На сайтах списки применяются как по прямому назначению — для вывода именно списков, так и для создания различной навигации. Это связано с тем, что сами элементы списков имеют строгую иерархию и позволяют делать вложенную структуру, вдобавок видом списков легко управлять через стили.
Горизонтальный список
Такой список обычно используется для создания меню, к элементу <ul> для этого нужно только добавить класс list-inline (пример 1).
Пример 1. Горизонтальное меню
<ul class="list-inline">
<li><a href=#>Сепульки</a></li>
<li><a href=#>Сепулькарии</a></li>
<li><a href=#>Сепуление</a></li>
</ul>
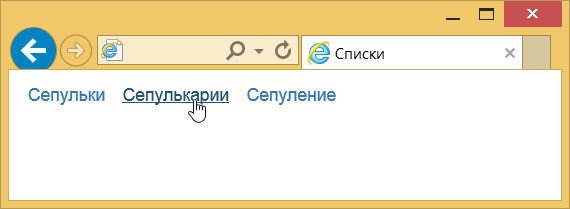
Вот как выглядит подобное меню (рис. 1). Стиль средней ссылки меняется при наведении на неё курсора.

Рис. 1. Горизонтальный список
Список определений
Список определений состоит из двух элементов — термина и его определения. Сам список создаётся с помощью контейнера <dl>, термин — элементом <dt>, а его определение — с помощью <dd> (пример 2).
Пример 2. Список определений
<dl>
<dt>Сепульки</dt>
<dd>Важный элемент цивилизации ардритов с планеты Энтеропия.</dd>
<dt>Сепулькарии</dt>
<dd>Устройства для сепуления.</dd>
<dt>Сепуление</dt>
<dd>Занятие ардритов с планеты Энтеропия.</dd>
</dl>
Bootstrap предлагает сделать такой список нагляднее за счёт горизонтального расположения термина и определения. К элементу <dl> достаточно добавить класс dl-horizontal (пример 3).
Пример 3. Горизонтальный список определений
<dl class="dl-horizontal">
<dt>Сепульки</dt>
<dd>Важный элемент цивилизации ардритов с планеты Энтеропия.</dd>
<dt>Сепулькарии</dt>
<dd>Устройства для сепуления.</dd>
<dt>Сепуление</dt>
<dd>Занятие ардритов с планеты Энтеропия.</dd>
</dl>
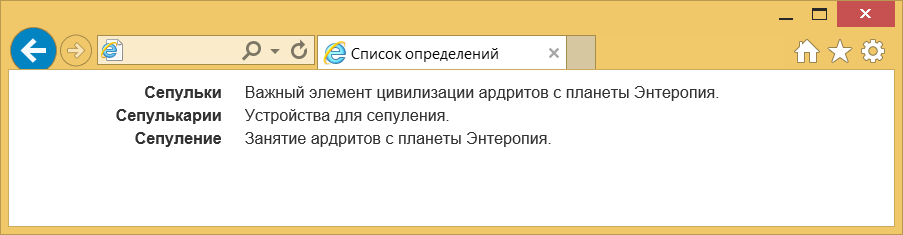
Результат данного примера показан на рис. 2.

Рис. 2. Горизонтальный список определений
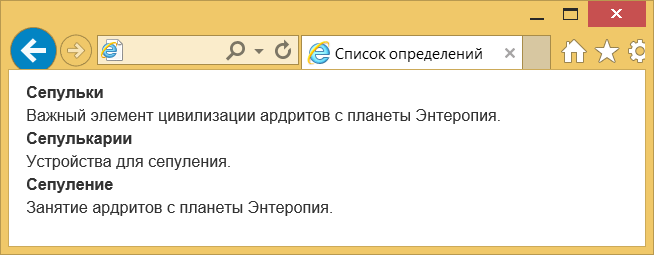
Если термин слишком длинный, то он будет обрезан и к нему добавлено многоточие. Также при уменьшении размеров окна вид списка меняется на традиционный (рис. 3).

Рис. 3. Список определений