Если переменная CSS внутри функции var() некорректна, браузер заменяет её начальным или унаследованным значением в зависимости от используемого свойства.
:root {
--main-color: 16px;
}
.section-title {
color: var(--main-color);
}
Я взял 16px в качестве значения для свойства color, что совершенно некорректно. Поскольку свойство color наследуется, браузер сделает следующее:
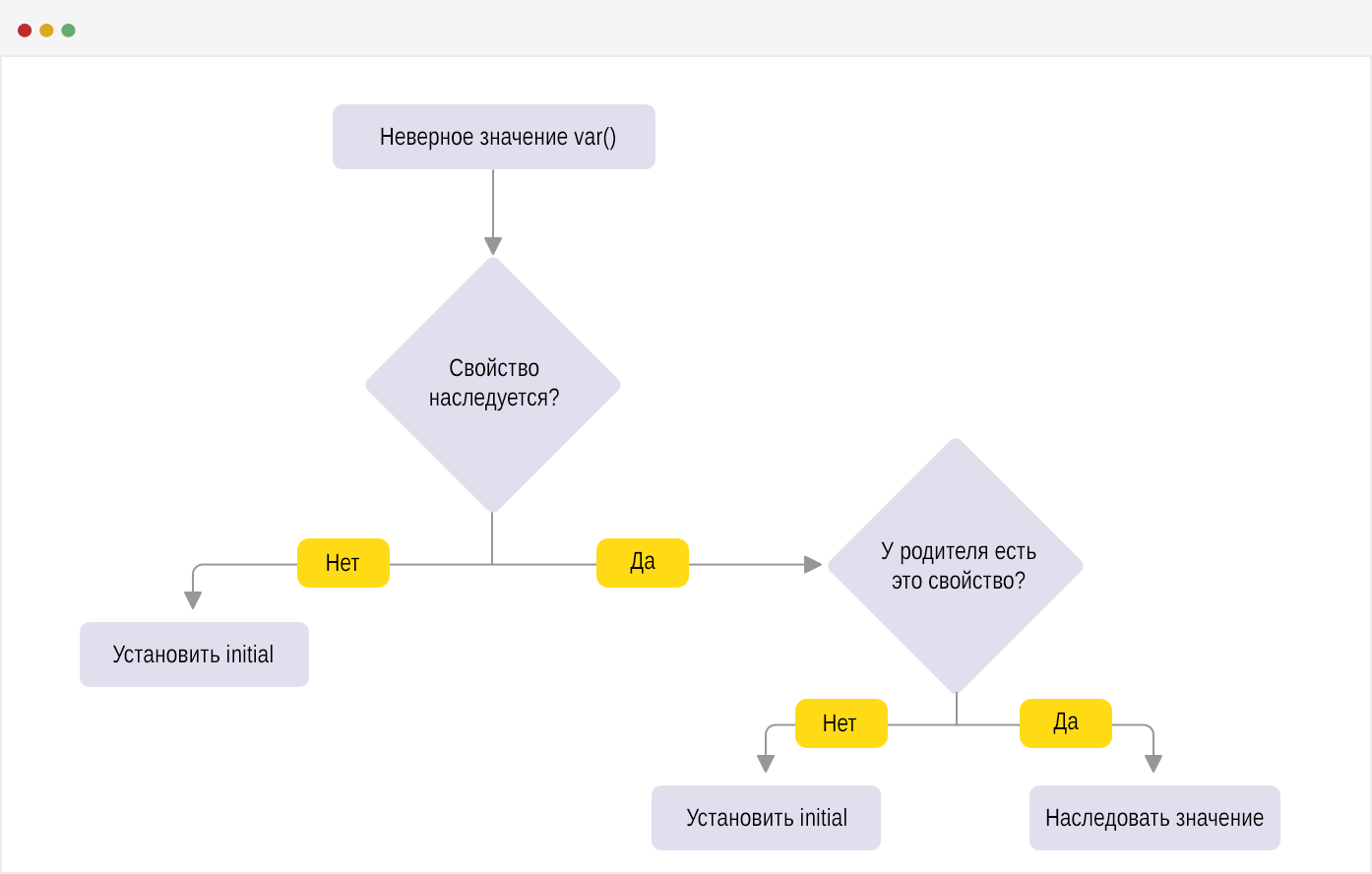
- Это свойство наследуется?
- Если да, то есть ли у родителя это свойство?
- Да: унаследовать значение
- Нет: установить как initial
- Если нет, то установить как initial
Ниже приведена блок-схема, поясняющая работу браузера.

Недопустимые значения во время вычислений
Вышеописанная схема технически называется «недопустимым значением во время вычисления». Это происходит, когда var() указывает на переменную CSS с исходным значением или использует корректную переменную CSS с недопустимым значением для стилевого свойства.
Рассмотрим следующий пример, о котором я узнал из статьи Леа Веру.
.section-title {
top: 10px;
top: clamp(5px, var(--offset), 20px);
}
Если браузер не поддерживает функцию clamp(), будет ли тогда работать резервный вариант top:10px? Краткий ответ — нет. Причина в том, что к тому моменту, когда браузер обнаружит недопустимое значение свойства, он уже отбросил другие каскадные значения. Это означает, что браузер проигнорирует значение top:10px.
Согласно спецификации CSS:
Концепция недопустимого значения во время вычисления существует потому, что переменные не могут «выйти из строя раньше времени», как другие синтаксические ошибки. Поэтому, к тому времени, когда пользовательский агент понимает, что значение свойства недопустимо, он уже отбрасывает другие каскадные значения.
В результате, если вы хотите использовать функцию CSS, которая широко не поддерживается, и в ней имеется переменная CSS, то для этого необходимо использовать правило @supports. Вот как Леа Веру использовала этот приём в своей статье:
@supports (top: max(1em, 1px)) {
#toc {
top: max(0em, 11rem - var(--scrolltop) * 1px);
}
}