Внешними называются ссылки, которые ведут на другой сайт. Чтобы пользователь мог отличить такие ссылки от обычных, к внешним ссылкам добавляют небольшой рисунок (например, такой  ), который информирует о том, что ссылка указывает на другой ресурс.
), который информирует о том, что ссылка указывает на другой ресурс.
Адрес сайта начинается с протокола http:// или https://, а также можно писать адрес без указания протокола //. Как видите, адреса сайтов содержат две косые черты, которые можно указать в селекторе следующим образом.
a[href*=//] { … }
Эта запись читается следующим образом — применить стиль к элементам <a>, у которых атрибут href содержит //.
Теперь для этого селектора добавим рисунок в виде фона с помощью свойства background. При этом следует указать значение no-repeat, чтобы фон не повторялся (пример 1).
Пример 1. Добавление рисунка к ссылкам
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Внешние ссылки</title>
<style>
a[href*="//"] {
background: url(/example/image/blank.png) no-repeat 0 50%; /* Параметры картинки */
padding-left: 13px; /* Расстояние слева */
}
</style>
</head>
<body>
<p><a href="page/lorem.html">Обычная ссылка</a></p>
<p><a href="http://htmlbook.ru">Внешняя ссылка</a></p>
</body>
</html>
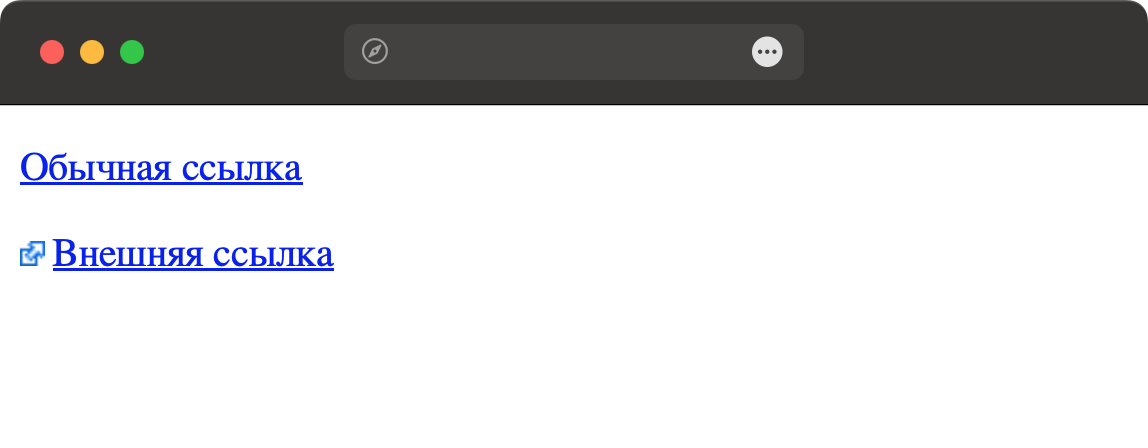
Сам рисунок можно располагать слева или справа от текста. В данном примере показано расположение слева (рис. 1), поэтому в качестве значения background вводится 0 50%, что означает положение от левого верхнего угла. Чтобы текст не накладывался на рисунок, применяется свойство padding-left, добавляющее расстояние слева от ссылки. Значение этого свойства складывается из ширины картинки и расстояния от картинки до текста.

Рис. 1. Вид ссылки с рисунком слева от текста
Для задания положения картинки справа от текста, следует заменить у свойства background значение 0 на 100% и вместо padding-left использовать padding-right (пример 2).
Пример 2. Рисунок справа от ссылки
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Внешние ссылки</title>
<style>
a[href*="//"] {
background: url(/example/image/blank.png) no-repeat 100% 50%;
padding-right: 13px;
}
</style>
</head>
<body>
<p><a href="page/lorem.html">Обычная ссылка</a></p>
<p><a href="http://htmlbook.ru">Внешняя ссылка</a></p>
</body>
</html>
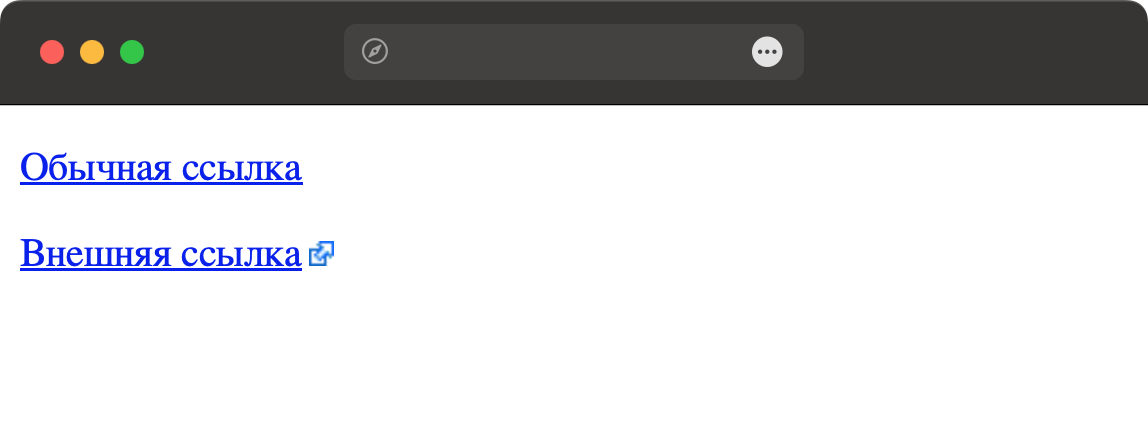
Результат данного примера показан на рис. 2.

Рис. 2. Вид ссылки с рисунком справа от текста