Чтобы на кнопку нельзя было нажать или каким-либо образом с ней взаимодействовать, к элементу <button> добавляется атрибут disabled.
<button>Обычная кнопка</button>
<button disabled>Заблокированная кнопка</button>
Своим внешним видом заблокированная кнопка несколько отличается от обычных кнопок. Она выглядит светлее и не реагирует на щелчки по ней или наведение на кнопку курсора мыши.
Для изменения стиля заблокированной кнопки используется селектор button[disabled]. Он сообщает, что стиль должен применяться только к элементам <button> с атрибутом disabled (пример 1).
Пример 1. Заблокированная кнопка
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Тень</title>
<style>
button {
padding: 1em 2em; /* Расстояние от текста до края */
}
button[disabled] {
cursor: not-allowed; /* Меняем курсор мыши */
border: 1px solid #ccc; /* Серая рамка */
}
</style>
</head>
<body>
<button>Обычная кнопка</button>
<button disabled>Заблокированная кнопка</button>
</body>
</html>
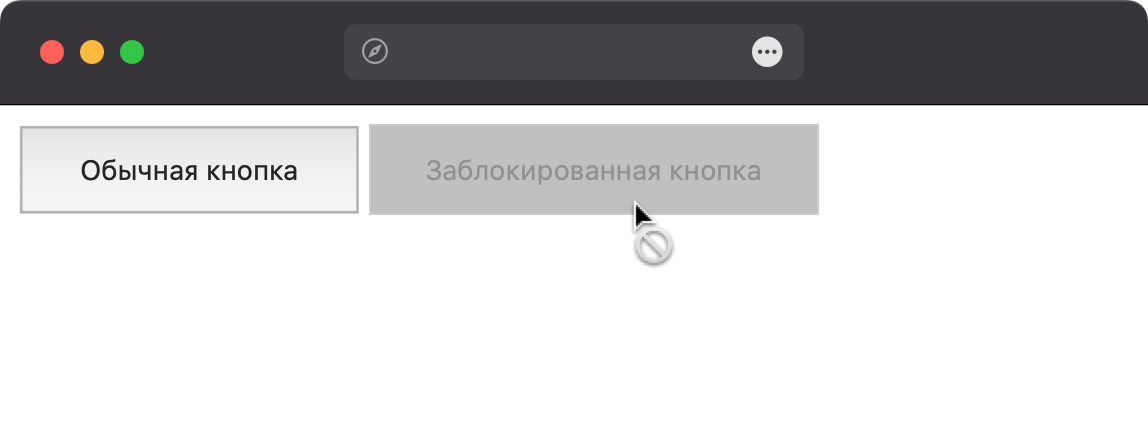
В данном примере для блокированных кнопок указана светло-серая рамка. Также при наведении на такую кнопку курсора мыши, он меняет свой вид (рис. 1).

Рис. 1. Заблокированная кнопка