После того, как мы рассмотрели свойство transition, давайте подробно изучим свойство animation.

Симбиотические отношения
Свойство animation применяется к элементу аналогично transition. Но ему также нужна вторая часть, называемая @keyframes.
.element {
animation: ...
}
@keyframes animation-name {
/* Ключевые кадры здесь */
}
Преимущество отдельного определения @keyframes состоит в том, что это позволяет нам создавать анимации, которые могут быть использованы повторно.
Свойство animation
Применение ключевых кадров к элементу происходит с помощью свойства animation. Оно аналогично свойству transition, но с некоторыми дополнительными возможностями. Свойство animation может быть записано сокращённо:
animation: change-background 4s linear infinite;
В виде отдельных свойств это будет выглядеть следующим образом:
animation-name: change-background;
animation-duration: 4s;
animation-timing-function: linear;
animation-repeat: infinite;
Там, где transition принимает свойство, например background или all, animation задаёт имя @keyframes, описывающего последовательность анимации.
Анимации обладают некоторыми свойствами, которых нет у переходов. Например, мы можем указать, что анимация должна перемещаться вперёд и назад, а не повторяться бесконечно с самого начала.
Ключевые кадры
Набор @keyframes в CSS представляет собой серию остановок на пути анимации. Каждый «ключевой кадр» записывается в процентах.
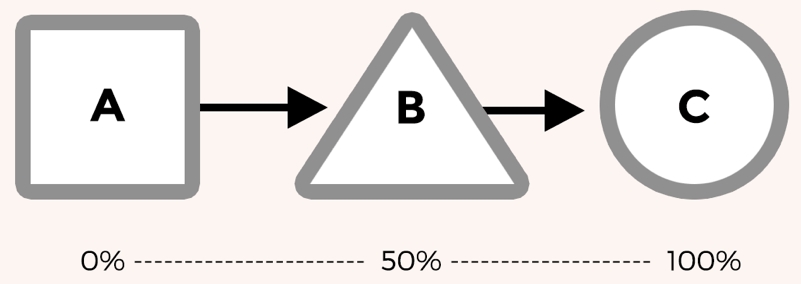
Я считаю, что это удобнее описать на примере. Начнем с <div>, фон которого со временем плавно меняется. Фон начинается с синего цвета, меняется на оранжевый и, наконец, на зелёный.

Если бы мы попытались объяснить кому-то, как эти цвета фона меняются со временем, то могли бы сказать что-то вроде: «Начинается с синего фона, затем на половине пути делается оранжевый фон и заканчивается зелёным фоном».
Или, если мы хотим быть точнее, то можем использовать проценты для объяснения времени: «Начните с 0% синим фоном, затем к 50% — оранжевым, а к 100% — зелёным фоном».
В итоге мы можем представить это так:
0% Синий
50% Оранжевый
100% Зелёный
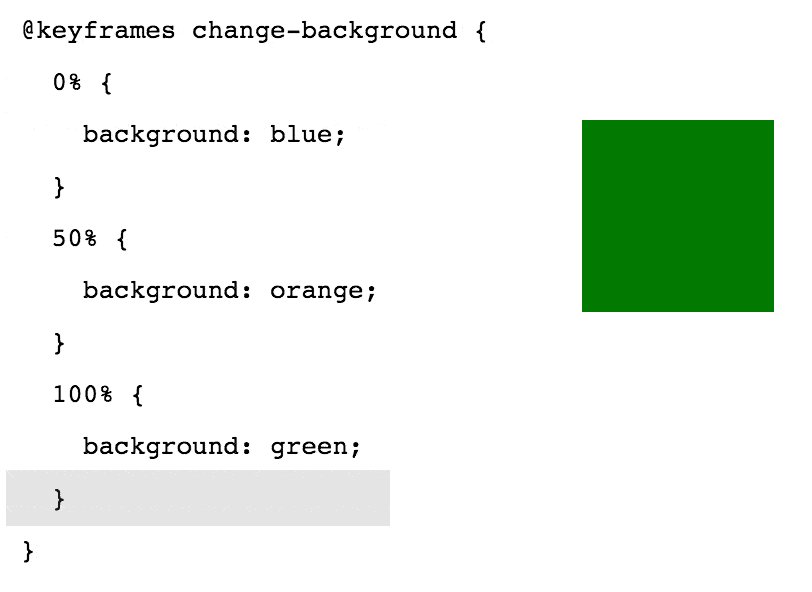
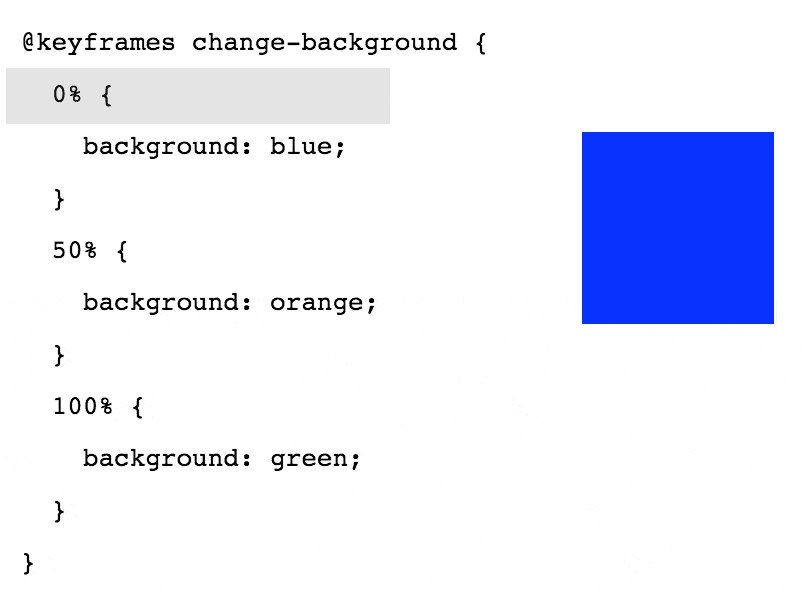
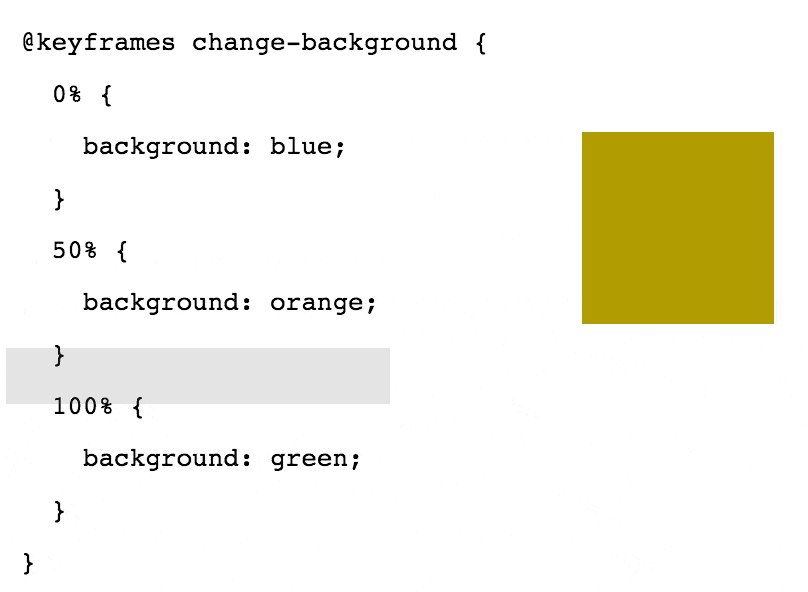
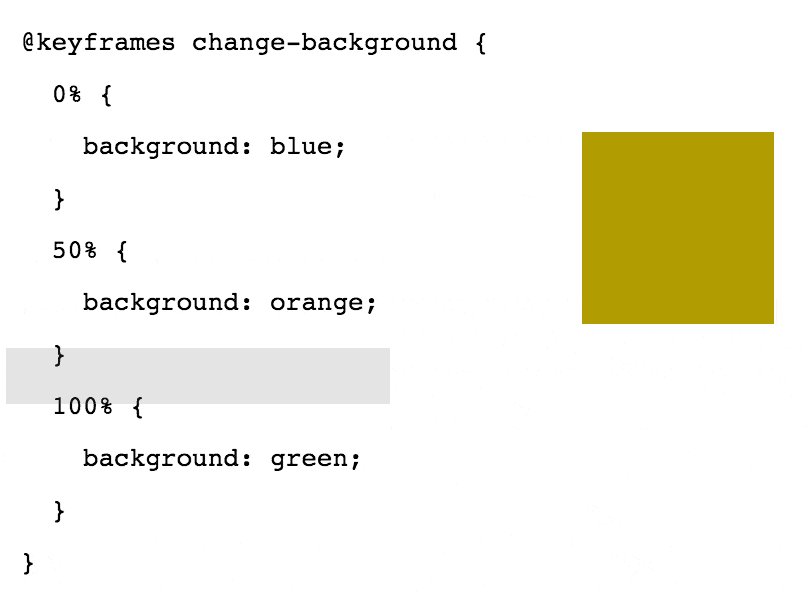
С помощью процентов мы создали ряд «маршрутных точек» через которые может проходить анимация. Осталось только сообщить браузеру, что эти проценты являются ключевыми кадрами, и дать анимации имя. В результате мы получаем следующее:
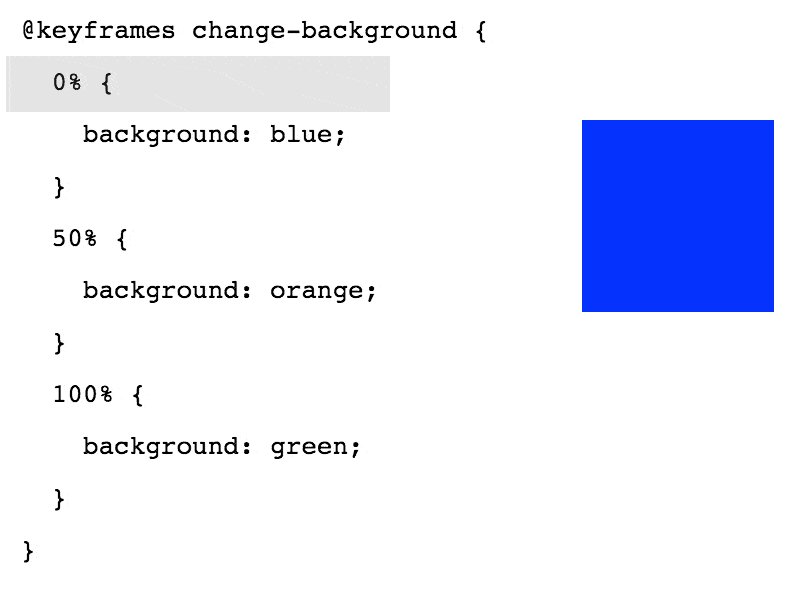
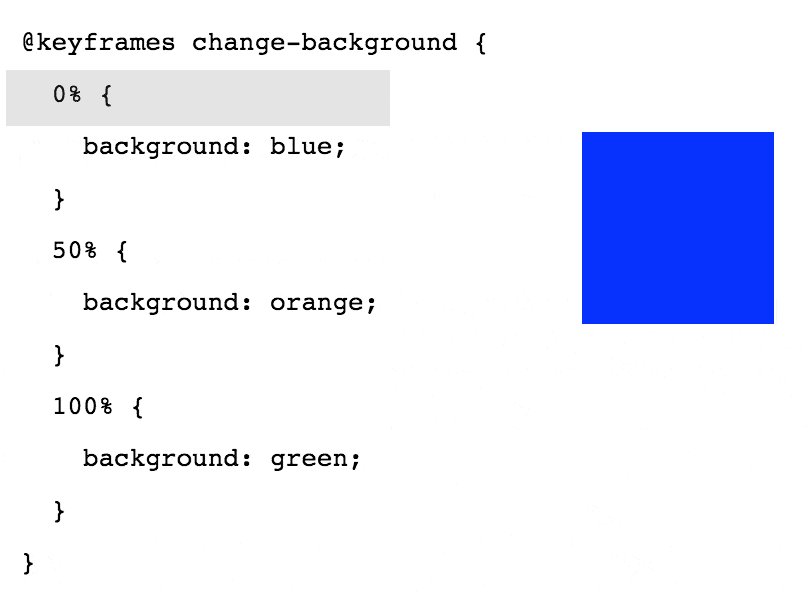
@keyframes change-background {
0% {
background: blue;
}
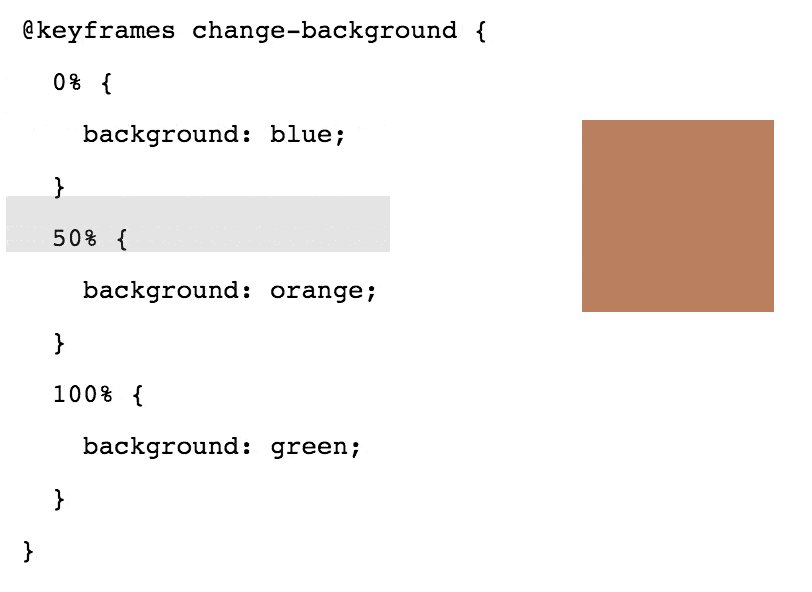
50% {
background: orange;
}
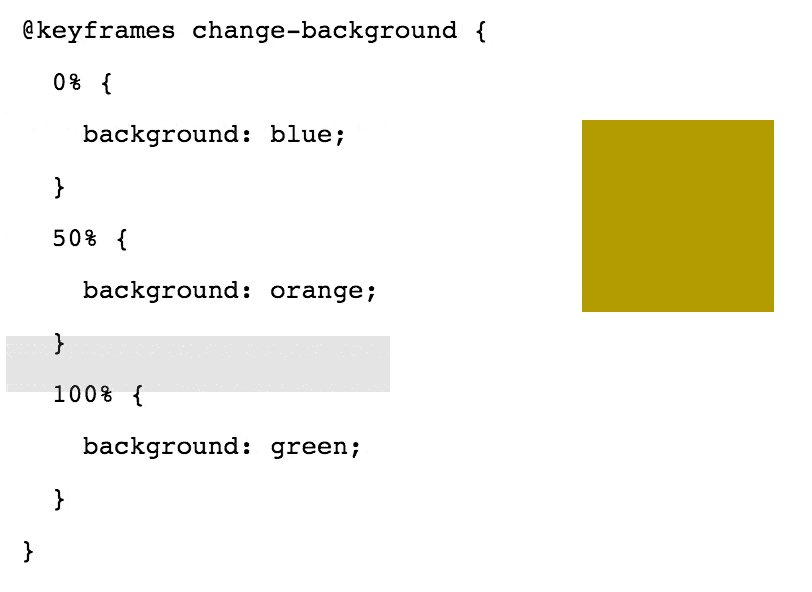
100% {
background: green;
}
}
Анимация называется change-background. Мы воспользуемся этим названием позже, когда применим ключевые кадры к элементу.
Если читать код сверху вниз, то проценты описывают, на каком этапе анимации выполняется каждый из этих ключевых кадров. Мы можем увидеть это в действии:

Источник: https://codepen.io/donovanh/pen/WbqNwd
В процессе анимации браузер создаёт промежуточные кадры, необходимые для смены одного цвета фона на другой. Если указать браузеру, чтобы элемент <div> начинался одним цветом, на полпути становился другим, а заканчивался третьим, то браузер сам выполнит работу по созданию анимации между этими точками.
Я подготовил пример CodePen, демонстрирующий это в действии.
Ранее я уже упоминал об использовании свойства animation-direction для направления анимации. Вот как это будет выглядеть:

В данном случае я изменил свойство animation-direction на alternate. Посмотреть пример на CodePen можно здесь.
Домашнее задание
Откройте пример с ключевыми кадрами и попробуйте изменить код. Посмотрите, сможете ли вы его испортить и исправить. А ещё лучше, если вы придумаете что-то классное, сообщите мне об этом!
Мне нравится видеть, что у вас всё получается. Можете написать мне по электронной почте или связаться со мной в Твиттере.