Вертикальное расстояние между пунктами списка можно задать двумя способами. Первый, самый простой — добавить к селектору li свойство margin-bottom, которое задаёт отступ снизу для каждого элемента <li> (пример 1). В качестве значения можно использовать пиксели, em, rem и другие единицы.
Пример 1. Использование margin-bottom
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Список</title>
<style>
li {
margin-bottom: 1em; /* Расстояние снизу */
}
</style>
</head>
<body>
<p>Работа со временем</p>
<ul>
<li>создание пунктуальности (никогда не будете никуда опаздывать);</li>
<li>излечение от пунктуальности (никогда никуда не будете торопиться);</li>
<li>изменение восприятия времени и часов.</li>
</ul>
</body>
</html>
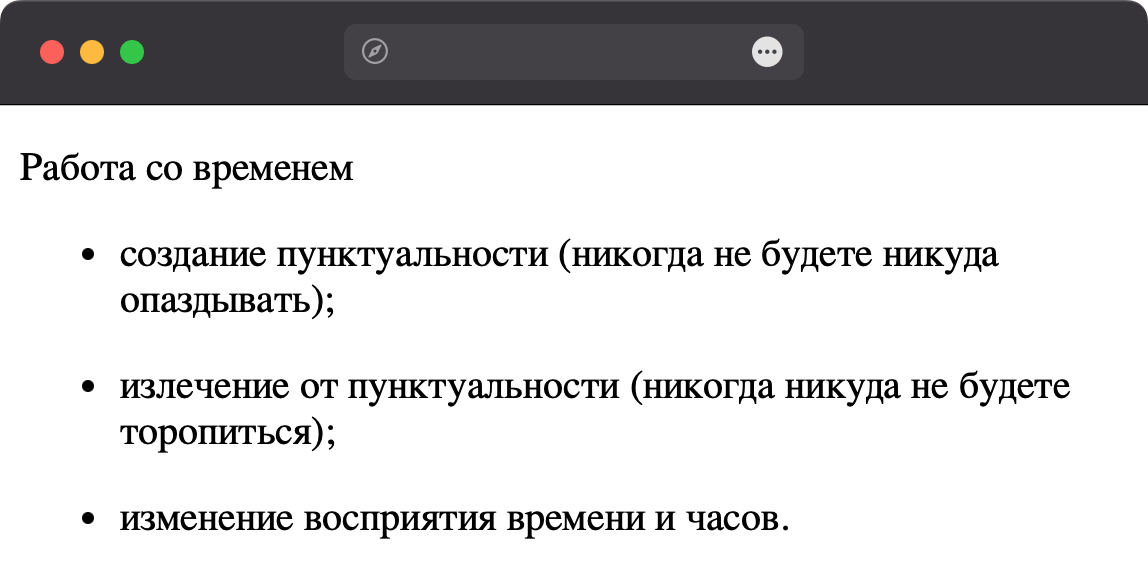
Результат данного примера показан на рис. 1.

Рис. 1. Расстояние между пунктами списка
Второй способ следующий — для селектора li добавляем свойство line-height, значение в виде дробного числа подбираем самостоятельно. В примере 2 используется значение 1.8.
Пример 2. Использование line-height
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Список</title>
<style>
li {
line-height: 1.8; /* Межстрочное расстояние */
}
</style>
</head>
<body>
<p>Работа со временем</p>
<ul>
<li>создание пунктуальности (никогда не будете никуда опаздывать);</li>
<li>излечение от пунктуальности (никогда никуда не будете торопиться);</li>
<li>изменение восприятия времени и часов.</li>
</ul>
</body>
</html>
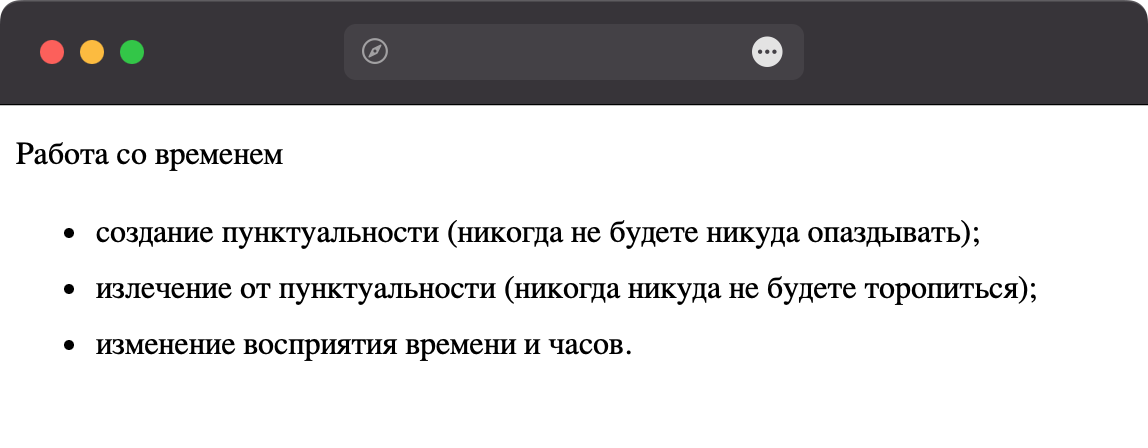
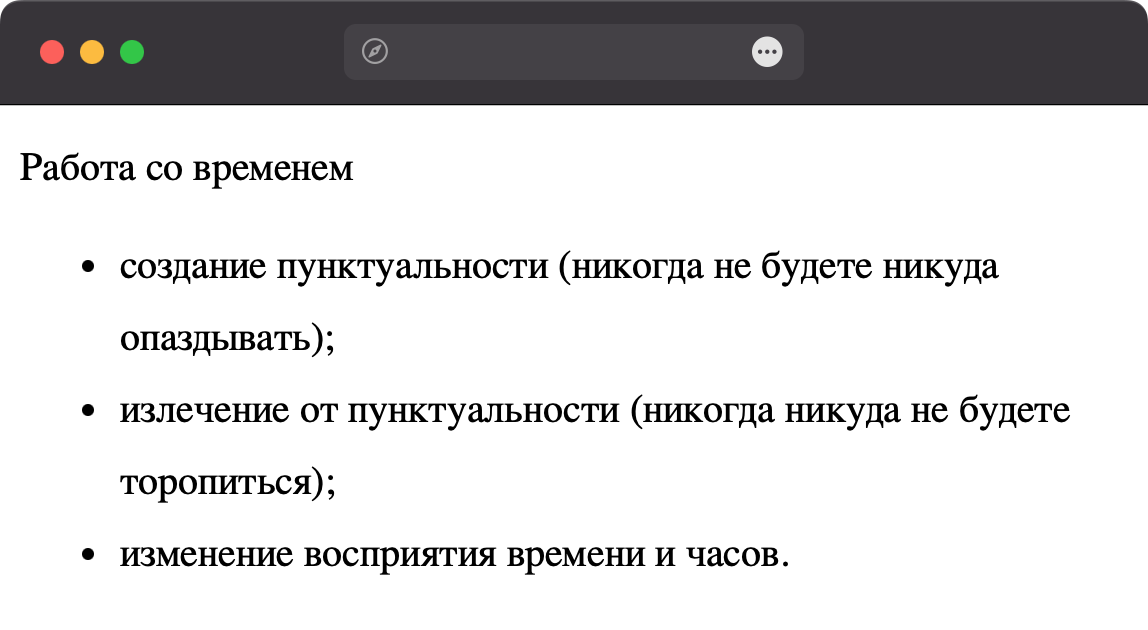
Этот способ менее универсален, поскольку line-height воздействует на все строки. Вид списка зависит от переносов строк; если переносов нет, то мы получим результат, показанный на рис. 2. Если в тексте имеются переносы, то получим результат как на рис. 3.

Рис. 2. Межстрочное расстояние

Рис. 3. Межстрочное расстояние при переносе строк