Обычно изображение для сайта готовят в графическом редакторе и в нём уже задают яркость, контрастность и другие параметры картинки. С помощью CSS этот процесс можно упростить и менять цветность «на лету», к примеру, при наведении указателя на изображение. Для этого используем свойство filter и функцию grayscale(1) для создания чёрно-белой картинки и grayscale(0) для цветной. Чтобы всё это менялось плавно и красиво, добавляем свойство transition с указанием времени перехода (пример 1).
Пример 1. Чёрно-белая картинка
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Картинка</title>
<style>
.grayscale {
filter: grayscale(1);
transition: 1s;
}
.grayscale:hover {
filter: grayscale(0);
}
</style>
</head>
<body>
<img src="image/cocktail.webp" alt="" width="200" class="grayscale">
<img src="image/cocktail-2.webp" alt="" width="200"class="grayscale">
</body>
</html>
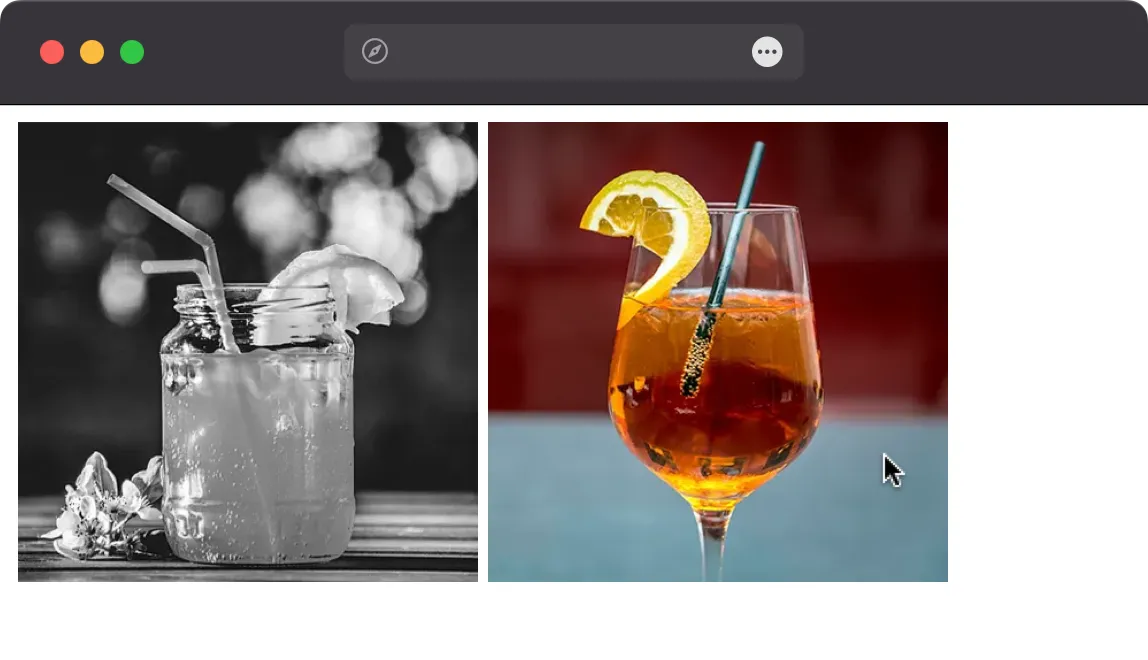
Результат данного примера показан на рис. 1.

Рис. 1. Изменение цветности картинки при наведении