В CSS исходно нет нумерации с русскими буквами, поэтому эту нумерацию придётся делать самостоятельно через стили. Для этого сперва создаём обычный нумерованный список через <ol>. Добавление букв осуществляется с помощью псевдоэлемента ::before и свойства content. Поскольку в каждой строке должна быть своя буква, используем псевдокласс :nth-child(1), где в скобках пишется номер буквы. Первой буквой, естественно, идёт А, второй — Б, третьей — В и т. д. Весь этот набор добавляется к селектору li следующим образом.
li:nth-child(1)::before { content: 'а.'; }
li:nth-child(2)::before { content: 'б.'; }
li:nth-child(3)::before { content: 'в.'; }
Здесь после каждой буквы идёт точка, все буквы строчные. Вы можете определить собственный вид нумерации списка, к примеру она может содержать заглавные буквы с точкой, с одной или двумя скобками или одни только буквы. В отличие от стандартной нумерации мы здесь вольны делать что угодно. Списка из десяти букв должно хватить практически для всех ситуаций, но если этого внезапно окажется мало, ничего не мешает расширить наш список, включив в него хоть все буквы русского алфавита.
Доавляем остальные буквы, по желанию указываем размер шрифта, цвет и другие параметры (пример 1).
Пример 1. Список с русскими буквами
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Список</title>
<style>
ol {
list-style-type: none; /* Прячем исходную нумерацию */
}
li::before {
margin-right: 5px; /* Расстояние от буквы до текста */
}
li:nth-child(1)::before { content: 'а)'; }
li:nth-child(2)::before { content: 'б)'; }
li:nth-child(3)::before { content: 'в)'; }
li:nth-child(4)::before { content: 'г)'; }
li:nth-child(5)::before { content: 'д)'; }
li:nth-child(6)::before { content: 'е)'; }
li:nth-child(7)::before { content: 'ё)'; }
li:nth-child(8)::before { content: 'ж)'; }
li:nth-child(9)::before { content: 'з)'; }
li:nth-child(10)::before { content: 'и)'; }
</style>
</head>
<body>
<ol>
<li>Борщ</li>
<li>Котлеты из щуки</li>
<li>Кулебяка</li>
<li>Грибы в сметане</li>
<li>Блины с икрой</li>
<li>Квас</li>
</ol>
</body>
</html>
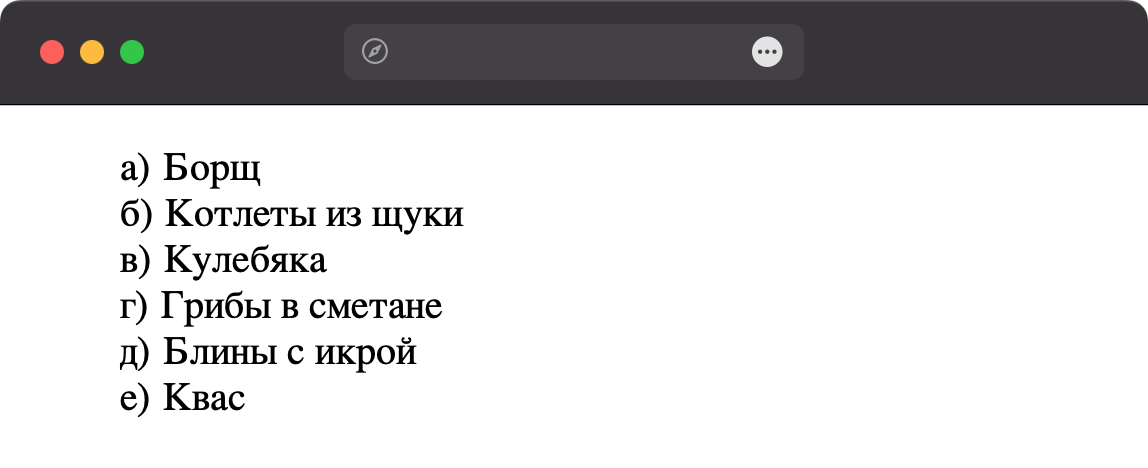
Результат данного примера показан на рис. 1.

Рис. 1. Русские буквы в списке