Давайте взглянем на свойство transition.
Раньше браузеры были гораздо проще. Ещё не так давно они не могли показывать изображения или работать с несколькими шрифтами. Затем CSS дал нам способность управлять внешним видом веб-страниц.
Анимация в браузерах не является чем-то новым. Flash, Canvas и другие возможности JavaScript дали нам возможности анимации, но лишь относительно недавно анимация через CSS стала реальной.
Переходы
Один из методов, с помощью которого CSS управляет анимацией в браузере, — это свойство transition. В терминах браузера оно отвечает за анимацию перехода из одного состояния в другое.

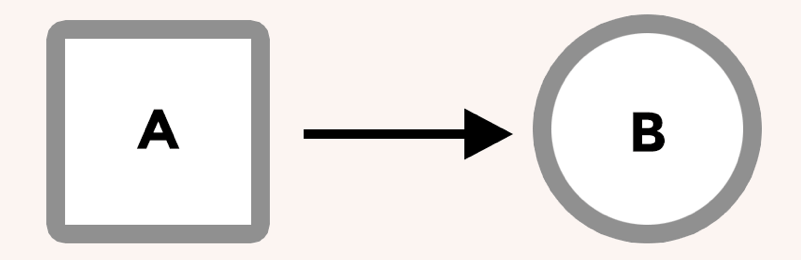
Переход от A к B
Когда мы используем переход для элемента, мы сообщаем браузеру, что хотим, чтобы он интерполировал или автоматически вычислял изменение между состояниями.

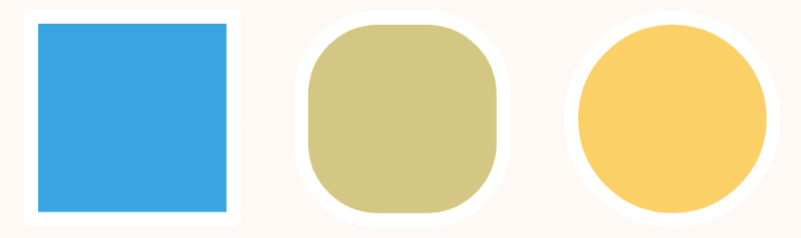
Анимация перехода от A к B (https://codepen.io/donovanh/pen/RNdxqw)
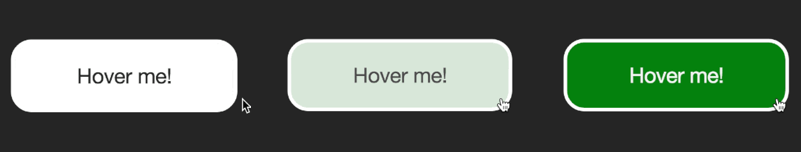
Например, мы можем изменить стиль элемента при наведении. Применяем переход и браузер создаст плавную анимацию между начальным стилем элемента и его новым стилем.

Анимированная кнопка (https://codepen.io/donovanh/pen/MYQdZd)
Свойства перехода
Когда мы используем для элемента переход, существуют несколько свойств отвечающих за его работу. Мы можем сделать переход медленным или быстрым, установить задержку и даже управлять скоростью изменения с помощью функций времени. Об этом подробнее расскажем в следующей главе.
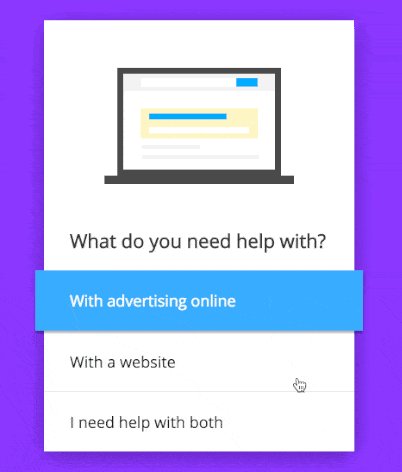
Ещё один пример комбинированных переходов:

Больше переходов (https://codepen.io/suez/pen/XJGOyL)
Позже мы обсудим, как использовать переходы для выполнения подобных действий.
Итоги
Переход — это изменение из одного состояния в другое. Например, при наведении курсора на элемент его стиль может поменяться. Переходы позволяют сделать это плавно.
Домашнее задание
Как выглядит ваша творческая среда? Как насчёт того, чтобы взглянуть на код и поискать свойство transition в CSS. Видите ли вы, что происходит?
В следующий раз при просмотре сайтов обратите внимание на примеры переходов при навигации по веб-страницам. Ищите интересные изменения, например, когда на страницу добавляется новый элемент или когда наводите курсор на кнопку. Если начать искать, то можно обнаружить, что на сайтах очень много подобной анимации.