Контурный текст выглядит так, будто каждую букву обвели цветной тушью. Обычно такой способ оформления применяется к заголовкам с рубленым шрифтом и крупными буквами (рис 1). Для мелкого текста, как правило, контурные буквы не используются, поскольку снижают читаемость и восприятие текста.

Рис. 1. Вид контурного текста
Ниже рассмотрим три метода создания контурных заголовков:
Свойство text-stroke
Для создания контурных заголовков применяется два стилевых свойства:
Вместо этих двух свойств можно написать и одно универсальное text-stroke. В качестве значения через пробел пишем толщину и цвет контура (text-stroke: 2px red).
Эти свойства официально не входят в спецификацию CSS и браузерами поддерживаются только с префиксом -webkit- (даже в Firefox). В примере 1 показана стилизация заголовков <h1> с помощью оранжевого контура толщиной в два пикселя.
Пример 1. Использование -webkit-text-stroke
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Контурный текст</title>
<style>
body {
background-color: #000; /* Чёрный фон */
color: #fff; /* Белый цвет текста */
}
h1 {
font: bold 3em Arial, sans-serif; /* Параметры шрифта */
-webkit-text-stroke: 2px orange; /* Параметры контура */
color: transparent; /* Цвет букв заголовка */
}
</style>
</head>
<body>
<h1>Функция Вейерштрасса</h1>
<p>Обычный текст.</p>
</body>
</html>
Цвет текста можно менять через привычное нам свойство color. И если это значение, как в примере, установить прозрачным, то будет отображаться только контур.
Данный метод создания контура является наиболее универсальным и поддерживается всеми современными браузерами. При этом следует учитывать, что свойство text-stroke нестандартное и не входит официально в спецификацию CSS.
Свойство text-shadow
text-shadow добавляет к тексту тень, но при определённых значениях свойства такая тень напоминает контур. Используем следующий синтаксис:
text-shadow: 0 0 2px <цвет контура>
Толщина в два пикселя подобрана опытным путём; если установить большее значение, то контур станет выглядеть размытым. Но даже в этом случае тень слабо похожа на контур. Для усиления цвета надо повторить одни и те же параметры тени несколько раз через запятую. Четырёх раз вполне достаточно, хотя при желании можно сделать и больше.
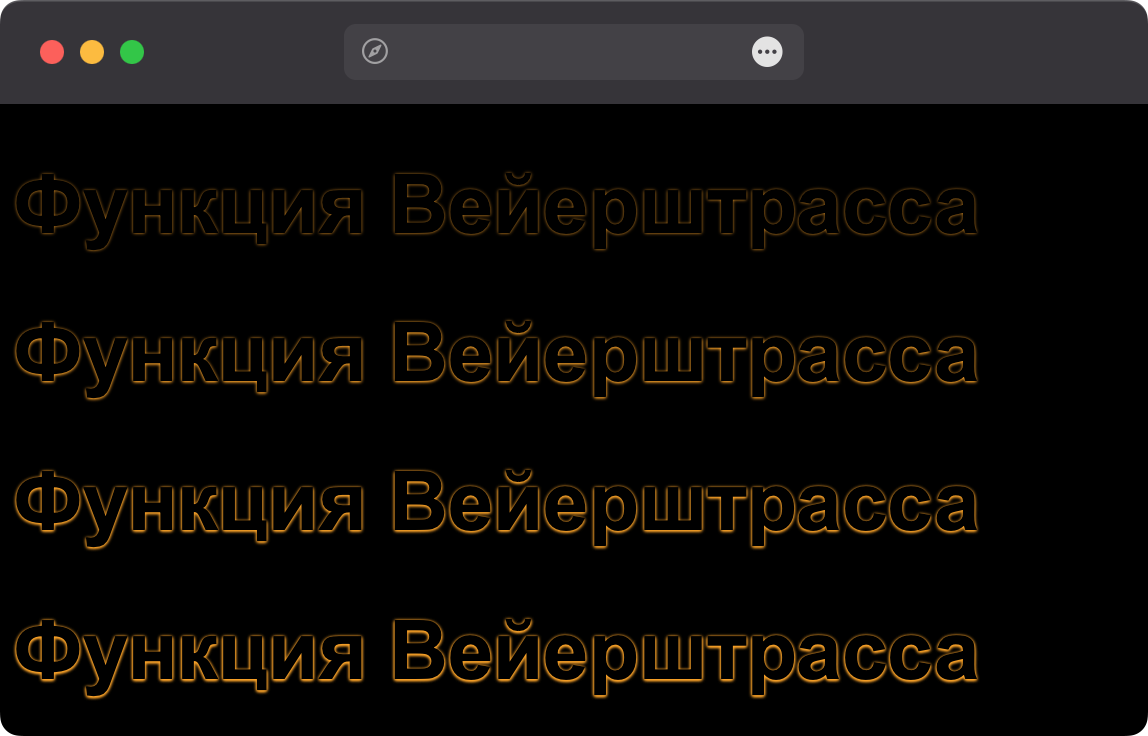
На рис. 2 показан вид контуров с разным числом теней. Первым сверху идёт текст с одной тенью, для каждого следующего текста количество теней увеличивается на единицу.

Рис. 2. Вид контура в зависимости от тени
В примере 2 показано создание контурного заголовка через тень.
Пример 2. Использование text-shadow
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Контурный текст</title>
<style>
body {
background-color: #000; /* Чёрный фон */
color: #fff; /* Белый цвет текста */
}
h1 {
font: bold 3em Arial, sans-serif; /* Параметры шрифта */
text-shadow:
0 0 2px orange,
0 0 2px orange,
0 0 2px orange,
0 0 2px orange; /* Параметры тени */
color: #000; /* Цвет текста */
}
</style>
</head>
<body>
<h1>Функция Вейерштрасса</h1>
<p>Обычный текст.</p>
</body>
</html>
Поскольку этот метод лишь имитирует создание контура, цвет текста должен явно совпадать с цветом фона. Тем самым буквы перекрывают часть тени, оставляя только внешний контур, идущий по внешнему краю букв.
Данный метод создаёт фиктивный контур за счёт использования тени вокруг букв, из-за чего такой контур не имеет чётких очертаний и слегка размыт. Чтобы усилить цвета приходится повторять параметры тени несколько раз. Зато свойство text-shadow работает во всех браузерах, включая устаревшие версии.
Использование SVG
SVG предлагает дополнительные возможности для оформления текста по сравнению с CSS. К тому же SVG поддерживают все браузеры, включая устаревший Internet Explorer.
Для создания контурного текста внутрь контейнера <svg> вставляем элемент <text> и для него задаём свойство stroke-width, определяющее толщину контура, и свойство stroke, которое устанавливает цвет этого контура (пример 3).
Пример 3. Использование SVG
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Контурный текст</title>
<style>
body {
background-color: #000; /* Чёрный фон */
color: #fff; /* Белый цвет текста */
}
.title text {
font: bold 3em Arial, sans-serif; /* Параметры шрифта */
stroke-width: 2px; /* Толщина контура */
stroke: orange; /* Цвет контура */
alignment-baseline: central; /* Выравнивание по центру */
fill: none; /* Для Оперы убираем заливку */
}
</style>
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="60" class="title">
<text x="0" y="50%">Функция Вейерштрасса</text>
</svg>
<p>Обычный текст.</p>
</body>
</html>
В браузере Opera текст отображается белым цветом с оранжевым контуром. Чтобы оставить только контур, используем свойство fill со значением none.
Использование SVG для стилизации текстовых заголовков имеет как свои плюсы, так и минусы. В частности, у нас больше возможностей по управлению видом текста, но при этом некоторые вещи из HTML, вроде автоматического переноса текста, для SVG не работают.