По умолчанию, текст в заголовках <h1>, <h2>, <h3> и других, отображается жирным начертанием. Для установки нормальной насыщенности к этим селекторам нужно добавить свойство font-weight со значением normal или 400 (что равноценно).
В примере 1 показано, как установить нормальное начертание для заголовков.
Пример 1. Использование font-weight
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Заголовки</title>
<style>
h1, h2, h3 {
font-family: Arial, Helvetica, sans-serif; /* Семейство шрифта */
font-weight: normal; /* Нормальная жирность */
}
</style>
</head>
<body>
<h1>Сепульки</h1>
<p>Важный элемент цивилизации ардритов с планеты Энтеропия.</p>
<h2>Сепулькарии</h2>
<p>Устройства для сепуления.</p>
<h3>Сепуление</h3>
<p>Занятие ардритов с планеты Энтеропия.</p>
</body>
</html>
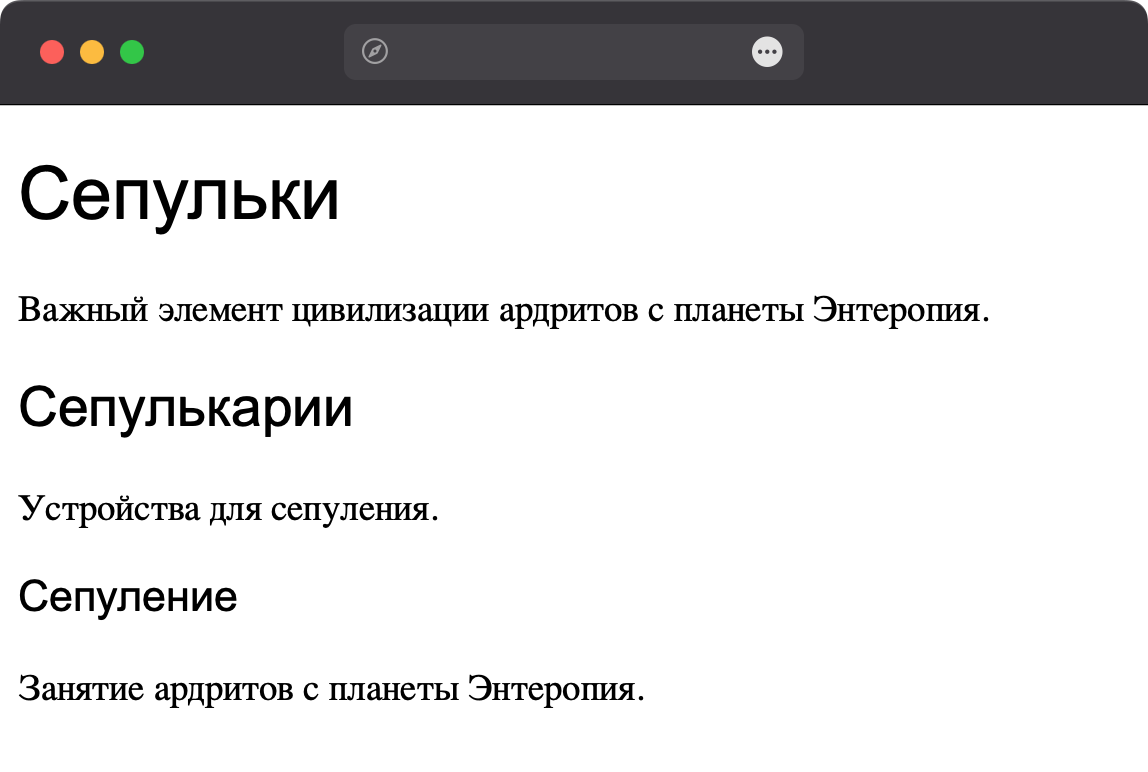
Результат данного примера показан на рис. 1.

Рис. 1. Изменение начертания заголовков