Для создания градиентов предназначена функция linear-gradient(), которая добавляется к свойству background или background-image.
background: linear-gradient(#9A5044, #E8D9A9);
Без указания дополнительных параметров градиент получается вертикальным, первое значение указывает цвет сверху, второе — снизу. Браузер уже сам делает плавный переход между указанными цветами.
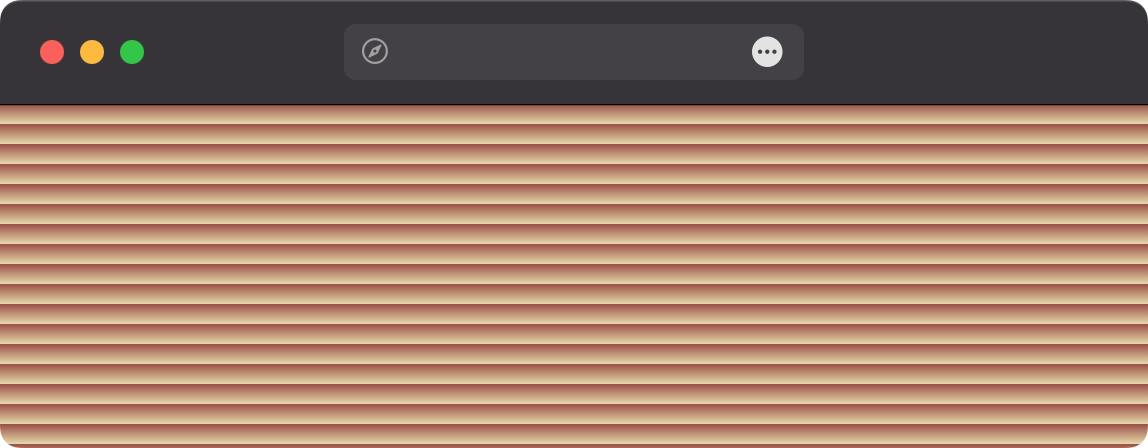
Чтобы сделать градиент в виде фона веб-страницы, background с linear-gradient() следует добавить к селектору body. Однако такой фон привязан к высоте содержимого <body> и если оно меньше высоты веб-страницы, то результат получается так себе (рис. 1).

Рис. 1. Вид градиента
Такое можно избежать, если к background добавить параметр fixed, тогда высота градиента будет совпадать с высотой веб-страницы, а при прокрутке содержимого градиент остаётся неподвижным (пример 1).
Пример 1. Градиентный фон
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Градиент</title>
<style>
body {
/* Градиент */
background: linear-gradient(#9A5044, #E8D9A9) fixed;
}
div {
width: 70%; /* Ширина */
margin: auto; /* Выравниваем по центру */
min-height: 2000px; /* Минимальная высота */
background: #fff; /* Белый цвет фона */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
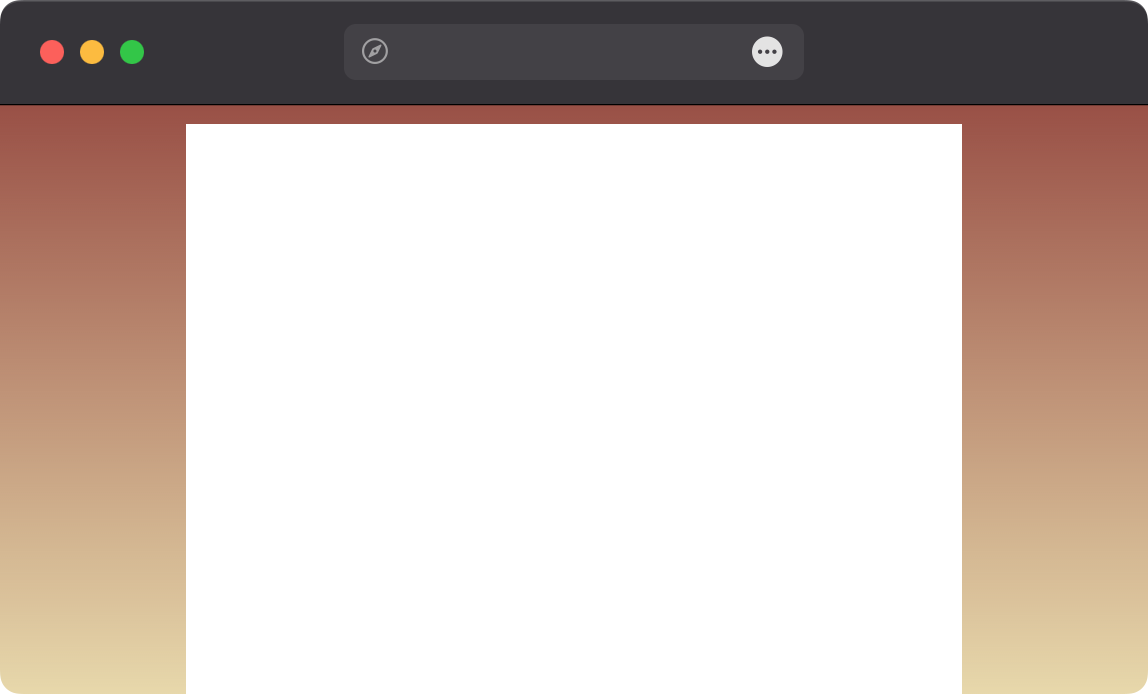
Результат данного примера показан на рис. 2. Для наглядности добавлен высокий белый блок, показывающий что при прокрутке веб-страницы градиент не меняется.

Рис. 2. Вид веб-страницы с градиентным фоном