Волнистое подчёркивание обычно применяется для выделения текста с орфографическими или иными ошибками.
Само подчёркивание делается через свойство text-decoration со значением underline, а вот стиль и цвет линии задаются через свойства text-decoration-style и text-decoration-color. Таким образом, для нашей задачи понадобится три разных свойства.
text-decoration: underline; /* Подчёркивание */
text-decoration-style: wavy; /* Волнистая линия */
text-decoration-color: red; /* Цвет подчёркивания */
В примере 1 показано создание класса mistake, который добавляется к отдельным словам предложения и создаёт для них подчёркивание желаемого вида.
Пример 1. Волнистое подчёркивание
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Подчёркивание</title>
<style>
.mistake {
text-decoration: underline;
text-decoration-style: wavy;
text-decoration-color: red;
}
</style>
</head>
<body>
<p>Жених за невестой <span class="mistake">ухажевал</span>,
кружева ей торжественно приглаживал.</p>
</body>
</html>
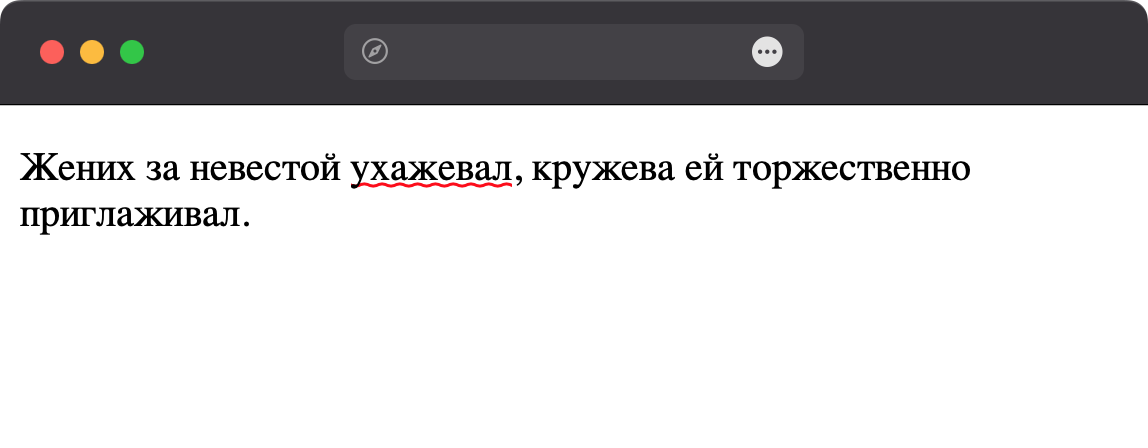
Результат данного примера показан на рис. 1.

Рис. 1. Волнистое подчёркивание