До сих пор мы использовали свойство transition в CSS для анимации между двумя состояниями — обычным и состоянием при наведении (или фокусе).
Для этих переходов требуется наведение курсора на элемент. Это не единственный способ запуска анимации, поэтому сегодня мы рассмотрим два метода использования JavaScript для достижения того же результата.
Добавление или удаление классов
Поскольку суть переходов заключается в анимации между двумя состояниями, мы можем создать эти состояния в виде отдельных классов. Затем мы добавляем или удаляем эти классы с помощью JavaScript.

Источник: https://codepen.io/donovanh/pen/YPbxqa
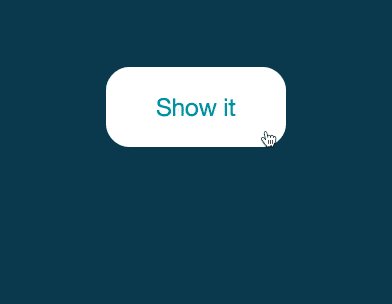
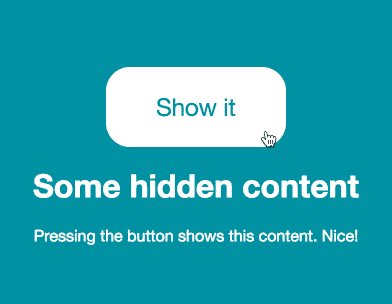
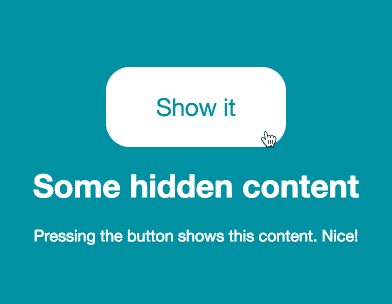
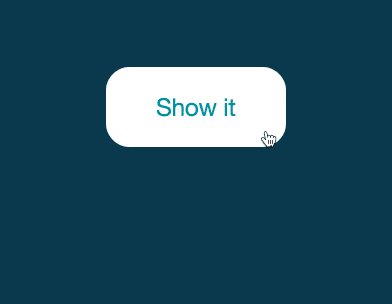
Данный пример состоит из кнопки и контейнера <div>, к которому изначально добавлен класс .hide. В CSS у класса .hide значение свойства opacity равно 0.
Также в CSS имеется второй класс, названный .show. У этого класса значение свойства opacity равно 1.
При нажатии на кнопку мы переключаем класс элемента <div> между .hide и .show. Для создания анимации мы также применяем к <div> свойство transition.
Увидеть это в действии можно на CodePen.
Если хотите узнать больше, то вам может понравиться моя статья «Добавление привлекательности вашей веб-анимации».
В конце курса мы рассмотрим, как можно запускать переходы и анимацию при прокрутке веб-страницы.
Управление переходами с помощью JavaScript
Мы можем пойти дальше добавления или удаления классов. С помощью JavaScript свойства CSS можно задавать напрямую, как показано ниже:
element.style.transition = 'opacity 1s ease-out';
В данном случае element — это выбранный нами элемент. Например, если он имеет идентификатор js-show, то можно применить к нему переход с помощью getElementById:
document.getElementById('js-show').style.transition = 'opacity 1s ease-out';
Подведём итоги
В этой главе мы рассмотрели свойство transition. Мы узнали, что с его помощью можно анимировать переход из одного состояния в другое.

Попутно мы познакомились с различными свойствами: длительностью, задержкой и функциями времени.
Используя их вместе, мы можем создавать интересные комбинации эффектов и даже применять несколько переходов к одному элементу.
Наконец, в завершение мы рассмотрели, как применять эти переходы с помощью JavaScript.
Переходы — лишь одна часть пазла CSS-анимации. Далее мы рассмотрим свойство animation.
Домашнее задание
Прежде, чем мы приступим к рассмотрению свойства animation, задумайтесь о том, как вы используете переходы. Как они могут помочь сгладить взаимодействие или смену состояний на ваших страницах? Как они могут добавить привлекательности?