Тени применяются в веб-дизайне для создания иллюзии объёма и глубины, придают элементам ощущение трёхмерности и позволяют выглядеть более реалистично. В целом, правильное использование теней делает дизайн более выразительным и эстетичным.
Для добавления теней к блоку имеется стилевое свойство box-shadow, которое можно использовать совместно с <meter> и браузерными псевдоэлементами, с ним связанными.
Само свойство содержит несколько параметров, из них чаще всего будем использовать 4-5 (рис. 1).

Рис. 1. Параметры box-shadow
Первые два параметра (3px 3px) определяют смещение тени относительно элемента, в данном случае тень пойдёт вправо и вниз; третий параметр (5px) это размытие тени — чем больше значение, тем «мягче» тень; четвёртый параметр определяет цвет тени. Для получения полупрозрачной тени часто применяется формат rgba(), с помощью которого можно задать уровень прозрачности цвета.
В примере 1 показано добавление тени к <meter>.
Пример 1. Использование box-shadow
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
meter {
--c-gray: #abb5d1;
--c-blue: #5393fb;
width: 100%; /* Ширина */
height: 30px; /* Высота */
background: var(--c-gray); /* Цвет фона */
border-radius: 15px; /* Радиус скругления */
margin-top: 1rem; /* Расстояние сверху */
box-shadow: 0 0 5px rgba(0, 0, 0, 0.8); /* Параметры тени */
}
meter::-moz-meter-bar {
background: var(--c-blue); /* Цвет шкалы значения для Firefox */
}
meter::-webkit-meter-bar {
height: 30px; /* Высота */
background: var(--c-gray); /* Цвет шкалы для Chrome */
border: 0; /* Убираем рамку */
}
meter::-webkit-meter-optimum-value {
background: var(--c-blue); /* Цвет шкалы значения */
}
</style>
</head>
<body>
<meter min="0" max="100" value="30"></meter>
</body>
</html>
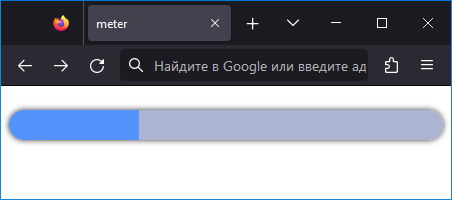
Результат данного примера показан на рис. 2. Здесь тень появляется вокруг шкалы, создавая эффект свечения.

Рис. 2. Вид тени вокруг <meter>
Свойство box-shadow допускает наличие несколько теней, параметры которых перечисляются через запятую. К примеру, тень белого цвета отбрасывается вверх, а чёрного цвета вниз.
box-shadow:
0 -3px 5px white, /* Белая тень */
0 3px 5px black; /* Чёрная тень */
Учтите, что белая тень на белом фоне совершенно не видна, эффект от такой тени будет наблюдаться только при цветном фоне (пример 2).
Пример 2. Две тени
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
body {
background: #e8edef; /* Цвет фона веб-страницы */
}
meter {
--c-gray: #abb5d1;
--c-blue: #5393fb;
width: 100%; /* Ширина */
height: 30px; /* Высота */
background: var(--c-gray); /* Цвет фона */
border-radius: 15px; /* Радиус скругления */
margin-top: 1rem; /* Расстояние сверху */
box-shadow:
0 -3px 5px rgba(255, 255, 255, 0.9),
0 3px 5px rgba(0, 0, 0, 0.5);
}
meter::-moz-meter-bar {
background: var(--c-blue); /* Цвет шкалы значения для Firefox */
}
meter::-webkit-meter-bar {
height: 30px; /* Высота */
background: var(--c-gray); /* Цвет шкалы для Chrome */
border: 0; /* Убираем рамку */
}
meter::-webkit-meter-optimum-value {
background: var(--c-blue); /* Цвет шкалы значения */
}
</style>
</head>
<body>
<meter min="0" max="100" value="30"></meter>
</body>
</html>
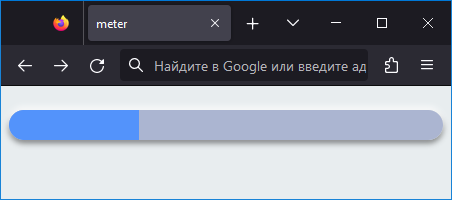
Результат данного примера показан на рис. 3.

Рис. 3. Две тени у <meter>
Добавление параметра inset к свойству box-shadow превращает тень во внутреннюю, она в таком случае располагается внутри элемента.
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.8);
Внутренняя тень позволяет добавить элементу глубины за счёт имитации трёхмерности. Для этого мы используем схожие параметры тени из примера 2, добавляя к ним параметр inset и чуть меняя значение прозрачности. Саму тень теперь придётся добавлять в двух местах: отдельно для Firefox, отдельно для Chrome. Так что для удобство параметры тени вынесены в переменную CSS, как показано в примере 3.
Пример 3. Внутренняя тень
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>meter</title>
<style>
body {
background: #e8edef; /* Цвет фона веб-страницы */
}
meter {
--c-gray: #e1e8f5;
--c-blue: #5393fb;
--shadow:
inset 0 -3px 3px rgba(255, 255, 255, 0.6),
inset 0 3px 3px rgba(0, 0, 0, 0.3);
width: 100%; /* Ширина */
height: 30px; /* Высота */
background: var(--c-gray); /* Цвет фона */
border-radius: 15px; /* Радиус скругления */
margin-top: 1rem; /* Расстояние сверху */
box-shadow: var(--shadow); /* Параметры тени */
}
meter::-moz-meter-bar {
background: var(--c-blue); /* Цвет шкалы значения для Firefox */
}
meter::-webkit-meter-bar {
height: 30px; /* Высота */
background: var(--c-gray); /* Цвет шкалы для Chrome */
border: 0; /* Убираем рамку */
box-shadow: var(--shadow); /* Параметры тени */
}
meter::-webkit-meter-optimum-value {
background: var(--c-blue); /* Цвет шкалы значения */
}
</style>
</head>
<body>
<meter min="0" max="100" value="30"></meter>
</body>
</html>
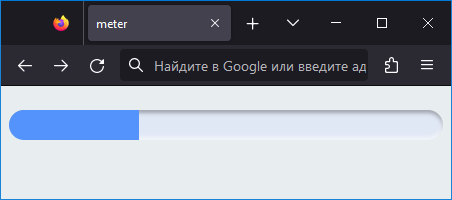
Результат данного примера показан на рис. 4.

Рис. 4. Внутренняя тень у шкалы
Итоги
- Для создания тени применяется стилевое свойство box-shadow.
- box-shadow поддерживает несколько теней, параметры которых перечисляются через запятую.
- Полупрозрачная тень обычно делается с помощью функции rgba(). К примеру, чёрный полупрозрачный цвет определяется так: rgba(0, 0, 0, 0.5).
- Внутренняя тень образуется путём добавления inset к параметрам тени.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 12.04.2025