Ранее мы обсудили, зачем мы анимируем, нашли несколько источников вдохновения, рассмотрели инструменты и сайты, которые могут быть полезны для разработки, и узнали, что такое переходы.
Теперь позвольте мне представить свойство animation.
Анимация в браузере
Переходы и анимации похожи. Они оба работают в виде свойства CSS, у них есть длительность, задержка и другие методы контроля над тем, как браузер создаёт движение.
В то время, как переходы создают плавное изменение из состояния A в состояние B, анимация — это способ описания нескольких шагов.

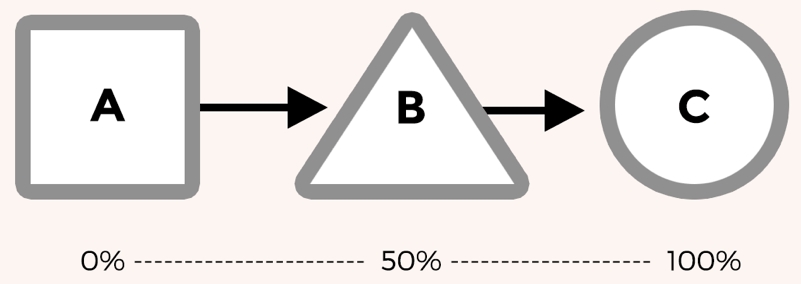
Анимация: от A до B и к C
Анимации полезны для более сложных движений в браузере. В приведённом выше примере имеется три состояния (A, B и C). Переход может идти только из A в C, в то время как анимация позволяет нам указать, как выглядит шаг B, и убедиться, что анимация прошла все три шага.
Анимации также ведут себя несколько иначе и могут запускаться автоматически. Пока переход требует добавления класса или изменения состояния, вроде наведения курсора, анимация может начаться при загрузке веб-страницы.
Это означает, что если нужно рассказать историю или привлечь внимание к чему-либо на странице, анимация может стать хорошим выбором.
Примеры
Движения кнопки «Сохранить», которые мы видим на Codepen, являются хорошим примером практической анимации.

Кнопка Save на CodePen (https://codepen.io/donovanh/pen/KwEQdQ)
Это хорошо помогает людям заметить кнопку.
Эффект состоит из серии ключевых кадров, которые заставляют браузер трясти кнопку слева направо. Более подробно мы рассмотрим ключевые кадры в главе 3.
С помощью CSS-позиционирования и анимации ключевых кадров мы можем сделать гораздо больше. В качестве примера можно привести трёхмерный Mac Plus сделанный на чистом CSS!

Mac Plus, созданный с использованием CSS (https://codepen.io/donovanh/full/HGqjp/)
Этот Mac Plus доступен на CodePen, а здесь представлено пошаговое руководство по его созданию.
Переходы и анимация
Переходы — это анимация из одного одного состояния в другое (из A в B). Обычно они вызываются каким-либо действием, например, наведением курсора на элемент, добавлением или удалением класса с помощью JavaScript.
Анимация — более сложный процесс, позволяющий создавать последовательности анимаций с необходимым количеством ключевых кадров. Они запускаются автоматически и могут циклически повторяться.
Позже мы уделим некоторое время работе со свойством animation.
Домашнее задание
Придумайте, как можно использовать анимацию на веб-страницах. Следите за анимацией при просмотре веб-страниц. Обратите внимание, когда что-то движется так, что привлекает к себе внимание. Во всех этих случаях речь идёт об анимации.
Если вы загрузили стартовый HTML и CSS, обратите внимание на свойство animation. В отличие от переходов, анимация нуждается во второй части, называемой ключевыми кадрами. Попробуйте изменить некоторые значения и посмотрите, что из этого получится.