
</div>
</form>
В классах мы использовали префикс sm, чтобы на смартфонах форма выглядела традиционно (рис. 2), а на больших экранах — как горизонтальная.