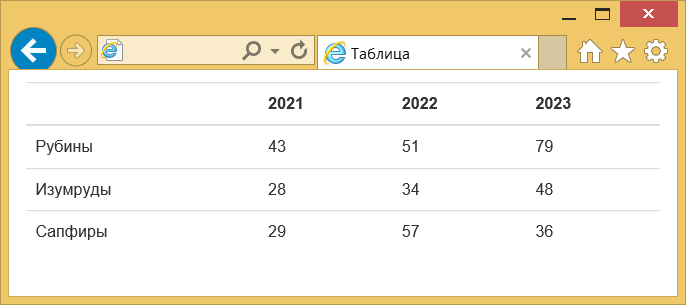
Для базового оформления таблиц в элемент <table> достаточно включить класс table. Вид оформленной через стили таблицы показан на рис. 1.

Рис. 1. Таблица
Рамки вокруг таблицы нет, строки таблицы отделяются друг от друга линиями. Чтобы таблица представляла собой сетку добавьте класс table-bordered (пример 1).
Пример 1. Сетка
<table class="table table-bordered">
<thead>
<tr>
<th></th><th>2021</th><th>2022</th><th>2023</th>
</tr>
</thead>
<tbody>
<tr>
<td>Рубины</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Изумруды</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Сапфиры</td><td>29</td><td>57</td><td>36</td>
</tr>
</tbody>
</table>
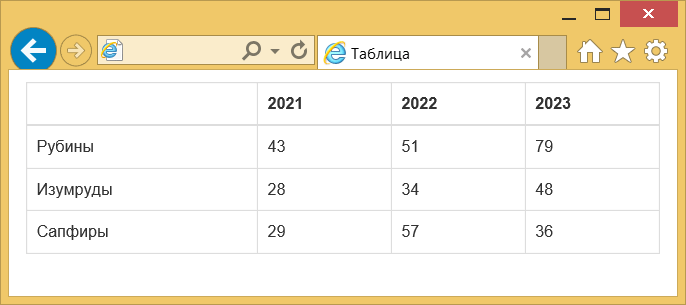
Заметьте, что класс table мы сохраняем и добавляем к нему новые классы. Результат данного примера показан на рис. 2.

Рис. 2. Сетка
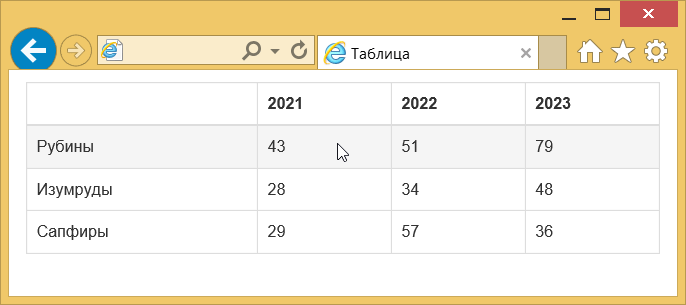
Можно добавить к нашему набору ещё один класс table-hover и тогда при наведении на строку таблицы она будет подсвечиваться серым цветом (рис. 3). Строки внутри <thead> не выделяются таким образом.

Рис. 3. Выделение строки таблицы
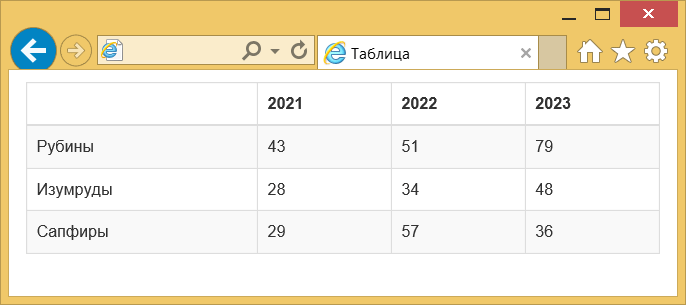
Для удобного представления табличных данных имеет смысл делать строки таблицы чередующимися, чтобы цвет фона чётных и нечётных строк различался (рис. 4). Такой вид таблицы часто называют «зеброй».

Рис. 4. Чередующиеся строки
Такой формат опять же делается путём добавления класса table-striped к элементу <table>. Всё вышеперечисленное можно объединить в одной таблице.
<table class="table table-bordered table-hover table-striped">