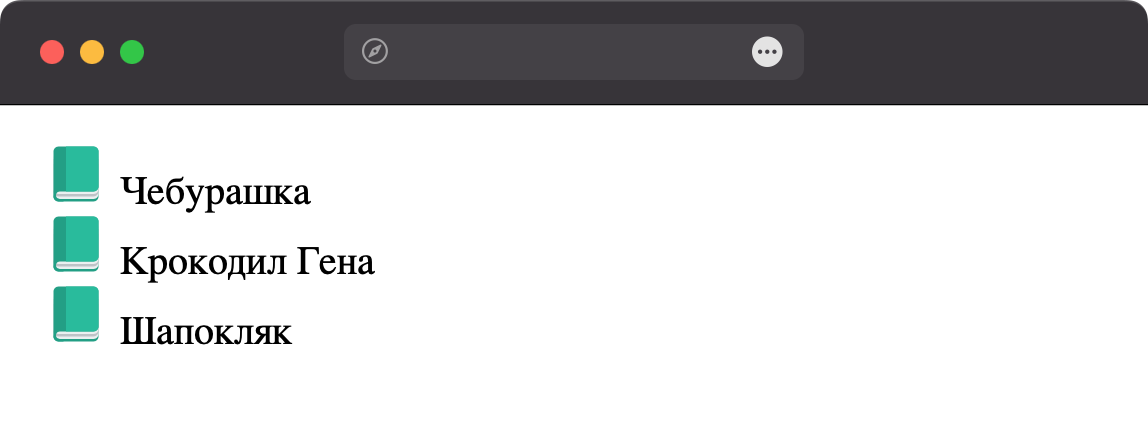
Чтобы задать собственный рисунок маркера для пунктов списка, воспользуйтесь стилевым свойством list-style-image, добавляя его к селектору ul или li. В качестве значения указывается адрес желаемого изображения (рис. 1).
Пример 1. Картинка вместо маркеров
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Рисунок в качестве маркера</title>
<style>
ul {
list-style-image: url(/example/image/icon-book.svg); /* Изображение маркера */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Картинка в качестве маркера списка
Учтите, что высота рисунка влияет на межстрочное расстояние между пунктами списка, поэтому подбирайте изображение небольшого размера.
Использование свойства list-style-image имеет некоторые недочёты. Во-первых, нельзя смещать рисунок относительно его исходного положения, во-вторых, в разных браузерах рисунки иногда выводятся с небольшим смещением. Более гибкие настройки имеет свойство background, которое позволяет выводить картинку как фоновый рисунок (пример 2). Его следует добавить к селектору li и убрать отображение исходных маркеров через свойство list-style со значением none.
Пример 2. Фоновый рисунок
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Рисунок в качестве маркера</title>
<style>
li {
list-style: none; /* Убираем исходные маркеры */
background: url(/example/image/icon-book.svg) 0 50% / 16px no-repeat; /* Параметры фона */
padding-left: 24px; /* Смещаем текст вправо */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>
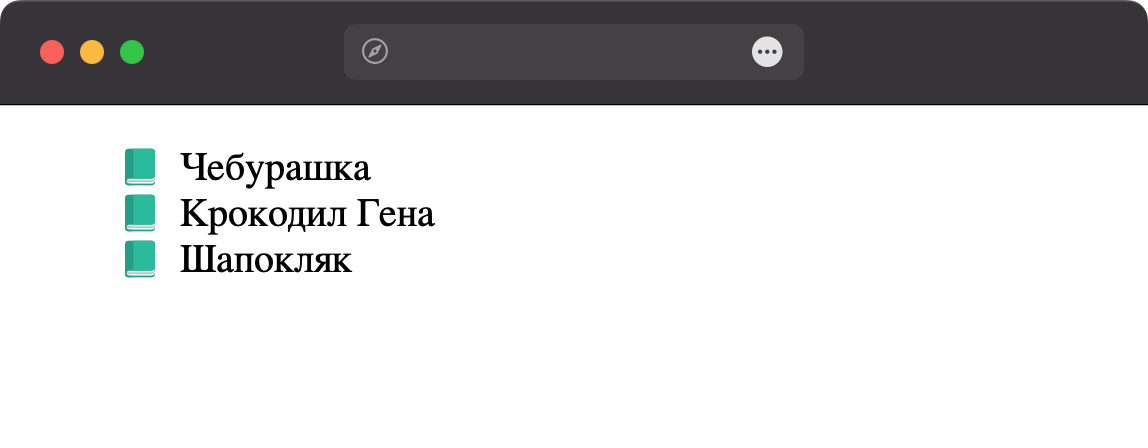
Результат данного примера показан на рис. 2.

Рис. 2. Картинка в качестве маркера списка
Чтобы текст не накладывался на фоновый рисунок к селектору li добавлено свойство padding-left, значение которого равно ширине картинки плюс желаемый отступ от рисунка до текста.