Удобство переменных CSS заключается в том, что мы можем задавать их область видимости. Эта концепция аналогична той, что существует в других языках программирования. Возьмём, к примеру, Javascript.
let element = "cool";
function cool() {
let otherElement = "Not cool";
console.log(element);
}
Здесь переменная element является глобальной, поэтому к ней можно обращаться внутри функции cool(). Однако доступ к переменной otherElement уже возможен только внутри функции cool(). Применим эту концепцию к переменным CSS.
:root {
--primary-color: #235ad1;
}
.section-title {
--primary-color: d12374;
color: var(--primary-color);
}
Здесь переменная --primary-color является глобальной и может быть доступна из любого элемента документа. Если переопределить её в блоке .section-title, то новое значение переменной будет действовать только там.
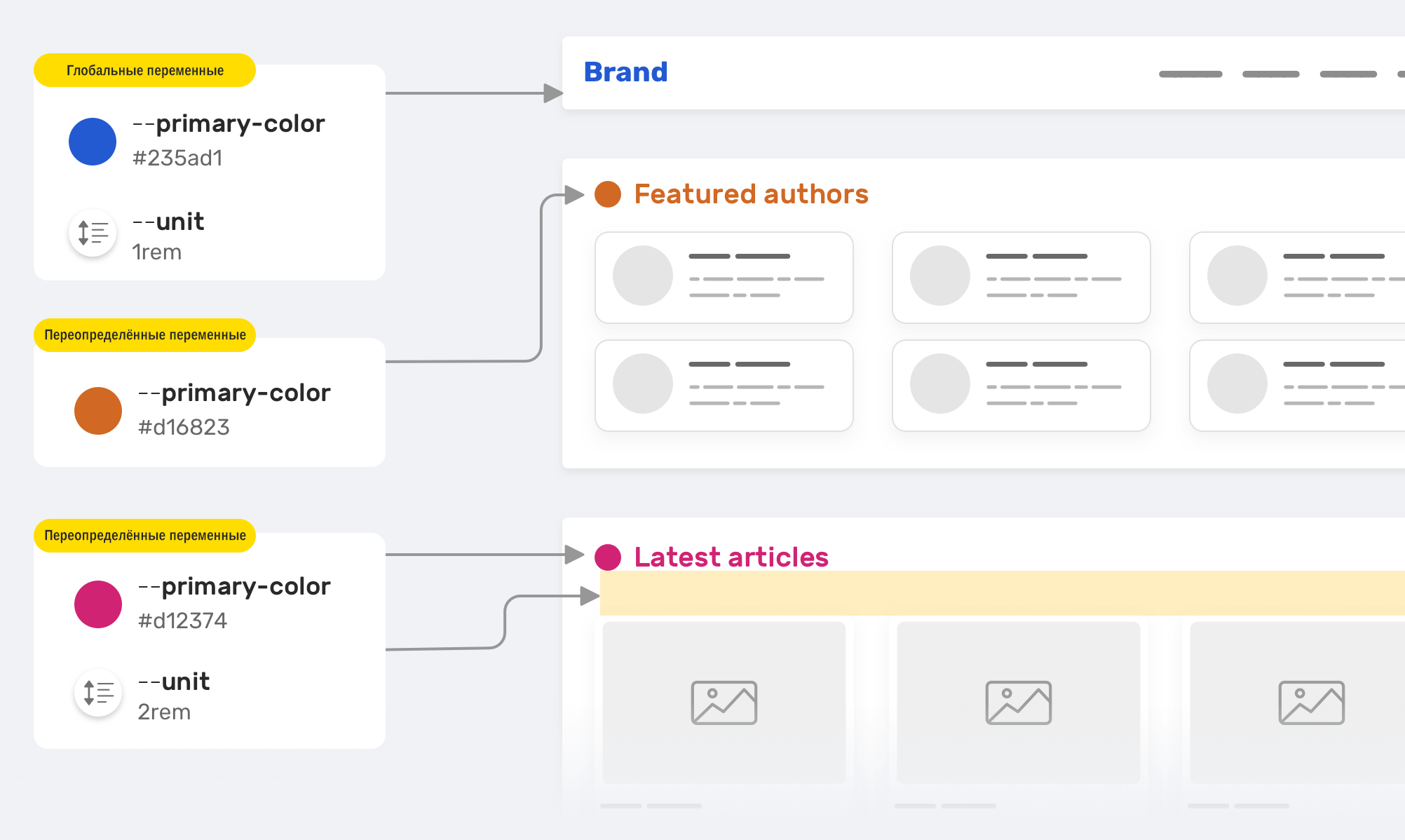
Вот наглядный пример, который лучше всего это объясняет.

У нас есть переменная --primary-color, которая используется для цвета заголовка раздела. Мы хотим настроить цвет для разделов «Featured authors» и «Latest articles», поэтому переопределим переменную. То же самое относится и к переменной --unit. Вот версия CSS для приведённого выше рисунка.
/* Глобальные переменные */
:root {
--primary-color: #235ad1;
--unit: 1rem;
}
/* Цвет заголовка раздела и пространство снизу по умолчанию */
.section-title {
color: var(--primary-color);
margin-bottom: var(--unit);
}
/* Переопределяем цвет заголовка раздела */
.featured-authors .section-title {
--primary-color: #d16823;
}
/* Переопределяем цвет заголовка и пространство снизу */
.latest-articles .section-title {
--primary-color: #d12374;
--unit: 2rem;
}