Ссылка может открываться в текущем окне браузера, в новом окне или в новой вкладке. Непосредственно, как открывать ссылки — в новом окне или в новой вкладке — указывает пользователь в настройках браузера. Обычно ссылки для удобства открываются в новой вкладке.
Через HTML мы можем указать, как открывать ссылки — в текущей или в новой вкладке. Для этого к элементу <a> следует добавить атрибут target со значением _blank (да, с подчёркиванием впереди), как показано в примере 1.
Пример 1. Открытие ссылки
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Ссылки</title>
</head>
<body>
<p><a href="page/new.html">Обычная ссылка</a></p>
<p><a href="page/new.html" target="_blank">Ссылка откроется в новой вкладке</a></p>
</body>
</html>
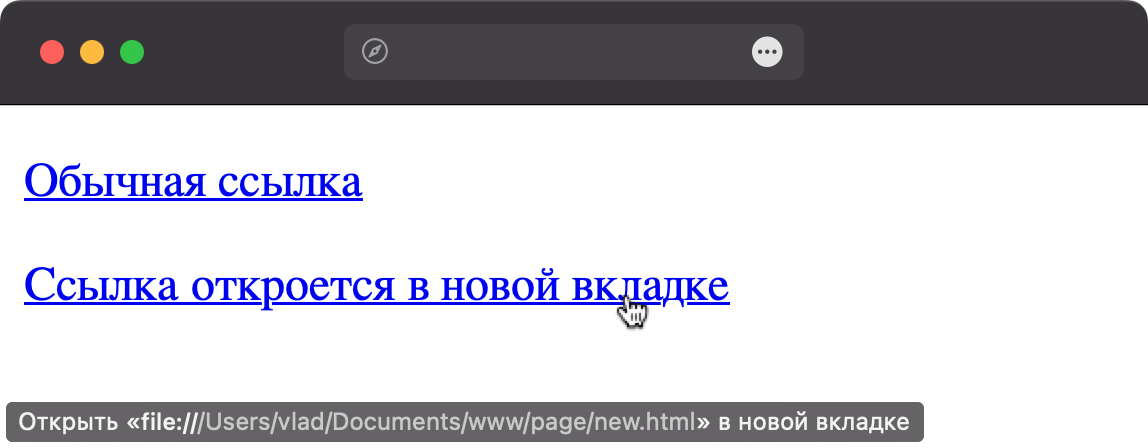
Браузеры обычно никак не выделяют ссылки с атрибутом target. В Safari адресная строка меняется, показывая, что ссылка откроется в новой вкладке (рис. 1).

Рис. 1. Вид ссылок
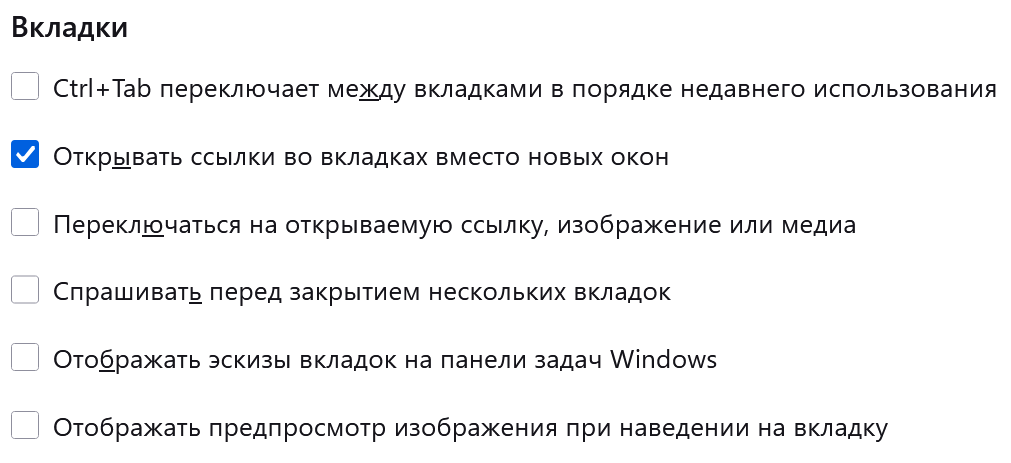
Атрибут target со значением _blank позволяет открыть ссылку в новом окне или вкладке. Поведение зависит от настроек браузера, к примеру, в Firefox по умолчанию стоит открывать ссылки во вкладках (рис. 2).

Рис. 2. Настройки вкладок в Firefox
Если галочку с этой настройки убрать, то ссылки будут открываться в новом окне, а не во вкладке.