Для скругления уголков элементов предназначено свойство border-radius, значением которого выступает радиус скругления. Если взять квадратное изображение и добавить к нему свойство border-radius со значением 50%, то мы получим уже не квадратное, а круглое изображение.
Плюсом использования border-radius является то, что мы можем добавлять к элементу рамку, тень и они будут повторять контур. В примере 1 показано создание круглых изображений, для чего вводится класс round, с тенью и рамкой.
Пример 1. Круглые изображения
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Круглые изображения</title>
<style>
.round {
width: 150px; /* Ширина картинки */
border-radius: 50%; /* Радиус скругления */
border: 3px solid green; /* Параметры рамки */
box-shadow: 0 0 7px #666; /* Параметры тени */
}
</style>
</head>
<body>
<p><img src="image/thumb1.webp" alt="" class="round">
<img src="image/thumb2.webp" alt="" class="round">
<img src="image/thumb3.webp" alt="" class="round"></p>
</body>
</html>
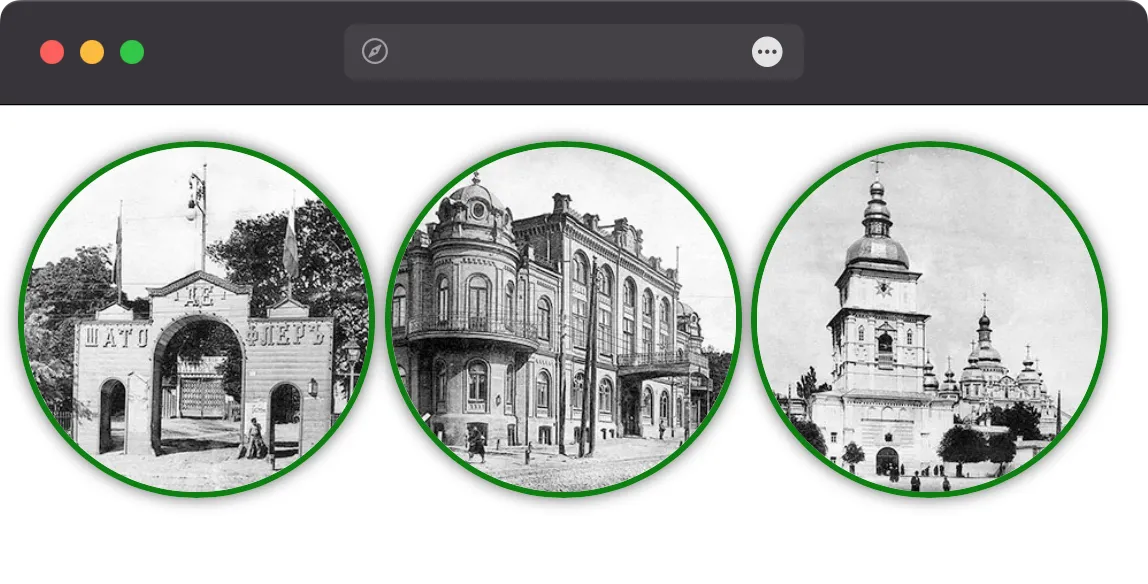
Результат данного примера показан на рис. 1.

Рис. 1. Круглые изображения
Чтобы получилось именно круглое изображение, оно изначально должно быть квадратным. В противном случае отобразится овальная картинка.