Кроме href у элемента <a> есть ряд других полезных атрибутов, которые расширяют возможности ссылок. К тому же, воспользовавшись CSS, можно по-разному стилизовать ссылки с атрибутами.
download
Атрибут download позволяет скачать файл по ссылке вместо его открытия в браузере. Это иногда полезно для типовых файлов браузера — изображений, текстовых файлов, HTML-документов, PDF.
В примере 1 показаны две ссылки на одно и то же изображение. При этом обычная ссылка просто открывает картинку в браузере, а вторая, с атрибутом download, выводит окно для сохранения файла на жёстком диске компьютера.
Пример 1. Использование download
<p><a href="/image/html-128.png">Посмотреть</a></p>
<p><a href="/image/html-256.png" download>Скачать</a></p>
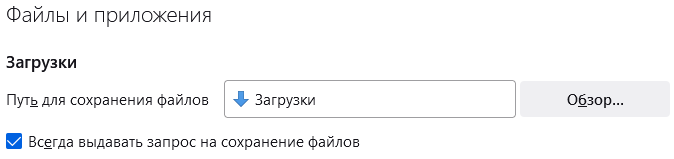
Результат данного примера при щелчке по ссылке для скачивания зависит от настроек браузера (рис. 1). Если установлена галочка «Всегда выдавать запрос на сохранение файлов», то при щелчке откроется окно для указания места сохранения. Если эта галочка не стоит, то файл будет сохранён автоматически в указанную папку.

Рис. 1. Настройки браузера для сохранения файлов
Ссылка с атрибутом download по внешнему виду никак не отличается от рядовых ссылок, поэтому, чтобы как-то обозначить ссылку для скачивания, к ней можно добавить одиночный символ или текст. Для этого мы воспользуемся селектором a[download], который будет задавать стиль всех элементов <a> с атрибутом download. Сам вывод текста делается с помощью комбинации псевдоэлемента ::before (выводит до ссылки) или ::after (выводит после ссылки) и свойства content (пример 2).
Пример 2. Стилизация ссылок с download
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a[download]::before {
content: '↧'; /* Выводим символ */
color: red; /* Цвет символа */
padding-right: 0.5em; /* Расстояние от символа до текста ссылки */
}
</style>
</head>
<body>
<p><a href="/example/image/html-128.png">Посмотреть</a></p>
<p><a href="/example/image/html-256.png" download>Скачать</a></p>
</body>
</html>
Различные иконки для своих задач можно взять на сайте utf8icons.com. Достаточно найти подходящий символ, скопировать и вставить его как обычный текст в значение свойства content.
Вместо текста можно использовать и картинку в любом подходящем формате. Свойство content позволяет задать адрес изображения через функцию url(). В примере 3 показано как вставить картинку после текста ссылки.
Пример 3. Добавление картинки после текста
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a[download]::after {
content: url(/example/image/download.svg); /* Картинка для вывода */
padding-left: 0.4em; /* Расстояние от картинки до текста */
vertical-align: sub; /* Положение картинки по вертикали */
}
</style>
</head>
<body>
<p><a href="/example/image/html-128.png">Посмотреть</a></p>
<p><a href="/example/image/html-256.png" download>Скачать</a></p>
</body>
</html>
Результат данного примера показан на рис. 2.

Рис. 2. Иконка возле ссылки для скачивания
Бесплатно картинки в формате SVG можно взять с сайта svgrepo.com.
У этого метода есть существенный минус — картинка показывается исходного размера и её нельзя масштабировать через CSS. Чтобы обойти это ограничение, будем выводить картинку как фоновую через свойство background-image, а масштабировать её через background-size (пример 4).
Пример 4. Вывод картинки через фон
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a[download]::after {
content: ''; /* Пустое содержимое */
display: inline-block; /* Преобразуем в строчно-блочный элемент */
width: 20px; /* Ширина картинки */
height: 20px; /* Высота картинки */
background-image: url(/example/image/download.svg); /* Выводим фоновую картинку */
background-size: 100%; /* Масштабируем картинку */
margin-left: 0.4em; /* Расстояние от картинки до текста */
vertical-align: bottom; /* Положение по вертикали */
}
</style>
</head>
<body>
<p><a href="/example/image/html-128.png">Посмотреть</a></p>
<p><a href="/example/image/html-256.png" download>Скачать</a></p>
</body>
</html>
Псевдоэлементу, созданному через ::after, задаём фиксированные размеры через свойства width и height. Ширина и высота элемента не применяется к строчному элементу, которым здесь является псевдоэлемент, поэтому мы добавляем свойство display со значением inline-block. Сама картинка выводится как фон через свойство background-image, а масштабируется этот фон через background-size. Итоговый результат показан на рис. 3.

Рис. 3. Фоновая картинка идёт после ссылки для скачивания
target
Атрибут target позволяет открывать ссылку в новой вкладке браузера или в конкретном фрейме (он создаётся через <iframe>).
Открытие ссылки в новой вкладке
По умолчанию любая ссылка открывается в текущей вкладке, но если к элементу <a> добавить атрибут target со значением _blank, то ссылка откроется в новой вкладке:
<a href=link.html target=_blank>Открыть ссылку</a>
_blank (именно так, с подчёркиванием впереди) — это зарезервированное значение для открытия новой вкладки браузера. Каждая ссылка с _blank откроет свою отдельную вкладку. К примеру, если открыть 10 таких ссылок, то браузер создаст 10 вкладок и в каждую из них загрузит свою веб-страницу.
Опять же, атрибут target не влияет на внешний вид ссылки, поэтому догадаться, как она будет открыта — в текущей или в новой вкладке, можно только по поведению. Чтобы различать ссылки с target и без, воспользуемся селектором a[target=_blank], который задаёт стиль ссылок с атрибутом target и значением _blank.
Давайте для разнообразия выведем картинку перед ссылкой через библиотеку иконок Font Awesome.
Сперва подключаем стилевой файл со всеми иконками библиотеки через <link>.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
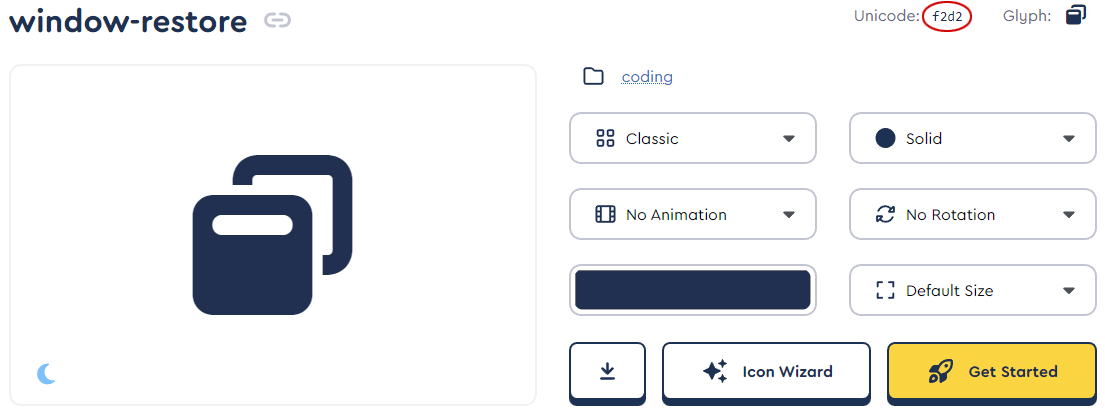
Выбираем на сайте fontawesome.com/icons/ подходящую бесплатную иконку для наших задач и щёлкаем по ней. В открывшейся панели нас интересует код иконки, он показывается рядом со словом Unicode (рис. 4).

Рис. 4. Код иконки Font Awesome
Копируем код и вставляем его как значение свойства content.
content: '\f2d2'
Заметьте, что перед кодом иконки ставится косая черта, она показывает что это не просто такой текст, а символ Юникода. Полный код приведён в примере 5.
Пример 5. Стилизация ссылки с target через Font Awesome
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
<style>
a[target=_blank]::before {
font-family: 'Font Awesome 6 Free'; /* Используем иконки Font Awesome */
content: '\f2d2'; /* Код иконки */
padding-right: 0.5em; /* Расстояние между иконкой и текстом */
vertical-align: middle; /* Выравнивание иконки относительно текста */
}
</style>
</head>
<body>
<p><a href="page/1.html" target="_blank">Ссылка в новой вкладке</a></p>
</body>
</html>
Для разнообразия добавляем картинку не после, как это делали раньше, а перед ссылкой через псевдоэлемент ::before (рис. 5).

Рис. 5. Фоновая картинка перед ссылкой в новой вкладке
Открытие ссылки во фрейме
Вместо значения _blank можно указать имя фрейма, заданного атрибутом name элемента <iframe>. Такие ссылки будут открываться в указанном фрейме, а не в текущей вкладке (пример 6).
Пример 6. Открытие ссылки во фрейме
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
</head>
<body>
<iframe name="hero" src="page/main.html"
width="600" height="100">
</iframe>
<p><a href="page/1.html" target="hero">Чебурашка</a><br>
<a href="page/2.html" target="hero">Крокодил Гена</a><br>
<a href="page/3.html" target="hero">Шапокляк</a>
</body>
</html>
Если совершить ошибку и указать несуществующее имя фрейма, то браузер откроет ссылку в новой вкладке. Однако эта вкладка будет именованной и все ссылки с одним значением target будут открываться уже в ней. В примере 7 в качестве значения target используется blank (без подчёркивания, заметьте). Поскольку фрейма с таким именем в коде нет, то все ссылки будут открываться в одной и той же новой вкладке.
Пример 7. Открытие ссылки в именованной вкладки
<a href="page/1.html" target="blank">Ссылка 1</a>
<a href="page/2.html" target="blank">Ссылка 2</a>
<a href="page/3.html" target="blank">Ссылка 3</a>
hreflang
Атрибут hreflang содержит код языка того сайта, на который ведёт ссылка. К примеру, вот как будет выглядеть HTML с указанием языка (пример 8).
Пример 8. Использование атрибута hreflang
<p><a href="https://www.france.fr/ru/seytchas-vo-frantsii" hreflang="ru">Сейчас во Франции</a></p>
<p><a href="https://www.france.fr/en/happening-now-in-france" hreflang="en">Now in France</a></p>
<p><a href="https://www.france.fr/fr/maintenant-en-france" hreflang="fr">Nos évènements</a></p>
В качестве значения hreflang обычно пишется двухбуквенный код языка. В частности, для русского — ru; для английского — en; для французского —fr. Если требуется уточнить страну языка, то она добавляется через дефис. К примеру, для немецкого языка пишем de, но австрийский вариант немецкого уже пишем как de-AT.
Коды языков можно посмотреть на сайте hreflang.org/list-of-hreflang-codes/
Сам hreflang не оказывает влияния на внешний вид ссылок и предназначен в первую очередь для поисковых систем. Однако, используя этот атрибут, мы можем добавить к ссылкам иконку или текст, опять же, через селектор атрибута (пример 9).
Пример 9. Стилизация ссылок с hreflang
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a[hreflang]::after {
font-size: 0.8em; /* Размер текста */
}
a[hreflang=en]::after { content: ' (Англ.)'; }
a[hreflang=fr]::after { content: ' (Фр.)'; }
</style>
</head>
<body>
<p><a href="https://www.france.fr/ru/seytchas-vo-frantsii" hreflang="ru">Сейчас во Франции</a></p>
<p><a href="https://www.france.fr/en/happening-now-in-france" hreflang="en">Now in France</a></p>
<p><a href="https://www.france.fr/fr/maintenant-en-france" hreflang="fr">Nos évènements</a></p>
</body>
</html>
Здесь к каждой ссылке с соответствующим значением атрибута hreflang добавляется текст с обозначением языка. Результат данного примера показан на рис. 6.

Рис. 6. Текст возле ссылок
Атрибуты download, target, hreflang должны добавляться только при наличии атрибута href.
Итоги
- Мы рассмотрели следующие атрибуты элемента <a>:
- download — позволяет скачать файл по ссылке, а не открывать его в браузере;
- target — используется для открытия ссылок в новой вкладке или в окне фрейма;
- hreflang — указывает язык сайта или веб-страницы по ссылке;
- Для стилизации элемента с определённым атрибутом применяется селектор вида a[target=_blank], здесь target — это атрибут элемента <a>, _blank — значение этого атрибута.
- Вывод текста или картинки до или после содержимого элемента происходит с помощью псевдоэлементов ::before и ::after.
Сам вывод делается через стилевое свойство content.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 12.04.2025