Вложенные списки предназначены для организации сложной иерархической структуры текста, обычно юридических или технических документов. Также вложенные списки используются при создании многоуровневых меню и навигации по сайту. Чтобы сделать такую структуру вначале создаётся список с помощью <ul>, а вложенный список вставляется внутрь одного из элементов <li>, как показано в примере 1. Обратите внимание, что <li> закрывается после вложенного <ul>.
Пример 1. Вложенный список
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Список</title>
</head>
<body>
<ul>
<li>Русская кухня
<ul>
<li>Уха бурлацкая</li>
<li>Бабушкина тюря</li>
<li>Растегай</li>
</ul>
</li>
<li>Украинская кухня</li>
<li>Молдавская кухня</li>
<li>Кавказская кухня</li>
<li>Прибалтийская кухня</li>
</ul>
</body>
</html>
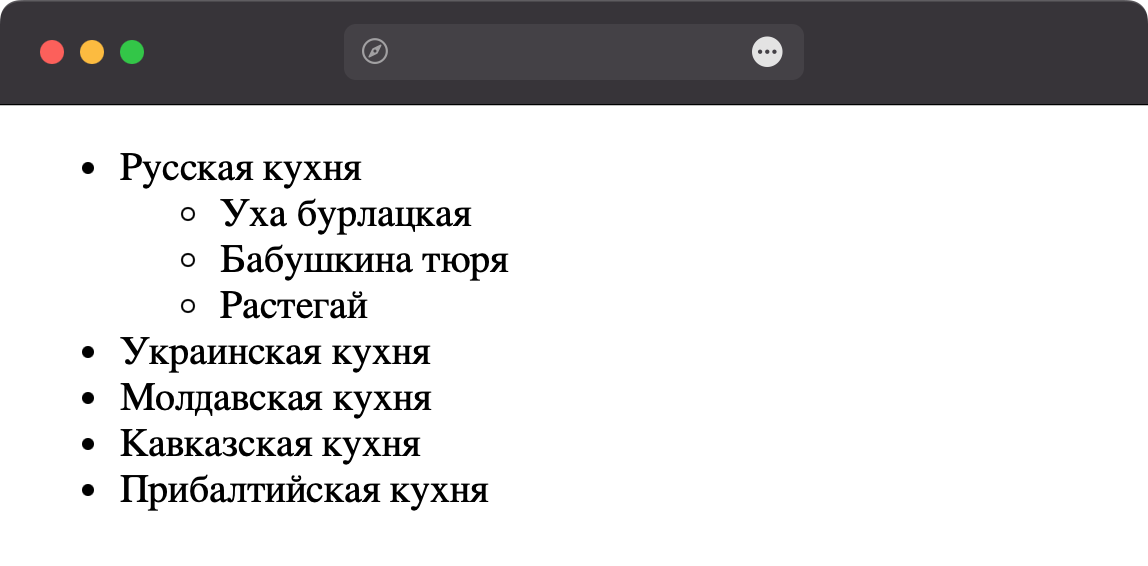
Браузеры самостоятельно меняют вид маркеров вложенного списка, чтобы они различались от родительского списка (рис. 1).

Рис. 1. Вид вложенного списка