Для отражения изображения или другого элемента, в том числе текста, применяется свойство transform и функция scale(). Хотя исходно эта функция предназначена для изменения масштаба элемента, отрицательное значение -1 позволяет сделать отражение.
Варианты такие:
- transform: scale(-1, 1) — отражение по горизонтали;
- transform: scale(1, -1) — отражение по вертикали;
- transform: scale(-1, -1) (или просто scale(-1)) — одновременное отражение по горизонтали и вертикали.
Вместо scale() можно использовать отдельные функции scaleX() и scaleY(), они отвечают за масштабирование по соответствующим координатам:
- transform: scaleX(-1) — отражение по горизонтали;
- transform: scaleY(-1) — отражение по вертикали;
- transform: scaleX(-1) scaleY(-1) — одновременное отражение по горизонтали и вертикали.
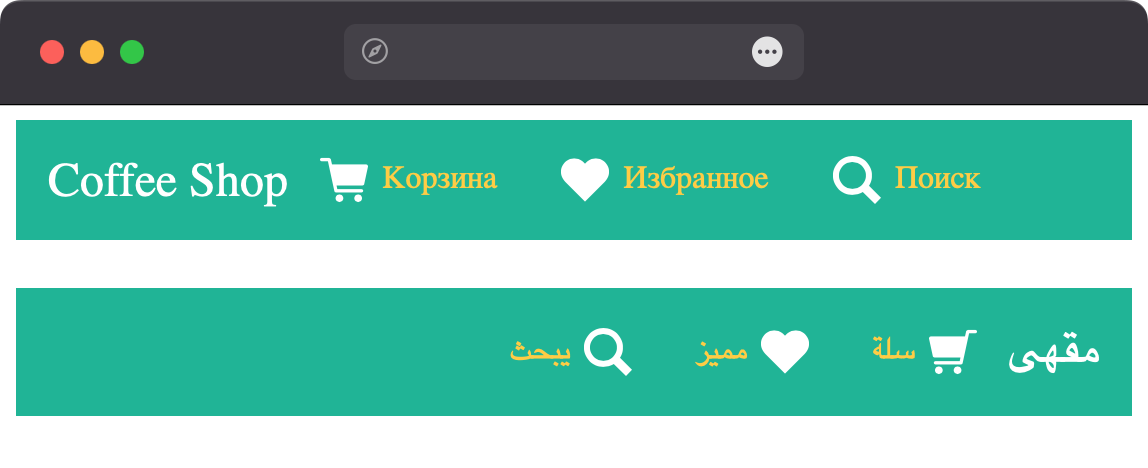
В примере 1 показана вёрстка для арабского текста, который читается справа налево. Некоторые картинки также должны быть отражены по горизонтали, чтобы соответствовать направлению чтения. Для этого к селектору img добавляется свойство transform с функцией scaleX(-1). При этом переворачивать нужно не все изображения. К примеру, симметричные картинки (сердце) или традиционные (лупа), лучше оставить как есть. К таким изображениям добавлен класс ltr, а в стилях применяется псевдокласс :not().
Пример 1. Отражение картинок
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Отражение</title>
<style>
header {
display: flex; /* Располагаем по горизонтали */
background-color: #0ab596; /* Цвет фона */
color: #fff; /* Цвет текста */
padding: 1rem; /* Расстояние от текста до края */
margin-bottom: 1rem; /* Расстояние снизу */
}
.logo {
font-size: 1.5rem; /* Размер логотипа */
margin-inline-end: 2rem; /* Расстояние справа (слева для RTL) */
}
ul.menu {
display: flex; /* Располагаем по горизонтали */
flex-wrap: wrap; /* Пункты меню могут переноситься */
margin: 0; padding: 0; /* Убираем отступы и поля */
list-style: none; /* Убираем маркеры */
align-content: center; /* Выравниваем по центру поперечной оси */
}
ul.menu img {
margin-inline-end: 0.5rem; /* Расстояние справа (слева для RTL) */
vertical-align: middle; /* Выравниваем картинки */
}
ul.menu a {
color: #ffcd33; /* Цвет ссылок */
text-decoration: none; /* Убираем подчёркивание */
}
ul.menu > li {
margin-inline-end: 2rem; /* Расстояние справа (слева для RTL) */
}
[dir="rtl"] img:not([class="ltr"]) {
transform: scaleX(-1); /* Переворачиваем картинки */
}
</style>
</head>
<body>
<header>
<div class="logo">Coffee Shop</div>
<ul class="menu">
<li>
<img src="image/button-cart-white.svg" width="24">
<a href="#">Корзина</a>
</li>
<li>
<img src="image/button-heart-white.svg" width="24">
<a href="#">Избранное</a>
</li>
<li>
<img src="image/search.svg" width="24">
<a href="#">Поиск</a>
</li>
</ul>
</header>
<header dir="rtl">
<div class="logo">مقهى</div>
<ul class="menu">
<li>
<img src="image/button-cart-white.svg" width="24">
<a href="#">سلة</a>
</li>
<li>
<img src="image/button-heart-white.svg" width="24" class="ltr">
<a href="#">مميز</a>
</li>
<li>
<img src="image/search.svg" width="24" class="ltr">
<a href="#">يبحث</a>
</li>
</ul>
</header>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Картинки для арабского текста