Вы не научитесь ходить, следуя правилам. Вы учитесь, делая, и падая.
Ричард Брэнсон
Сегодня мы рассмотрим методы создания и просмотра CSS-анимации в браузере. Но прежде чем приступить к коду, мы хотим создать рабочий процесс, который упростит начало работы.
Рассмотрим два метода: разработка в браузере и локальная разработка.
В браузере
Самый простой способ приступить к небольшим экспериментам — это онлайн-разработка. CodePen — это сайт, который я часто использую, JSFiddle — другой хороший сайт.
В течение всего курса я буду использовать CodePen для примеров, поэтому нелишним будет ознакомиться с принципами его работы.
CodePen — это платформа для написания кода, в которой есть режим редактирования, позволяющий вносить изменения в HTML, CSS и JavaScript и сразу же видеть результат. Экран разделён на четыре части — предварительный просмотр, область HTML, CSS и JavaScript. В каждой из этих областей есть кнопка параметров, которая позволяет настроить языки (например, Sass вместо CSS) и другие классные вещи.
Локальная разработка
Для более сложных проектов я предпочитаю вести разработку в автономном режиме. Есть методы, которые могут быть эффективнее и быстрее, чем работа в браузере.
Базовый вариант: Простой HTML/CSS
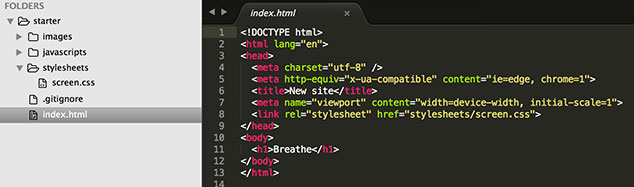
Самый простой вариант — создать HTML-файл (filename.html) и ассоциированный с ним CSS-файл (filename.css) и связать их в HTML. Это хорошо, но может работать медленно, поскольку придётся часто переключаться между браузером и редактором.
Я создал набор HTML и CSS-файлов, которые можно скопировать и использовать для начала работы. Скачать их можно здесь.

Начальные файлы
Dreamweaver / Macaw / Muse / Coda / Sublime
Конечно, для создания веб-страниц можно использовать любой удобный для вас инструмент. Всё, что действительно нужно, — это текстовый редактор. Некоторые другие инструменты предлагают более сложные средства визуального редактирования, и если они вам больше нравится, выбирайте их.
Лично я рекомендую попытаться разобраться с кодом. Понимание того, как работает CSS, поможет при исправлении ошибок или создании более выразительных эффектов, которые могут обеспечить визуальные инструменты.
Gulp
Если вы знакомы с Github, Node и проверкой кода, то, возможно, вам захочется настроить среду разработки на своей машине.
Я являюсь большим поклонником Gulp. Он основан на Node и очень быстрый. Модули могут быть собраны вместе для преобразования Sass в CSS; автопрефикса для поддержки браузеров; синхронизации браузеров, чтобы не приходилось обновлять страницу каждый раз при сохранении кода.
Если вы пользовались Grunt или другими инструментами сборки, то процесс должен быть вам знаком.
Я создал репозиторий на Github для ускорения локальной разработки. Если вам удобно использовать Git, следуйте инструкциям по настройке в файле readme. При желании улучшите его и выложите результаты. Работайте в команде!
Итоги
Изучая CSS-анимацию не стесняйтесь пробовать различные способы создания кода. Возможно, вы захотите разместить код самостоятельно или воспользуетесь CodePen. Любой из этих подходов хорош. Убедитесь, что вы можете легко перейти от идеи к коду.
Домашнее задание
Зарегистрируйтесь в CodePen. Попробуйте добавить несколько HTML и CSS и посмотрите, как в ответ изменятся результаты. Ознакомьтесь с кодом, представленным на главной странице CodePen.
Дополнительно. Если хотите попробовать локальную разработку, загрузите локальные стартовые файлы.
Далее мы поговорим о переходах!