Управление размером компонента

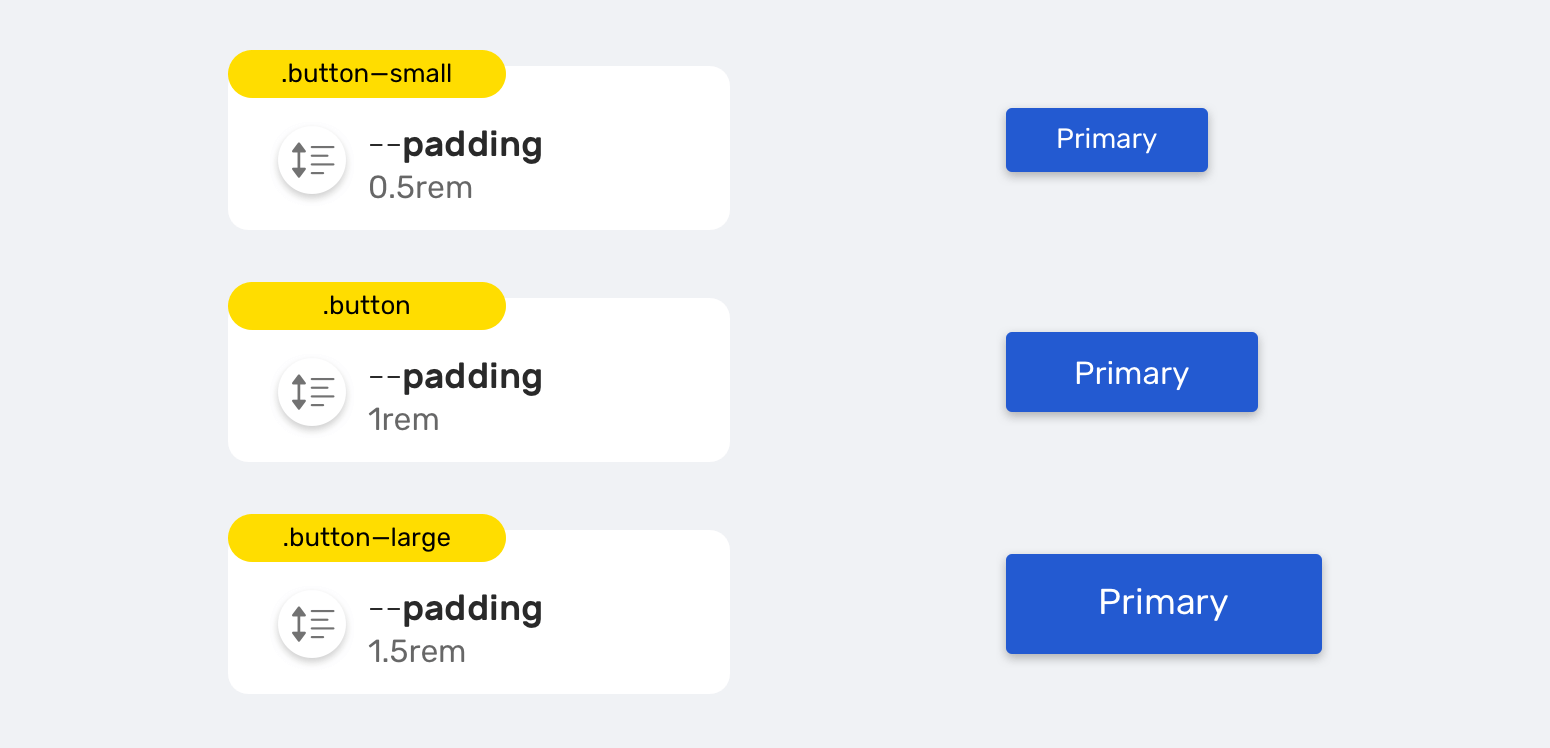
Как правило, в дизайне веб-страницы кнопки встречаются нескольких размеров. Обычно кнопка бывает трёх размеров — маленькая, обычная и большая. Реализовать это с помощью переменных CSS проще простого.
.button {
--unit: 1rem;
padding: var(--unit);
}
.button--small {
--unit: 0.5rem;
}
.button--large {
--unit: 1.5rem;
}
Изменяя переменную --unit в рамках области видимости компонента кнопки, мы создаём разные модификации кнопки.
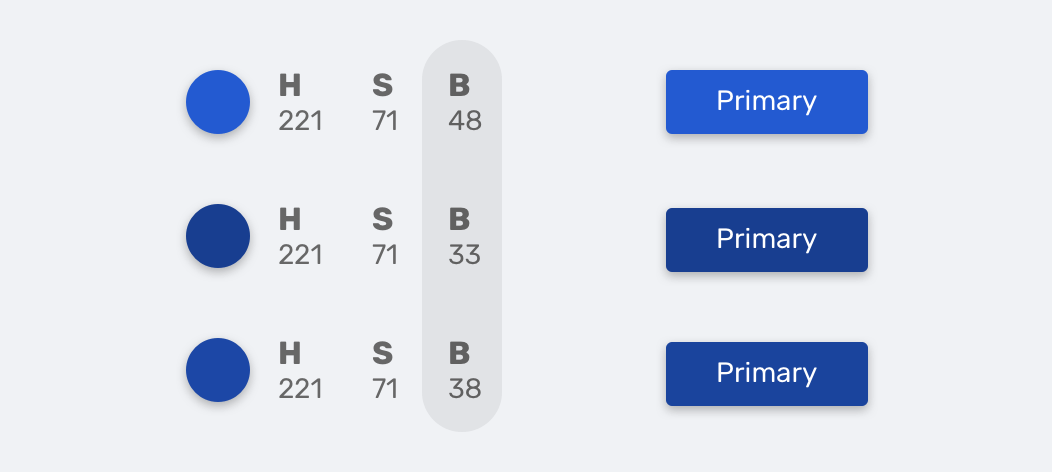
Цвета HSL
HSL расшифровывается как hue (оттенок), saturation (насыщенность), brightness (яркость). Значение оттенка задаёт цвет. Значения насыщенности и яркости определяют, насколько тёмным или светлым будет цвет.

:root {
--primary-h: 221;
--primary-s: 71%;
--primary-b: 48%;
}
.button {
background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-b));
transition: background-color 0.3s ease-out;
}
/* Делаем фон темнее */
.button:hover {
--primary-b: 33%;
}
Обратите внимание, что я сделал кнопку темнее, уменьшив значение переменной --primary-b.
Если хотите узнать больше о цветах в CSS, то я написал о них подробную статью.
Пропорциональное изменение размеров
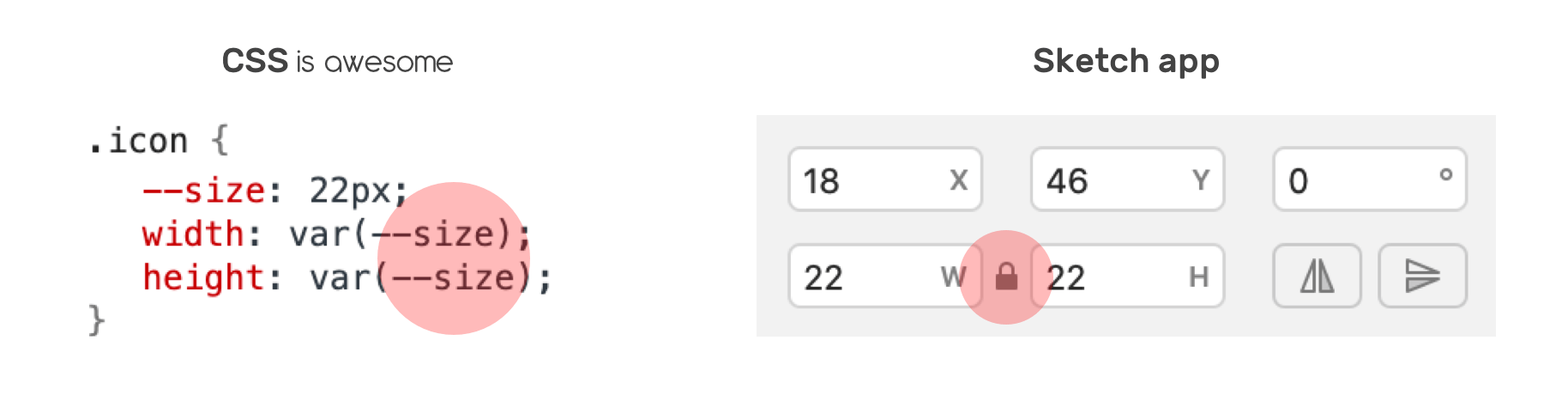
Если вы работали с такими дизайнерскими программами, как Photoshop, Sketch, Figma или Adobe XD, то наверняка знаете о том, что удерживая клавишу Shift при изменении размера элемента, в нём не возникнет искажений.
В CSS нет прямого способа сделать подобное, но у нас есть простой обходной путь, использующий, как вы уже догадались, переменные CSS.

Предположим, что имеется иконка, ширина и высота которой должны быть одинаковы. Я определил переменную --size и использовал её одновременно для ширины и высоты.
.icon {
--size: 22px;
width: var(--size);
height: var(--size);
}
Вот и всё! Теперь вы можете имитировать эффект изменения размера с клавишей Shift, всего лишь поменяв значение переменной --size. Подробнее об этом можете почитать в этой заметке.
CSS Grid
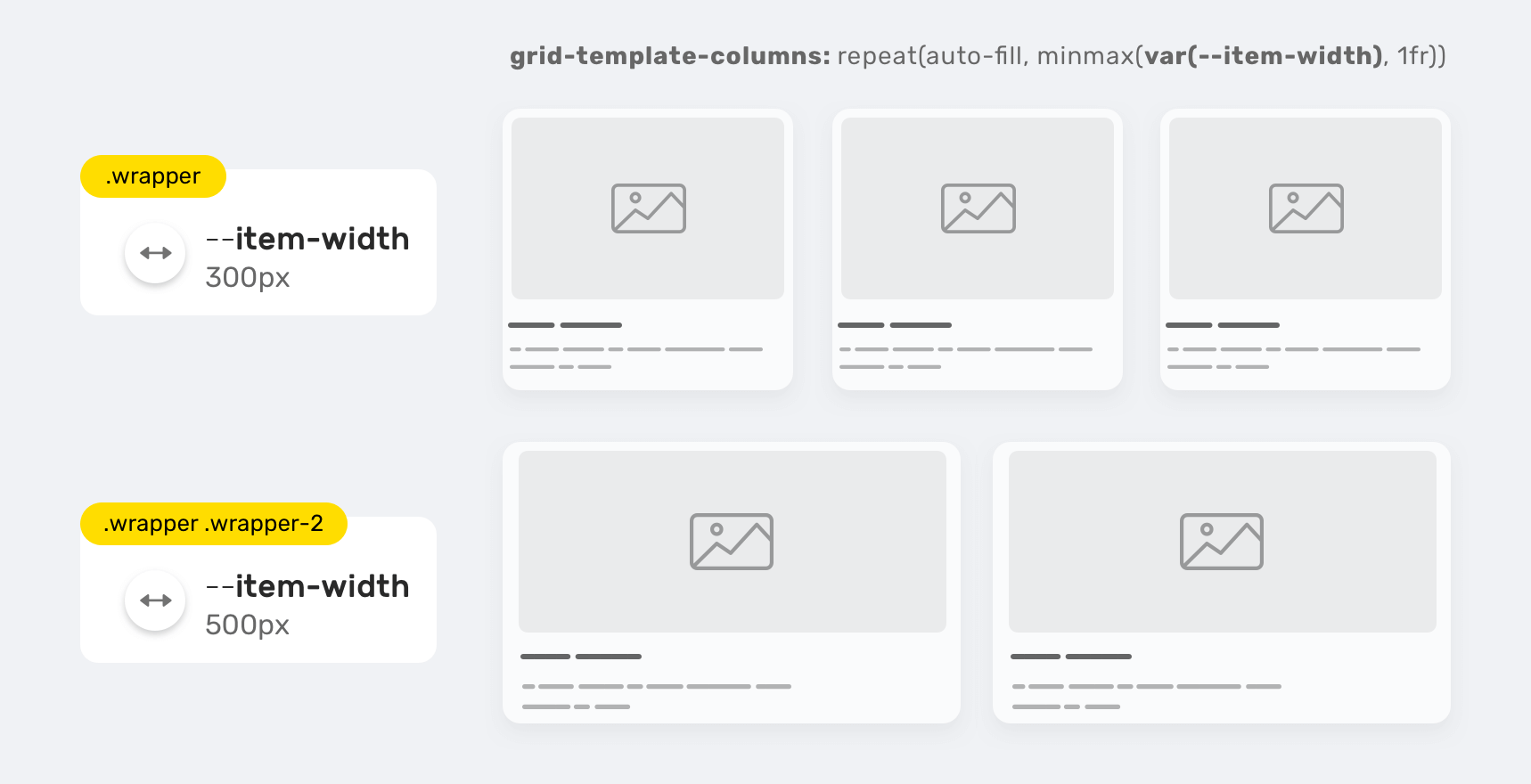
Переменные CSS могут оказаться чрезвычайно полезными для сеток. Представьте, что вы хотите, чтобы грид-контейнер отображал свои дочерние элементы в зависимости от заданной предпочтительной ширины. Вместо того чтобы создавать класс для каждой вариации и дублировать CSS, проще сделать это с помощью переменных.

.wrapper {
--item-width: 300px;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(var(--item-width), 1fr));
grid-gap: 1rem;
}
.wrapper-2 {
--item-width: 500px;
}
Таким образом, мы можем создать полноценную систему сетки, которая будет гибкой, простой в обслуживании, и может быть использована в других проектах. Та же концепция может быть применена и к свойству grid-gap.
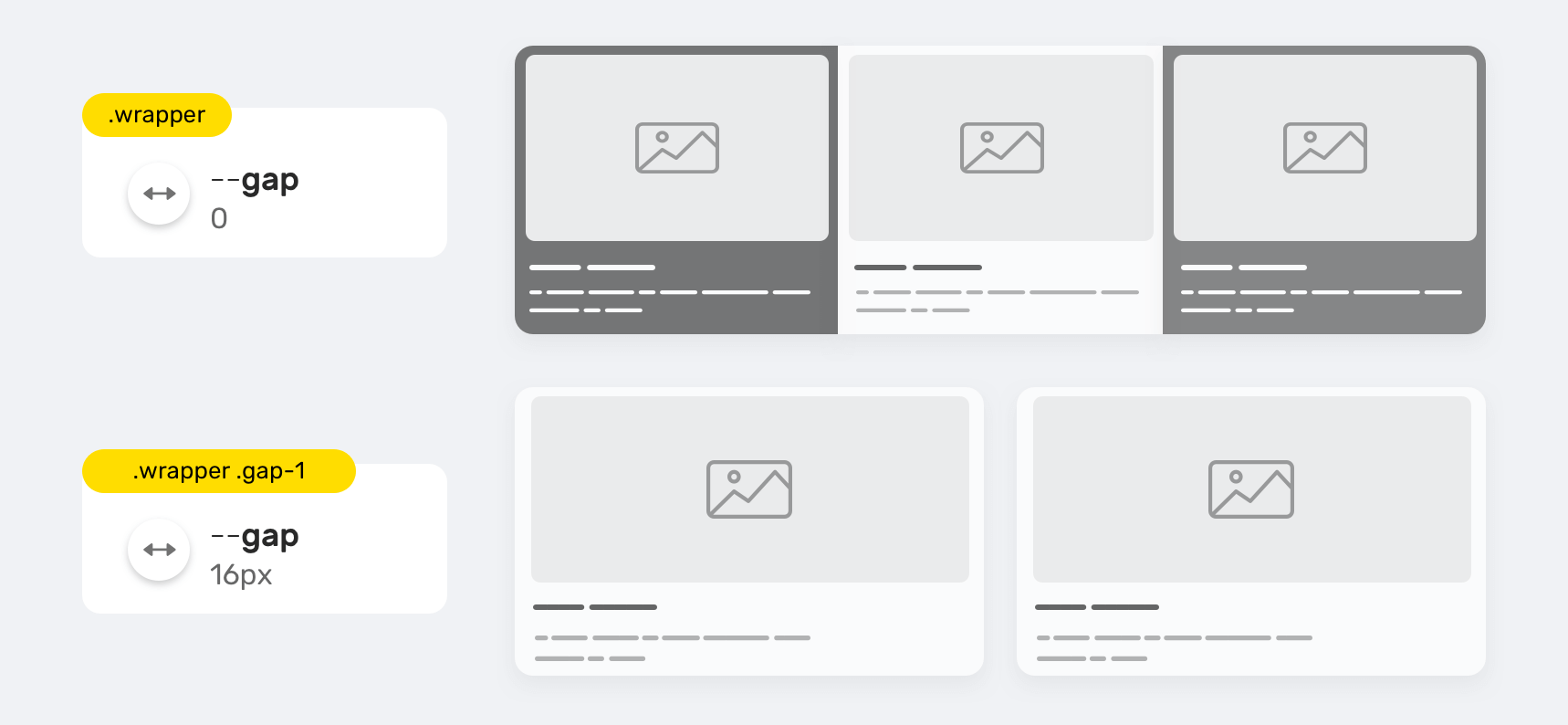
.wrapper {
--item-width: 300px;
--gap: 0;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(var(--item-width), 1fr));
}
.wrapper.gap-1 {
--gap: 16px;
}

Хранение полных значений
Градиенты в CSS
Под полными значениями я подразумеваю, к примеру, такие вещи, как градиент. Если у вас есть градиент или фон, который используется в системе, может быть полезно хранить его в переменной CSS.
:root {
--primary-gradient: linear-gradient(150deg, #235ad1, #23d1a8);
}
.element {
background-image: var(--primary-gradient);
}
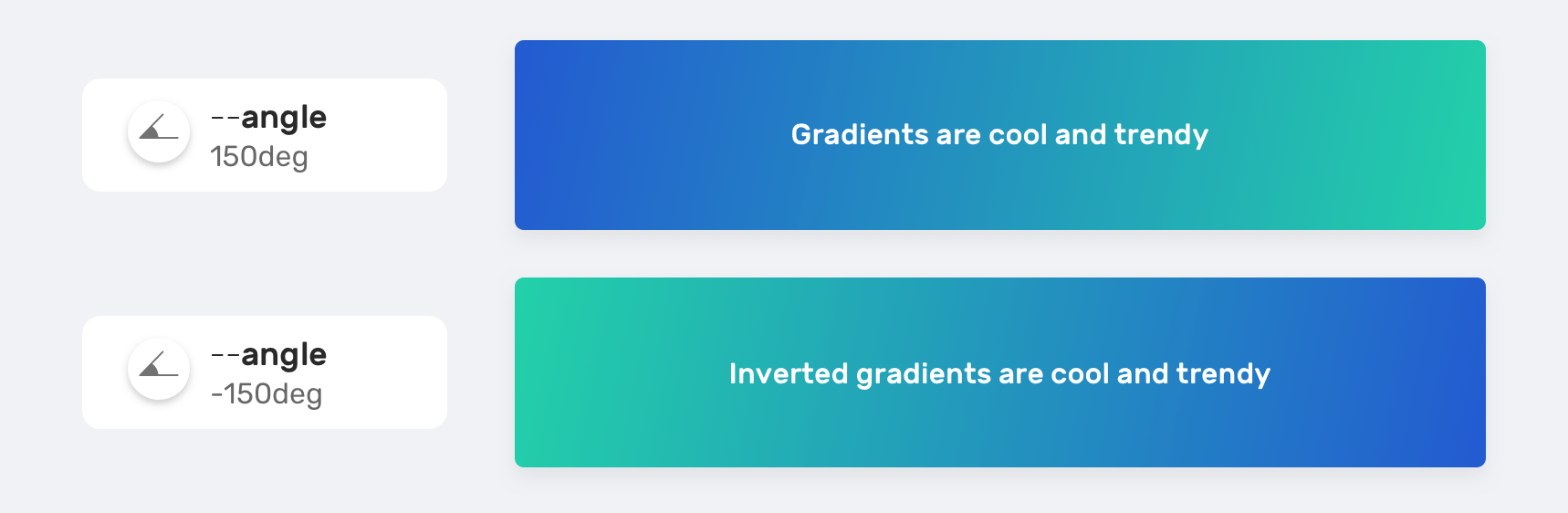
Или мы можем хранить одно из значений. Возьмём, к примеру, угол градиента.
.element {
--angle: 150deg;
background-image: linear-gradient(var(--angle), #235ad1, #23d1a8);
}
.element.inverted {
--angle: -150deg;
}

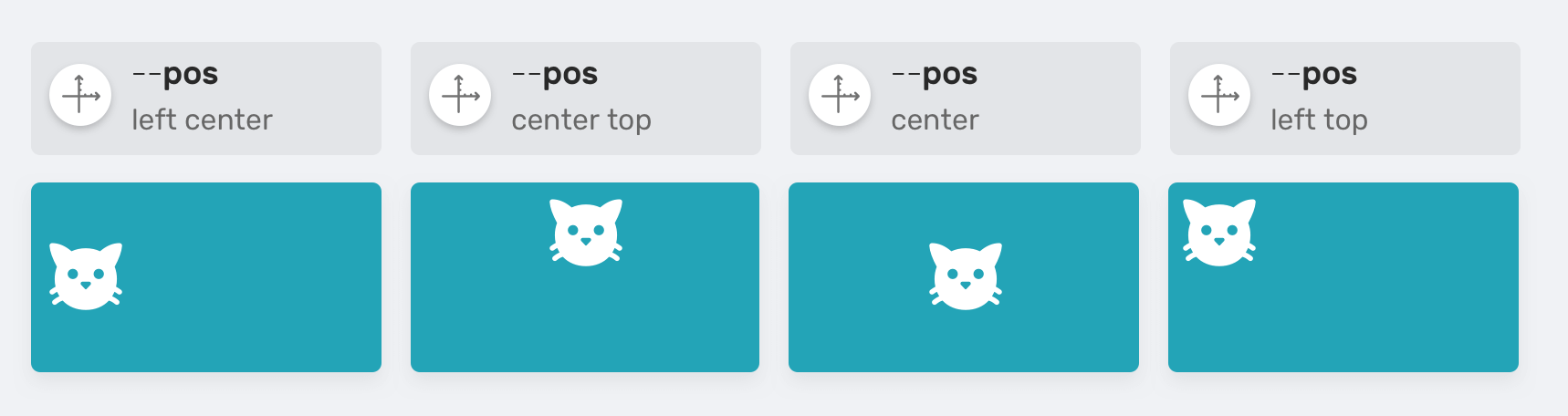
Положение фона
Мы можем включать несколько значений в переменную CSS, и это удобно в том случае, если у нас есть элемент, который необходимо позиционировать по-разному, в зависимости от конкретного контекста.

.table {
--size: 50px;
--pos: left center;
background: #ccc linear-gradient(#000, #000) no-repeat;
background-size: var(--size) var(--size);
background-position: var(--pos);
}
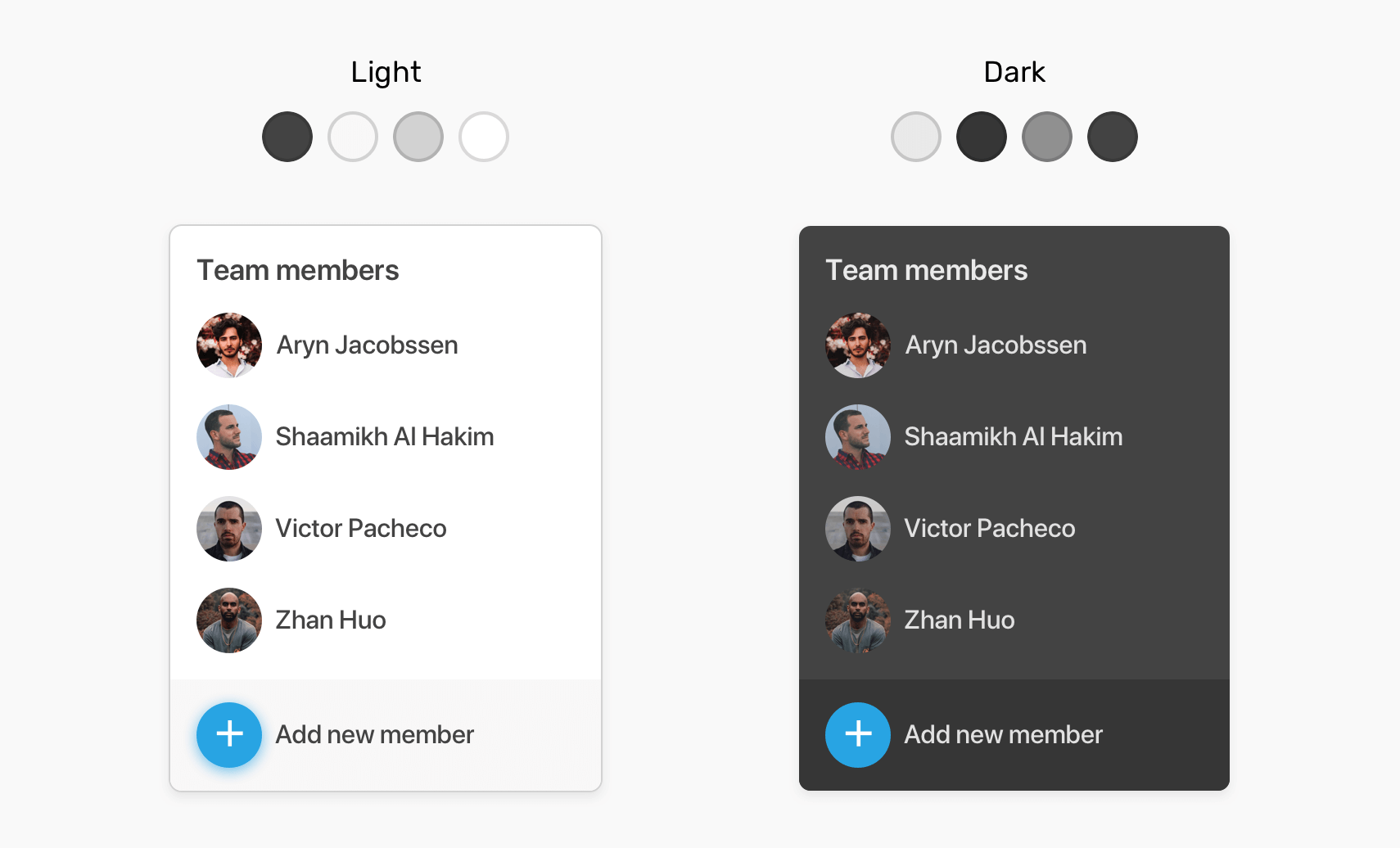
Переключение между тёмным и светлым режимами
Тёмный и светлый режимы сегодня востребованы на сайтах как никогда. С помощью переменных CSS мы можем хранить две версии и переключаться между ними в зависимости от предпочтений пользователя или системы.

:root {
--text-color: #434343;
--border-color: #d2d2d2;
--main-bg-color: #fff;
--action-bg-color: #f9f7f7;
}
/* Класс добавляется к элементу <html> */
.dark-mode {
--text-color: #e9e9e9;
--border-color: #434343;
--main-bg-color: #434343;
--action-bg-color: #363636;
}
Установка значения по умолчанию
В некоторых случаях требуется задать переменную CSS с помощью JavaScript. Предположим, нам нужно получить высоту расширяемого компонента. Об этой технике я узнал из статьи Майкла Шарнагла.
Переменная --details-height-open пуста и будет добавлена к определённому элементу HTML. В этой переменной будет храниться значение в пикселях. Если Javascript по каким-либо причинам не работает, важно предоставить соответствующее значение по умолчанию или резервный вариант.
.section.is-active {
max-height: var(--details-height-open, auto);
}
Здесь auto является резервным значением на случай, если Javascript не работает и переменная CSS --details-height-open не определена.
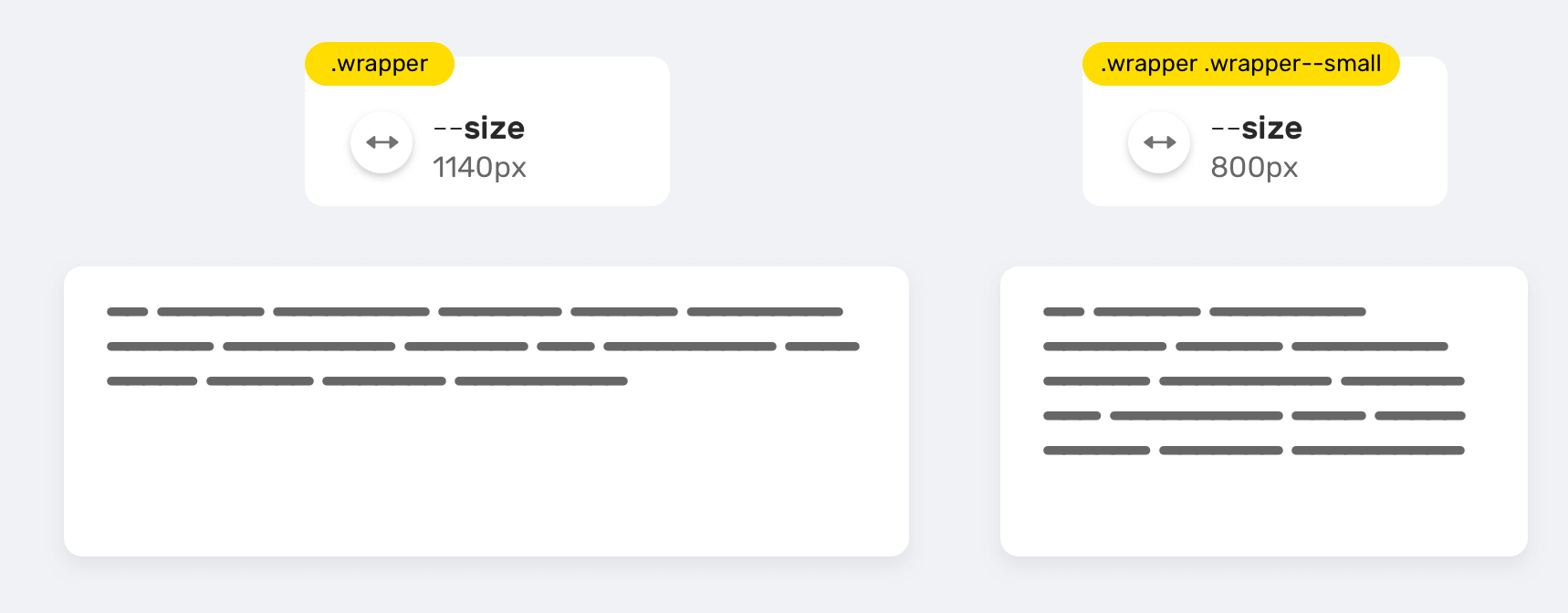
Управление шириной обёртки

Обёртка на сайте может иметь несколько вариантов. Для одной веб-страницы потребуется маленькая обёртка, для другой большая. В таком случае может оказаться полезным использование переменных CSS.
.wrapper {
--size: 1140px;
max-width: var(--size);
}
.wrapper--small {
--size: 800px;
}
Встроенные стили
Использование переменных CSS со встроенными стилями открывает множество новых возможностей, о которых вы, возможно, и не подозревали. Я написал об этом целую статью, но здесь упомяну лишь некоторые интересные примеры использования.
Скорее всего, это подход не идеален для рабочих сайтов, но он может оказаться полезен при создании прототипов и тестирования разных идей.
Динамичные элементы сетки
Мы можем добавить переменную --item-width внутрь атрибута style, и на этом всё. Такой подход может помочь, например, при создании прототипа сетки.
<div class="wrapper" style="--item-width: 250px;">
<div></div>
<div></div>
<div></div>
</div>
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(var(--item-width), 1fr));
grid-gap: 1rem;
}
Демонстрация
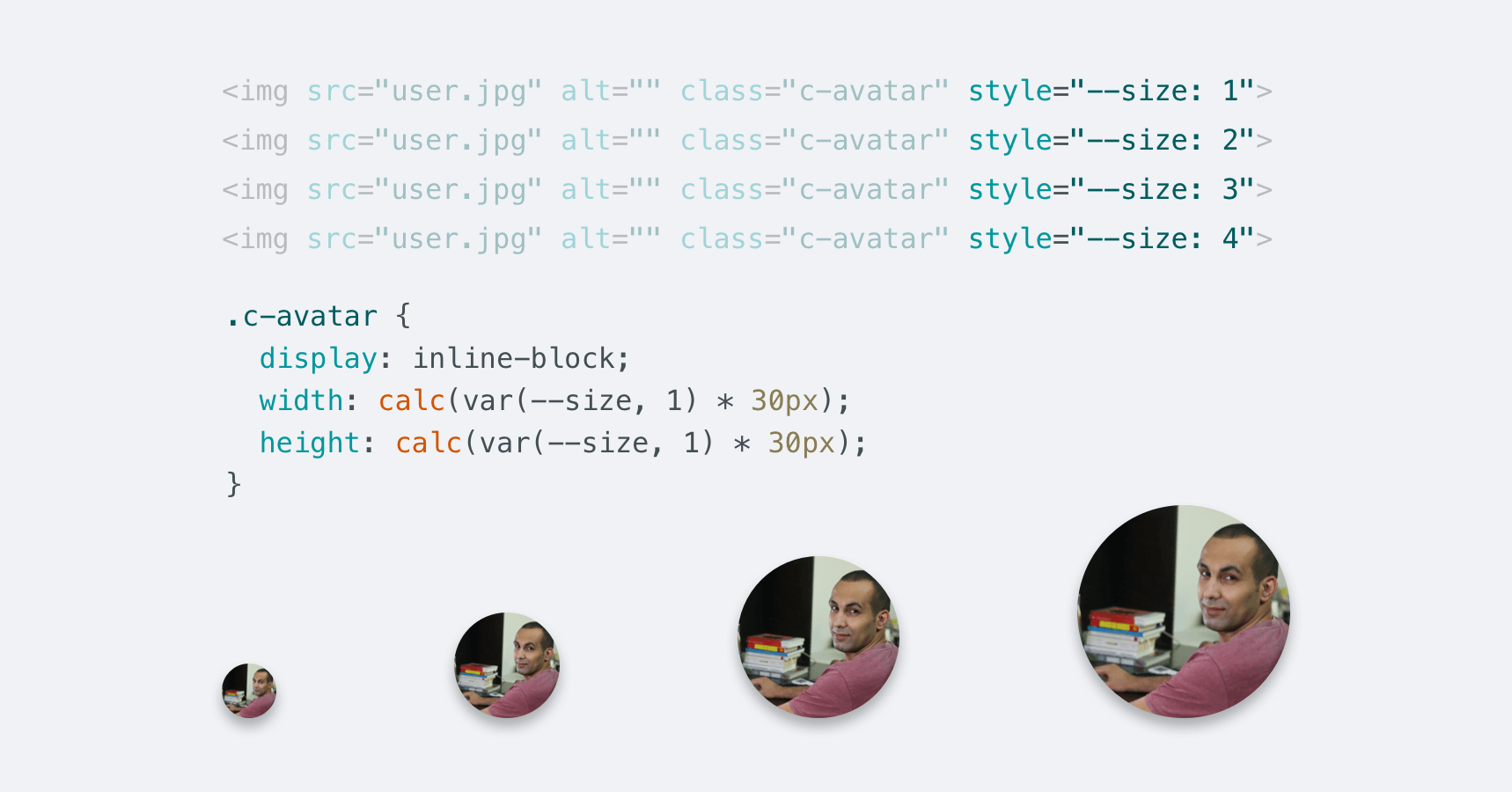
Аватары пользователей

Ещё один полезный пример связан с размерами элементов. Допустим, вам нужны аватары пользователя четырёх разных размеров с возможностью управления их размерами с помощью всего одной переменной.
<img src="user.jpg" alt="" class="c-avatar" style="--size: 1">
<img src="user.jpg" alt="" class="c-avatar" style="--size: 2">
<img src="user.jpg" alt="" class="c-avatar" style="--size: 3">
<img src="user.jpg" alt="" class="c-avatar" style="--size: 4">
.c-avatar {
display: inline-block;
width: calc(var(--size, 1) * 30px);
height: calc(var(--size, 1) * 30px);
}
Проанализируем приведённый выше CSS:
- Итак, у нас есть var(--size, 1). Я добавил резервное значение на случай, если основное значение не будет добавлено в атрибут style.
- Минимальный размер аватара составляет 30px * 30px.
Медиа-запросы
Сочетание переменных CSS и медиа-запросов может оказаться очень полезным для настройки переменных, которые используются по всему сайту. Самый простой пример, который я могу привести — это изменение значения интервала.
:root {
--gutter: 8px;
}
@media (min-width: 800px) {
:root {
--gutter: 16px;
}
}
Любой элемент, использующий переменную --gutter, будет зависеть от размера области просмотра. Разве это не здорово?