Для поворота изображения применяется свойство transform с функцией rotate(), внутри которой указываем угол поворота. В табл. 1 показаны разные варианты поворота картинки со значением угла.
Табл. 1. Углы поворота
 |
 |
 |
 |
| Исходное изображение |
rotate(90deg) |
rotate(180deg) |
rotate(-90deg) |
В примере 1 показано добавление картинки со стрелкой и её поворот на 180 градусов.
Пример 1. Использование transform
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Поворот картинки</title>
<style>
.img-right {
transform: rotate(180deg);
}
</style>
</head>
<body>
<img src="image/icon-arrow-right.svg" width="64" alt="" class="img-right">
<img src="image/icon-arrow-right.svg" width="64" alt="">
</body>
</html>
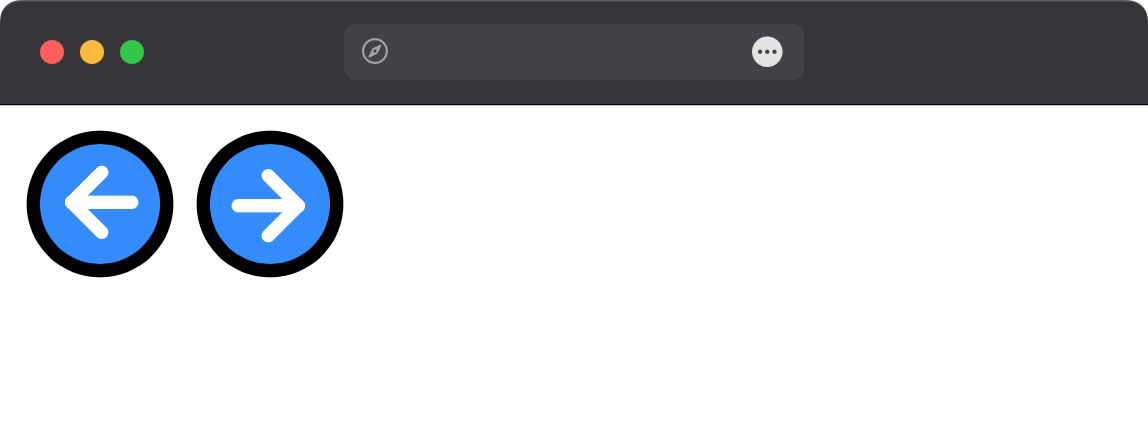
Результат данного примера показан на рис. 1. Используется класс img-right, который разворачивает картинку на 180 градусов, за счёт чего стрелка указывает влево.

Рис. 1. Поворот стрелки
Повороты изображения на разные углы и зеркальное отражение позволяют получить разные картинки без создания их в графическом редакторе, только средствами CSS.