Bootstrap включает несколько десятков иконок, которые можно применять в тексте, для кнопок, в формах, в навигации и в других местах. Иконки сделаны в виде символов шрифта, поэтому могут масштабироваться в больших пределах без ухудшения качества и занимают при этом небольшой объём. Для добавления желаемой иконки обычно используется пустой элемент <i>, внутри которого пишем класс иконки. Вот, например, как на кнопку добавить символ лупы, она обычно символизирует поиск.
<button class="btn btn-primary"><i class="glyphicon glyphicon-search"></i></button>
В примере 1 показано создание панели инструментов с кнопками и иконками на них.
Пример 1. Панель инструментов
<div class="btn-toolbar">
<div class="btn-group">
<a class="btn btn-default" href="#"><i class="glyphicon glyphicon-align-left"></i></a>
<a class="btn btn-default" href="#"><i class="glyphicon glyphicon-align-center"></i></a>
<a class="btn btn-default" href="#"><i class="glyphicon glyphicon-align-right"></i></a>
<a class="btn btn-default" href="#"><i class="glyphicon glyphicon-align-justify"></i></a>
</div>
<div class="btn-group">
<a class="btn btn-default" href="#"><i class="glyphicon glyphicon-bold"></i></a>
<a class="btn btn-default" href="#"><i class="glyphicon glyphicon-italic"></i></a>
</div>
</div>
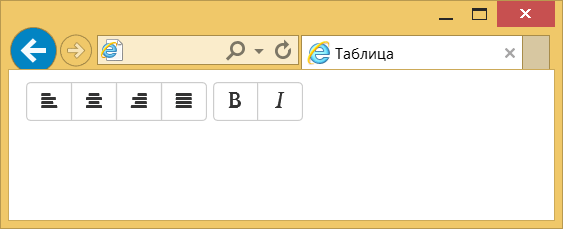
Результат данного примера показан на рис. 1.

Рис. 1. Вид кнопок с иконками
См. также
Список всех иконок и классов для них
http://getbootstrap.com/components/#glyphicons