Анимация — это создание иллюзии жизни.
Брэд Бёрд
Прежде чем перейти к технической стороне CSS-анимации, давайте обсудим, зачем вообще нужна анимация.
Больше, чем просто слова
Анимация может эффективно передавать информацию или использоваться для привлечения внимания, но, в конечном итоге, всё дело в коммуникации.
Движение в наших дизайнах даёт нам более мощный способ коммуникации, которое выходит за рамки устной и письменной речи.
Подходящая и уместная анимация может придать привлекательность нашему дизайну и вызвать доверие к работе. Это происходит потому, что мы, как люди, привыкли постоянно видеть движение в «реальном» мире. Привнесение частички этой жизни в нашу работу сближает их.
По мере того как браузеры совершенствуются и лучше поддерживают анимацию, она становится всё более востребованной. Во многих отношениях анимация так же важна для веб-дизайна, как используемые шрифты и создаваемые макеты.
Что такое анимация на веб-странице?
Анимация даёт нам два основных преимущества: донесение информации и привлечение внимания. Мы можем придумать множество способов, как эти преимущества помогут нам при создании веб-страниц.
Анимация может быть незаметной, например, когда кнопка сохранения в CodePen слегка покачивается, напоминая нам о необходимости сохранить свою работу:

Анимация кнопки Save (https://codepen.io/donovanh/pen/KwEQdQ)
Мы очень хорошо распознаём движение — ведь это то, для чего мы эволюционировали. Добавление небольшой анимации здесь и там может привнести некоторую «иллюзию жизни».
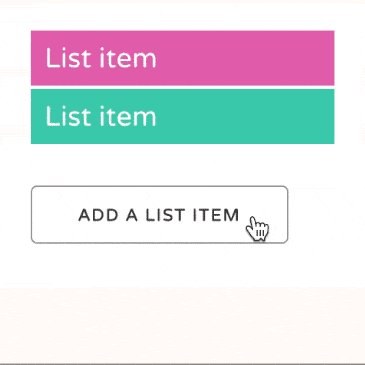
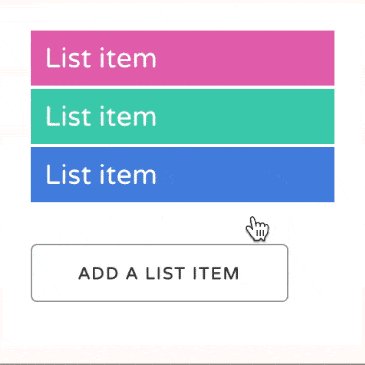
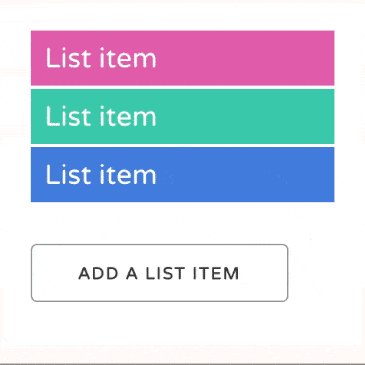
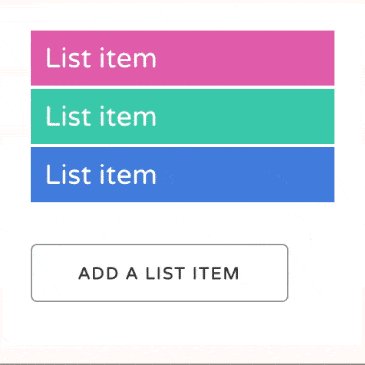
Мы также можем использовать анимацию для представления содержимого на странице:

Анимация пунктов списка (https://cssanimation.rocks/list-items/)
Анимируя информацию на странице, мы даём нашим зрителям дополнительную информацию, которая в противном случае могла бы отсутствовать. Анимация одновременно привлекает внимание к новому содержимому и придает контекст этой информации. Без анимации она появилась бы внезапно, и зритель, возможно, не понял бы, была ли она здесь на самом деле.
С помощью анимации можно рассказать историю:

Портальная анимация (https://hop.ie/portal/)
Приведённый выше пример основан на обучающем ролике к игре «Portal». Однако рассказывать истории с помощью содержимого не всегда нужно так буквально. Можно добавить едва уловимое движение, например, показать изменения данных на диаграмме. Таким образом, данные сами по себе могут рассказать историю с помощью анимации.
С большой силой приходит большая ответственность
С анимацией можно переборщить. Слишком много одновременно движущихся объектов на странице отвлекает внимание.
Старайтесь по возможности использовать меньше анимации. Любое движение, которое вы добавите, будет более мощным, даже перемещение небольшого элемента на странице. Иногда лучше сделать меньше.
Однако, если вы хотите создать вау-эффект с помощью масштабной анимации, то можете это сделать. Просто остановитесь, когда зрителям потребуется сосредоточиться на содержимом. Это значит, что анимация должна воспроизводиться всего один раз, а не бесконечно зацикливаться, или останавливаться, когда люди прокручивают страницу.
Вдохновение
Анимация имеет долгую и богатую историю. Недавно я написал статью о принципах анимации для Интернета. Эти принципы основаны на книге 1981 года «Иллюзия жизни: анимация Диснея».
Если хотите учиться дальше, изучите видеоролики Animator's Survival Kit. YouTube полон источников идей и вдохновения.
Чтобы найти множество замечательных примеров, уделите немного времени сайту Hover States. На нём представлены всевозможные интересные примеры анимации из Интернета. Полезен также сайт Dribbble.com.
Вот, в частности, пример с Dribbble, демонстрирующий принципы материального дизайна от Google. Поиск по запросу «animation» — это отличный способ найти вдохновляющие идеи.
Я также регулярно проверяю, что происходит на сайте CodePen. Это отличный источник примеров веб-анимации.
Итоги
- Анимация — это очень важная штука.
- При правильном использовании анимация может стать полезным и мощным инструментом в нашем дизайне.
- Используйте анимацию для привлечения внимания или передачи информации.
- Не перестарайтесь.
- Если хотите выделиться, анимация действительно может в этом помочь.
Домашнее задание
Подумайте о своей работе и о том, как анимация может помочь.
Постарайтесь не сходить с ума и не анимировать всё подряд. Поищите способы, с помощью которых малозаметная анимация может помочь посетителям лучше понять содержимое. Есть ли на вашей странице призыв к действию, который люди пропускают? Может быть, на странице происходит слишком резкое изменение, и переход сделать более плавным?
Наконец, обратите внимание на такие сайты, как Hover States, Little Big Details и Dribbble. Эти сайты помогут, если вы вдруг застряли в поисках идей.