Да, переменные CSS наследуются. Если в родительском элементе определена CSS-переменная, то и элементы-потомки наследуют эту переменную. Рассмотрим следующий пример.
<div class="parent">
<p class="child"></p>
</div>
.parent {
--size: 20px;
}
.child {
font-size: var(--size);
}
Здесь элемент .child будет иметь доступ к переменной --size в результате наследования от своего родителя. Интересно, не правда ли? Возможно, вы зададитесь вопросом, что мы с этого получим? Вот пример из реальной жизни.

У нас есть группа элементов с классом actions, к которым предъявляются следующие требования:
- Возможность менять размер всех элементов путём изменения только одной переменной.
- Расстояние между элементами должно быть динамичным (сжиматься при уменьшении размера элемента и расширяться при его увеличении).
<div class="actions">
<div class="actions__item"></div>
<div class="actions__item"></div>
<div class="actions__item"></div>
</div>
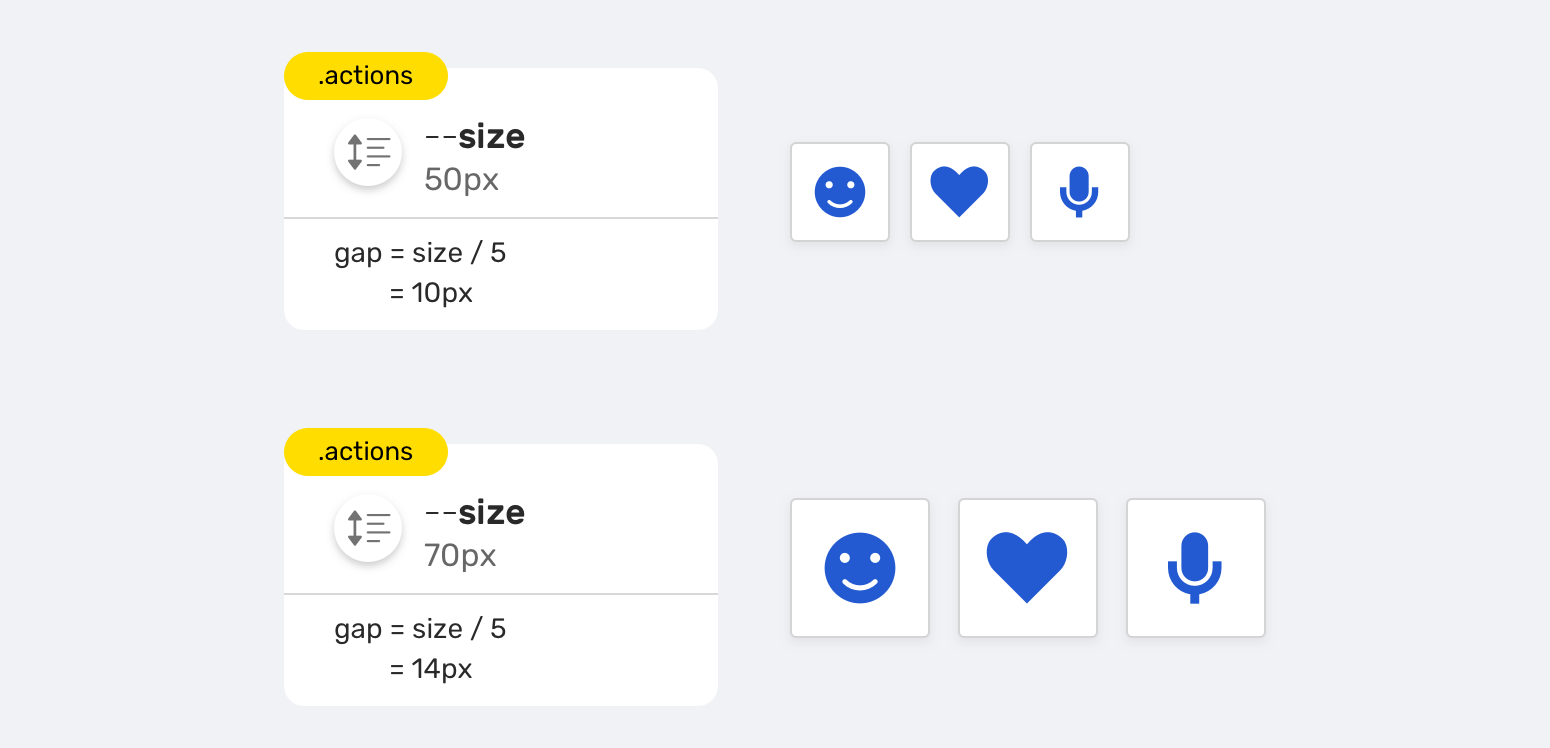
.actions {
--size: 50px;
display: flex;
gap: calc(var(--size) / 5);
}
.actions--m {
--size: 70px;
}
.actions__item {
width: var(--size);
height: var(--size);
}
Обратите внимание, что я использовал переменную --size для свойства gap. Это означает, что промежуток окажется динамичным и будет зависеть от переменной --size.
Ещё один полезный пример — использование наследования переменных CSS для настройки анимации. Ниже приведён пример из статьи Сандрины Перейры с сайта CSS Tricks.
@keyframes breath {
from {
transform: scale(var(--scaleStart));
}
to {
transform: scale(var(--scaleEnd));
}
}
.walk {
--scaleStart: 0.3;
--scaleEnd: 1.7;
animation: breath 2s alternate;
}
.run {
--scaleStart: 0.8;
--scaleEnd: 1.2;
animation: breath 0.5s alternate;
}
Таким образом, нам не придётся дважды определять @keyframes, и он унаследует пользовательскую переменную CSS для элементов .walk и .run.