Теперь, когда мы рассмотрели свойства transition и animation, давайте объединим их вместе в анимации с эффектом наведения.
Главное изображение
Многие сайты предпочитают использовать большое, привлекающее внимание изображение в верхней части главной страницы. Иногда его называют «главное изображение», обычно это элемент в виде баннера на всю ширину страницы.
Хорошим примером, который я недавно нашёл, является целевая страница Fabric. CSS-анимация показывает, как Fabric работает в качестве модульного фреймворка.

Источник: https://get.fabric.io
Ещё один интересный пример — домашняя страница Mailchimp. Здесь главное изображение рассказывает историю, демонстрируя, как создаются электронные письма.

Источник: https://mailchimp.com
Возможно, вы также видели это в действии на целевой странице моего курса CSS Animation 101:

Источник: https://cssanimation.rocks/courses/animation-101/
В каждом из этих примеров используется анимация, которая задаёт тон странице и иллюстрирует, о чём вообще сайт.
Пример: Прокручивающийся фон
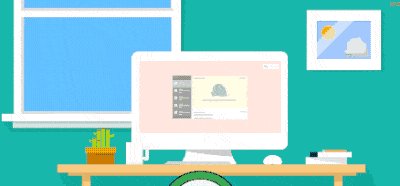
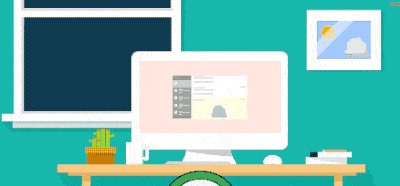
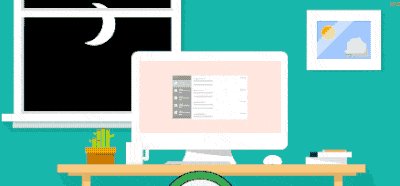
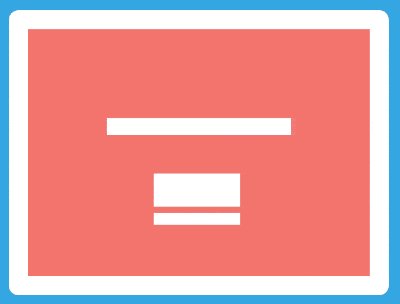
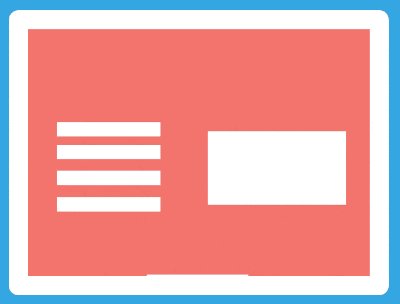
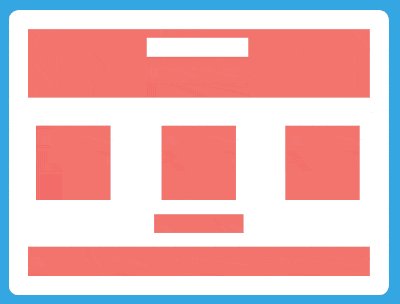
Давайте создадим свой собственный пример. В нём я сделал графику «веб-страницы», которая перемещается вверх и вниз по экрану.

Источник: https://codepen.io/donovanh/pen/LEwedW?editors=110
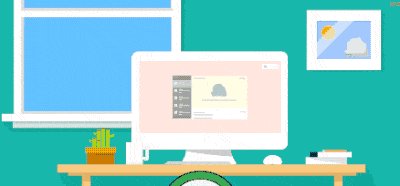
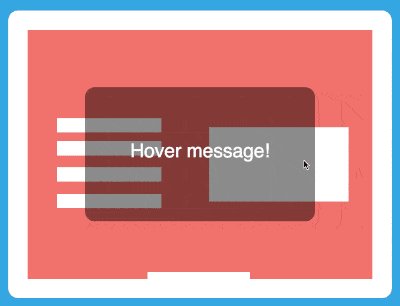
Для придания интерактивности, анимация приостанавливается, а при наведении курсора мыши на экран появляется сообщение. Для достижения такого эффекта используются как анимация, так и переходы.
Посмотреть пример в действии можно здесь.
Часть 1: Фоновая анимация
Чтобы создать такой пример, мы начнём с HTML-элемента, который будет хранить содержимое:
<div class="screen"></div>
Мы можем сделать <div> с классом .screen похожим на монитор или iPad с помощью некоторых стилей:
.screen {
background: #e25865 url(//cssanimation.rocks/screen/images/screen_bg.png) no-repeat top center;
background-size: 100% auto;
border: 2em solid #fff;
border-radius: 1em;
width: 40em;
height: 30em;
}
Здесь у нас есть стили, которые определяют размер и рамку элемента, а также задают его фоновое изображение.
Создаваемый нами эффект основан на перемещении фонового изображения. Оно по высоте больше экрана и для него свойство background-size задано как 100% auto. Это означает, что фон будет соответствовать ширине нашего контейнера, но по высоте будет выше.
Теперь, имея фоновое изображение для анимирования, мы можем написать @keyframes, который создаст видимость прокрутки веб-страницы:
@keyframes scroll {
0%, 10% {
background-position: 0 0;
}
20%, 30% {
background-position: 0 -22em;
}
50%, 60% {
background-position: 0 -44em;
}
90%, 100% {
background-position: 0 0;
}
}
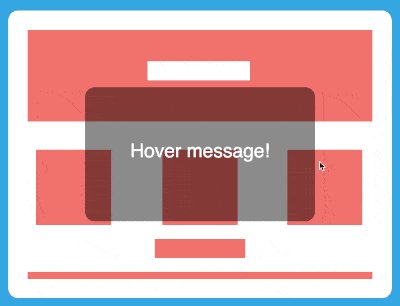
Мы анимируем свойство background-position, с его помощью мы можем перемещать фон вверх и вниз. Значение начинается с 0 0, что означает нулевое расстояние слева и сверху.
В следующих кадрах фон перемещается на 22em вверх, затем на 44em вверх, а затем возвращается к верхней части страницы. Давайте создадим свойство animation и применим его к классу .screen.
.screen {
animation: scroll 5s infinite cubic-bezier(.52,-0.39,.3,1.43);
}
Здесь CSS применяет набор ключевых кадров с именем scroll, устанавливает длительность 5 секунд, указывает работать бесконечно и использовать функцию времени cubic-bezier. В данном случае эта функция придаёт анимации прыгучесть, так как без неё движение выглядело бы менее реалистично.
Я сгенерировал этот безье на сайте cubic-bezier.com. Если вы ещё не добавили этот сайт в закладки, то я настоятельно рекомендую вам это сделать!
Часть 2: Добавление перехода при наведении курсора
Хорошей идеей может быть поставить анимацию на паузу или остановить её после завершения, или когда вы хотите, чтобы люди сосредоточились на чём-то другом. Постоянная анимация может отвлекать, поэтому давайте воспользуемся свойством animation-play-state, чтобы приостановить анимацию при наведении.
.screen:hover {
animation-play-state: paused;
}
Это означает, что при наведении курсора на элемент, анимация ставится на паузу. А когда курсор снова переместится, анимация возобновится, поскольку у animation-play-state значение по умолчанию playing.
Этого можно добиться и с помощью JavaScript. Один из вариантов — отключить анимацию с помощью JavaScript, когда пользователь взаимодействует с другой частью страницы, или, возможно, когда он прокручивает страницу. Позже мы рассмотрим, как включить анимацию при прокрутке.
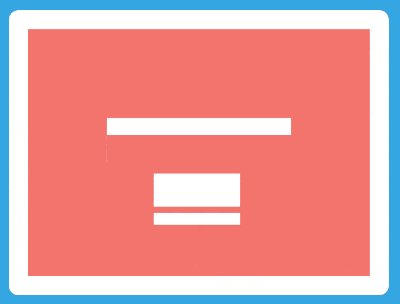
Добавление сообщения
Мы можем пойти дальше и сделать так, чтобы сообщение всплывало, когда пользователь наводит курсор на элемент. Для этого нам понадобится немного больше HTML:
<div class="screen">
<div class="message">Hover message!</div>
</div>
В CSS мы расположим это сообщение в середине элемента .screen и сделаем его невидимым.
.message {
/*... стили позиционирования ...*/
opacity: 0;
transition: all 0.4s ease-out;
}
Затем мы можем показать его при наведении с помощью transition:
.screen:hover .message {
opacity: 1;
}
Поскольку мы установили переход для стиля .message, он создаёт анимацию как при наведении курсора на элемент, так и при его выводе. Приостановленная анимация и эффекты перехода выглядят следующим образом:

Источник: https://codepen.io/donovanh/pen/LEwedW?editors=110
Итоги
В этой главе мы объединили анимацию и переход, чтобы создать эффект, который может быть полезен для целевых страниц и туров по товарам. Мы использовали состояние animation-play-state, которое останавливает анимацию в нужный момент.
Домашнее задание
Найдите минутку и вспомните, что мы изучили до сих пор. Мы многое узнали. Сочетание анимации и переходов — это мощный способ оживить страницы.
Размышляя о том, как это можно применить в вашей работе, подумайте и о том, как это можно контролировать. Когда анимация может работать на пользу пользователям, а когда во вред? Хорошо знать, как анимировать, но ещё лучше знать, когда этого делать не следует.