Переменные CSS — это значения, которые определяются в CSS-документе с целью многократного использования и сокращения избыточности значений стилевых свойств. Приведём базовый пример.

.section {
border: 2px solid #235ad1;
}
.section-title {
color: #235ad1;
}
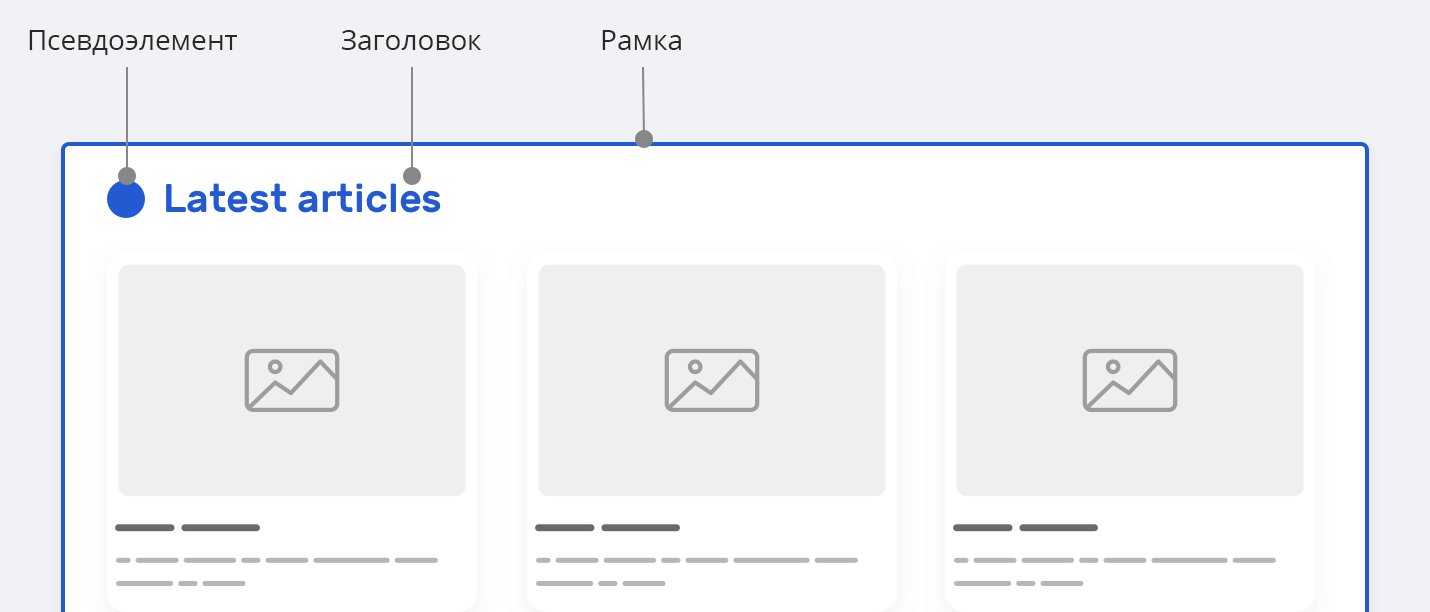
.section-title::before {
content: "";
display: inline-block;
width: 20px;
height: 20px;
background-color: #235ad1;
}
В этом фрагменте значение #235ad1 встречается три раза. Представьте, что это большой проект с разными CSS-файлами, и вас попросили заменить цвет. Лучшее, что вы можете сделать — это воспользоваться старой доброй командой «Найти и заменить».
С помощью переменных CSS подобные задачи можно решать гораздо проще. Давайте узнаем, как определить одну из переменных. Первое, что надо сделать, это добавить двойной дефис -- перед именем переменной. Для начала мы определим переменную в псевдоклассе :root или в элементе <html>.
:root {
--color-primary: #235ad1;
}
.section {
border: 2px solid var(--color-primary);
}
.section-title {
color: var(--color-primary);
}
.section-title::before {
/* Другие стили */
background-color: var(--color-primary);
}
Не правда ли, это выглядит гораздо чище, чем предыдущий фрагмент? Переменная --color-primary является глобальной, поскольку мы определили её в элементе :root. Однако мы также можем привязать переменные к определённым элементам документа.
Имена переменных
Именование переменных CSS не сильно отличается от именования переменных в языках программирования. Допустимое имя переменной CSS должно содержать буквы, цифры, знаки подчёркивания и дефис. Также стоит отметить, что переменные CSS чувствительны к регистру.
/* Допустимые имена */
:root {
--primary-color: #222;
--_primary-color: #222;
--12-primary-color: #222;
--primay-color-12: #222;
}
/* Неправильные имена */
:root {
--primary color: #222; /* Пробелы не разрешены */
--primary$%#%$#
}