Функция времени представляет собой описание изменения скорости перехода. Анимация выглядит безжизненной, если она происходит в фиксированном, линейном темпе. Использование функций времени позволяет сделать переходы более реалистичными.
Здесь приведён пример анимации с линейной функцией времени. Движение происходит вперёд-назад в неизменном темпе.
Сравните это с примером, в котором используются кубические функции Безье. Вы заметите существенную разницу!
В данном примере мы используем пользовательскую функцию времени cubic-bezier:

Кубическая функция времени Безье
В данном случае cubic-bezier заставляет анимацию немного качнуться назад перед быстрым переходом ко второму состоянию и даже слегка выйти вперёд, прежде чем скорректироваться обратно.
CSS для начального состояния и состояния наведения в каждом примере одинаковый. Всё, что поменялось, — это функция времени.
Давайте познакомимся с каждой из них и узнаем, как они влияют на движение наших элементов.
Если хотите поиграть с этими примерами, я настроил CodePen здесь.
linear

linear
Линейный переход движется с постоянной скоростью от начала и до конца. Поскольку в переходе нет кривой, он не ускоряется и не замедляется. Это может быть полезно при создании анимации, требующей постоянного движения, например, пейзажа, движущегося за окном поезда, или постоянно вращающейся луны.
ease-in

ease-in
Функция времени ease-in начинается медленно и ускоряется к концу перехода. Это можно сравнить с шаром, который начинает катиться вниз по склону и заканчивает движение с наибольшей скоростью у подножия. Или, скажем, скучающая рыба плавает влево и вправо.
ease-out

ease-out
Функция ease-out противоположна ease-in. Начинается быстро и замедляется к концу перехода. Применяется в тех случаях, когда что-то должно выглядеть так, будто оно стремительно проносится за пределами экрана и замедляется для остановки.
ease-in-out

ease-in-out
ease-in-out — это комбинация функций ease-in и ease-out. Начинается медленно, ускоряется в средней части перехода, а затем замедляется к концу. В качестве иллюстрации представьте автомобиль, с ускорением стартующий с места, а затем замедляющийся перед остановкой. Если вы создаёте анимацию загрузки или нечто подобное, то это может выглядеть весьма эффектно.
cubic-bezier

cubic-bezier
Все функции времени, которые мы рассмотрели ранее, являются примерами кубической кривой Безье. Это кривая описывает «форму» функции времени. Таким образом, определение cubic-bezier похоже на создание собственной функции времени.
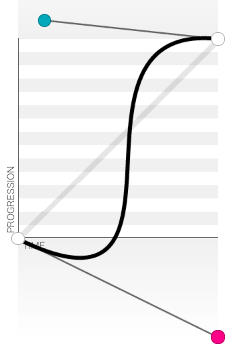
Она состоит из четырёх значений, обозначающих две координаты, и может выглядеть следующим образом:
transition-timing-function: cubic-bezier(1,-0.49,.13,1.09);
Здесь две координаты: (1, -0,49) и (.13, 1,09). На графике они выглядят следующим образом:

Источник: https://cubic-bezier.com/#1,-0.49,.13,1.09
Вместо создания координат вручную, я использую сайт cubic-bezier.com. Это отличный способ получения интересных эффектов — и они становятся действительно забавными, если использовать значения больше 1. Это позволяет создать переходы, которые выходят за рамки и отскакивают обратно.
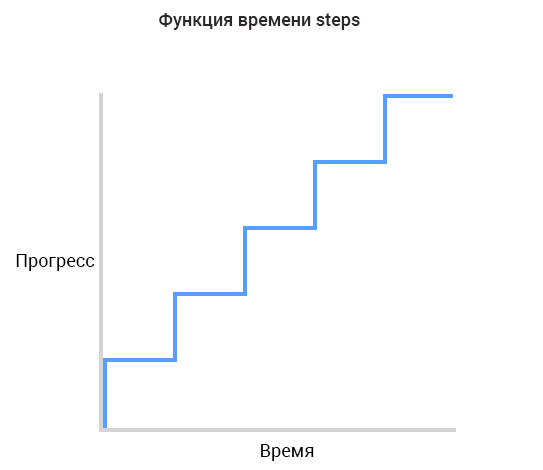
steps

steps
Если в большинстве функций времени используются кривые, то функция steps разбивает переход на набор шагов и прыжков между ними. Например, если указать steps(4), то переход разделит длительность на 4 дискретных скачка (см. рисунок выше).

Это полезно для спрайтовой анимации, например, индикатора загрузки или анимированного персонажа видеоигры. Задав позицию фона в начале серии кадров, можно использовать функцию steps для перехода через каждый кадр и создания видимости движения.
В качестве примера можно привести анимацию кнопки избранного в Twitter.
Вы также можете указать, будет ли переход удерживать первый или последний кадр. По умолчанию используется end, поскольку предполагается, что первый кадр в спрайте уже показан до начала анимации.
Мы можем указать, что именно применяется при настройке шагов:
transition: all 2s steps(10, start);
transition: all 2s steps(10, end);
Другие примеры
Я написал о функциях времени здесь, если хотите прочитать больше и увидеть другие примеры.
Домашнее задание
В продолжение предыдущего примера домашнего задания попробуйте поменять значение функции transition-timing-function и посмотрите, как это изменит впечатление от перехода.
Вы также можете попробовать изменить значения в этом примере. Технически это анимация, а не переход, но функция времени применяется точно так же.